はじめに
一人アドベントカレンダーの最終日はちょっと毛色を変えて、VSTSのエコシステムについて書いておきます。実はまだ書いていないもの色々あるのですが、それはおいおい追加します。
VSTSとつながるIDEなど
VSTSにはSubversionのような中央型のリポジトリのTFVCと、分散型のGitの二種類をサポートしています。TFVCはチームプロジェクトで一つのみですが、Gitは複数のリポジトリがサポートされています。
Git
Visual StudioからGitをソリューションエクスプローラ経由で使う場合、Visual Studio 2015 Update3以降を使ってください。Visual Studio for Macがリリースされていますが、monodevelopベースということもあり、Gitのみ使えます。GitをサポートしているIDEやGitコマンド(Git for Windowsなど)で、ssh/httpsが使えればなんでもつながります。

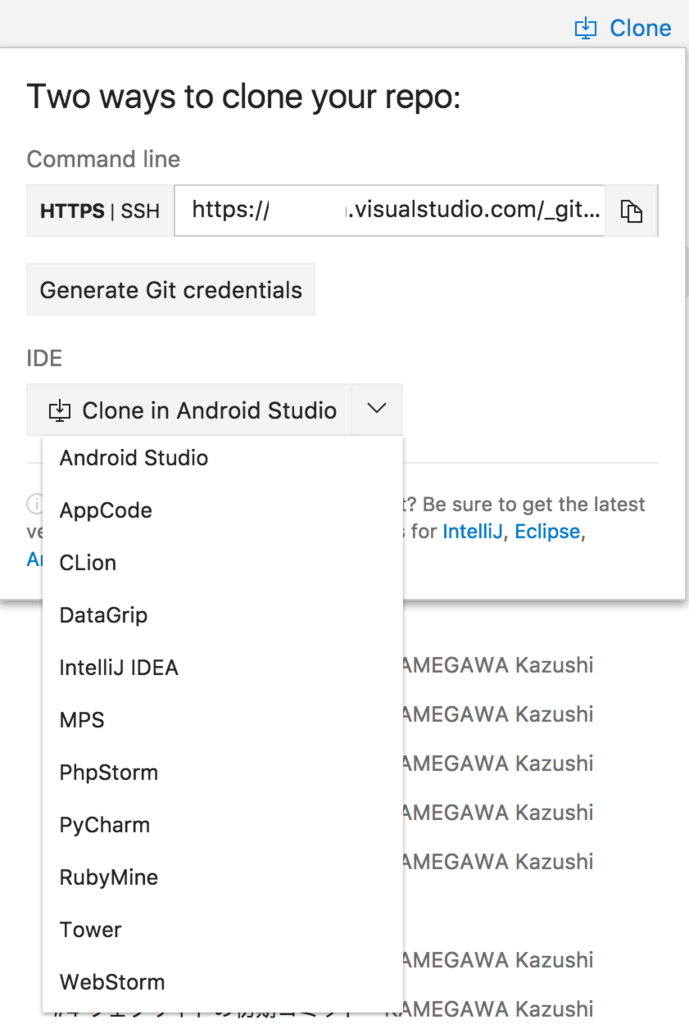
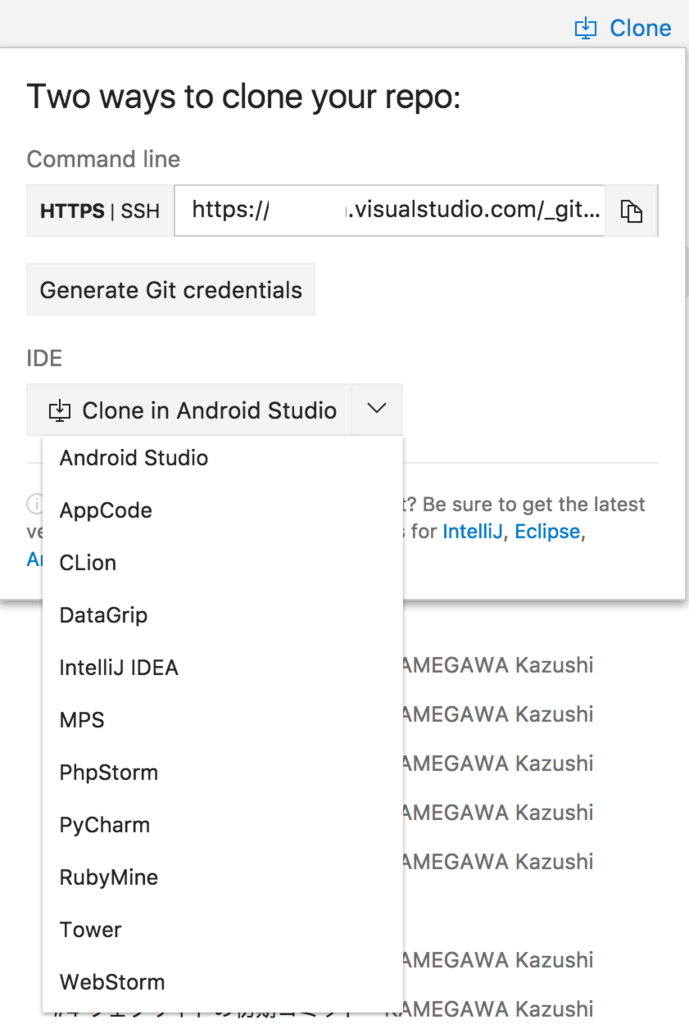
標準でこれだけサポートしています。

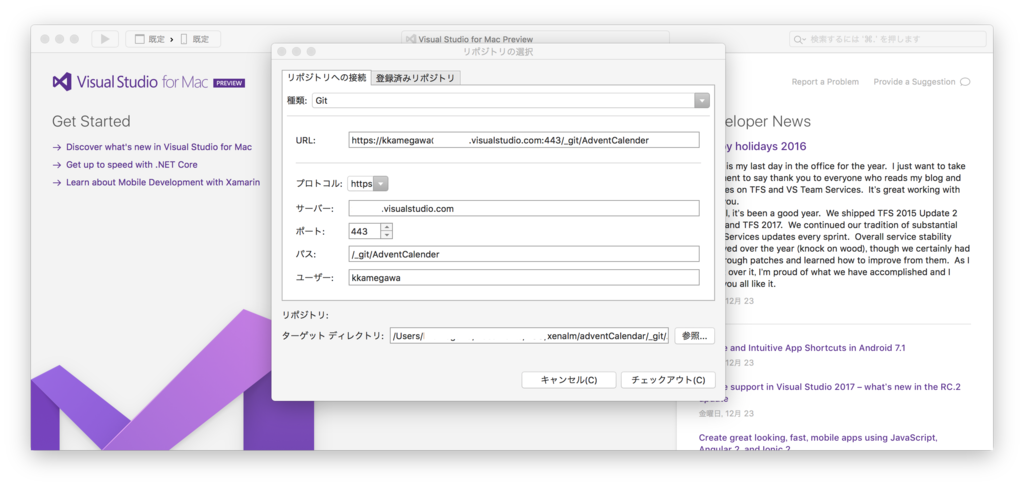
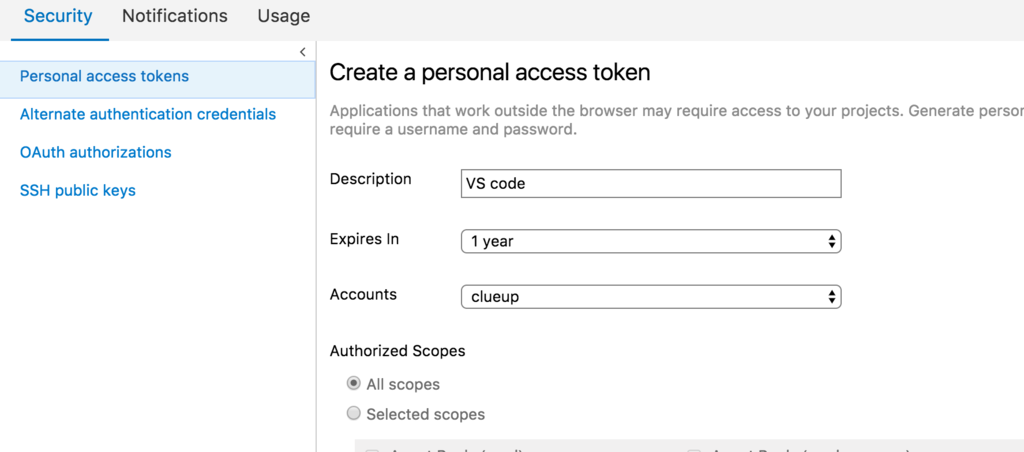
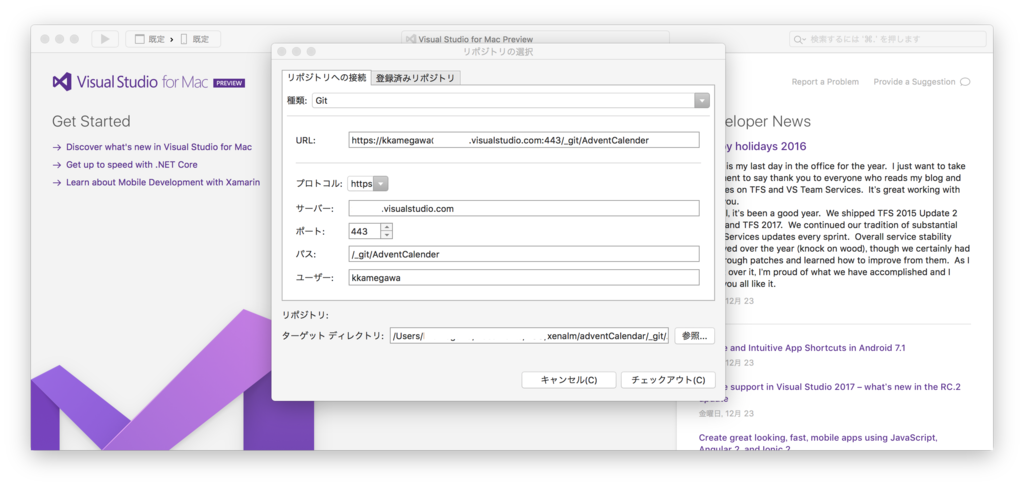
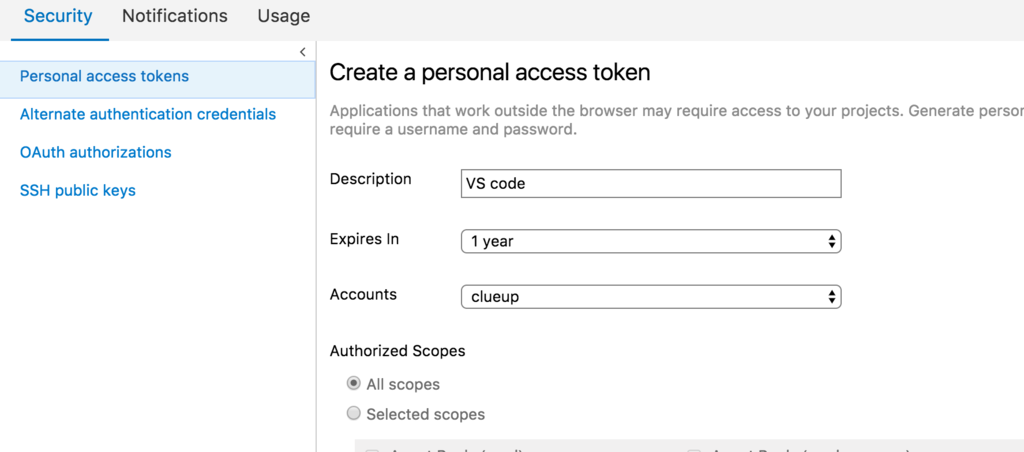
Visual Studio for Macでつなぐ場合の例です。事前にPAT(Personal Access Token)を作っておいてください。

IDEの場合は基本codeのpush,pullなどができればいいはずですが、VS Codeの場合はもうちょっと広くとります。
VS Codeの拡張機能
marketplace.visualstudio.com
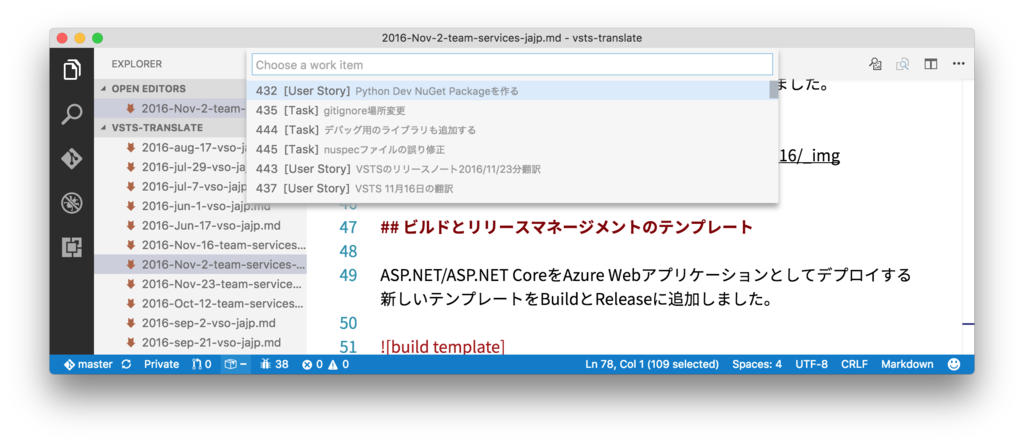
VS CodeはそのままでもGitの機能を持っていますが、拡張機能をインストールすると、作業項目の作成、閲覧、pull requestの確認ができます。探してみたら、他にも有志が作成した、ビルドステータスを確認する拡張機能もあるようです。
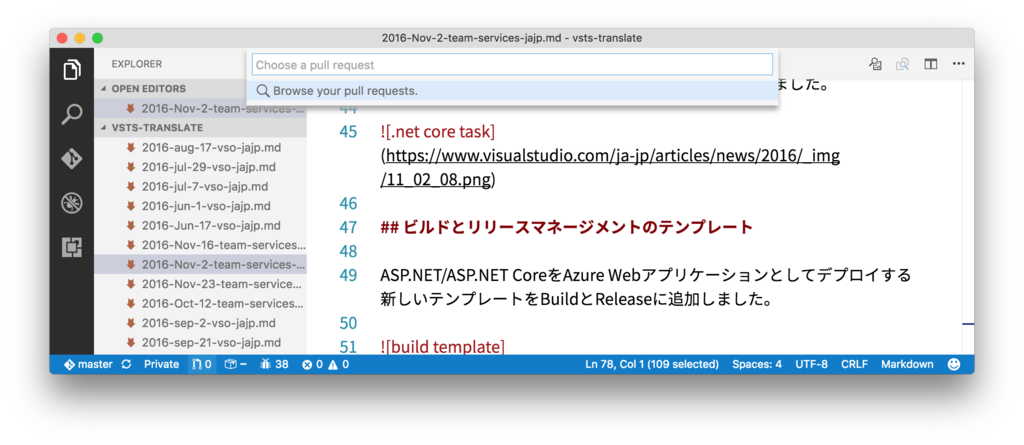
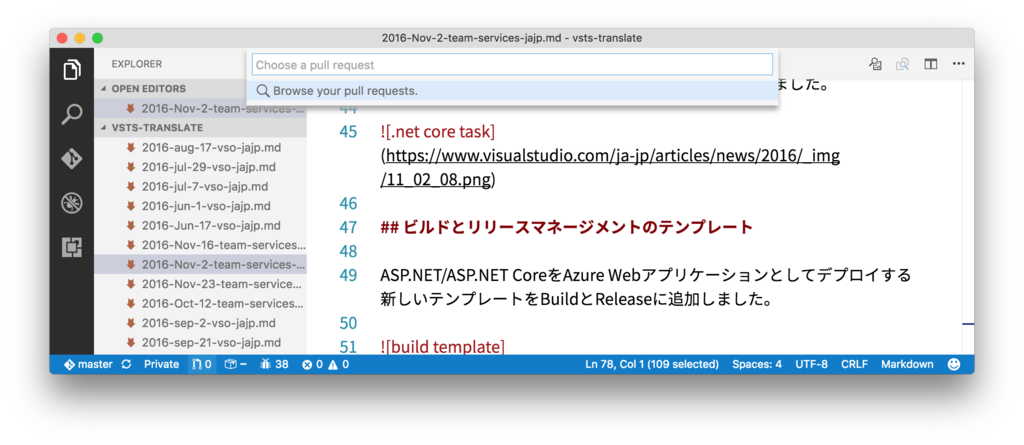
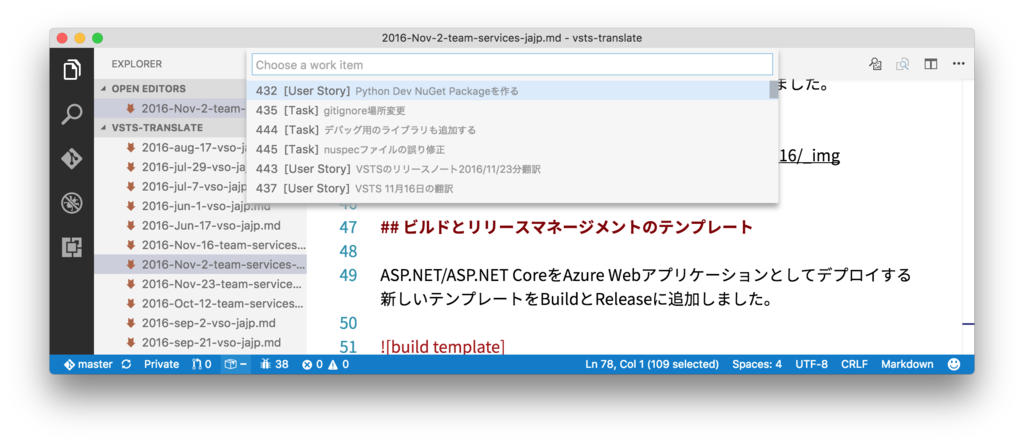
この拡張機能はPATでのアクセス前提なので、事前に作成&VS Codeに登録してください。画面下のステータスバーをクリックすると、作業項目やブランチ切り替え、pull request表示ができます。

(画面では出てこないですが)pull request一覧の確認ができます。

チームプロジェクトの作業項目が確認できます。Gitコミット時に # 番号 でGitHub同様に作業項目と関連付けが行われますが、その番号確認に便利です。
TFVC
TFVCは色々対応がアレなこともあって、プラグインをそれぞれ作らないといけないようです。
Team Explorer Everywhere の導入
Javaが動く環境であればTeam Explorer Everywhereという無償ツールを使ってアクセスできますが、いつもVisual Studioよりも少し遅れての提供になるので、最新のVSTS/TFSでは少し制限が出るでしょう。Gitに慣れてないとかの理由がない限り、Visual Studio以外の環境では素直にGitを使った方がいいでしょう。
TFVCをプラグインでサポートしているIDEはEclipse, IntelliJ(自動的にAndroid Studioも)があります。
拡張機能
VSTS/TFS自身で色々できますが、拡張機能も多く提供されています。商用、フリー両方ありますが、見た所オープンソースのものが多いように思えます(数えてはいません)。
marketplace.visualstudio.com
私も10くらいしか入れていませんし、紹介するもので使っているものばかりではありませんが、参考になれば。
WorkItem Search
marketplace.visualstudio.com
作業項目の検索ができるようになる拡張機能です。今までと違い、日本語の検索もサポートしています。以前紹介したので、そちらもみてください。
kkamegawa.hatenablog.jp
Code Search
marketplace.visualstudio.com
コード検索をサポートします。TFSの場合Elastic Searchを使っているので、おそらく似たようなものなのでしょう。メソッド名やシンボルといった区分で検索ができるようになります。
Work Item Visualization
marketplace.visualstudio.com
作業項目には親子関係がついていますが、それを視覚化して表示してくれます。メールに添付できるので、便利ですね。
Octopus Deploy build Release
marketplace.visualstudio.com
プラグインは無償ですが、Octopus自身は有償です。Octopus自身は有名なツールなので、大規模デプロイには便利だと思います…多分。
Docker Integration
marketplace.visualstudio.com
私自身がまだDockerそんなに使ってないのですが、MS標準ということで一応。ただ、まだWindows Containerはサポートしていないようです(レビュー欄より)。おそらく早晩サポートされるのでしょうが、Windows Containerを使うときは気をつけてください。
Release Annotations for Azure Application Insights
marketplace.visualstudio.com
Application Insightsのグラフに注釈というか、印をつけられるようになります。頻繁にデプロイしている場合、Application Insightsでエラーが出たタイミングでどのリリースだったかというのがわからなくなることがあるので、そういうケースで便利でしょう。
Azure DevTest Labs Tasks
marketplace.visualstudio.com
Azure DevTest Labsは最小限の操作で仮想マシンが作れる(しかも自動起動/シャットダウンのautomationを自動設定されている)便利なサービスです。そんなVMを管理するタスクです。
Generate Release Notes Build Task
marketplace.visualstudio.com
リリースノートって作るの結構面倒ですよね。そういう作業を自動化してくれるそうです。実は使ったことがないのですが、ちゃんと書くようなものを作る場合は使おうかなと思っています。
Export/Import Build Definition
marketplace.visualstudio.com
似たようなビルド定義を作るという作業はよくあります(ブランチ違いとか、チーム違いとか)。Task Groupという機能で複数のビルドタスクをまとめられるようになりましたが、異なるチームで似たようなタスクを取り込み/入力したい場合便利ですね。
TFS artifacts for Release Management
marketplace.visualstudio.com
一台のVSTS/TFSで完結していればいいのですが、そうでないことは結構あります。組織内のTFSを使って、クラウドのサービスにリリースするというとき、直接繋げず、VSTSを経由したいというような場合です。
SonarQube
marketplace.visualstudio.com
MSが最近力を入れている品質管理系のオープンソースソフト(商用版もある)SonarQubeの拡張機能です。もともとMSがVSTS組み込みで提供していたものがあったのですが、そちらは廃止になるようです。組み込み版ではVSTS内で品質情報が見えるようになるそうです。
StyleCop Runner Build Task
marketplace.visualstudio.com
StyleCopを実行するビルドタスクだそうです。そういうもの
LaunchDarkly Integration
marketplace.visualstudio.com
DevOpsの要素の一つであるFeature FlagをサポートするLaunchDarklyの拡張機能です。拡張機能は無償ですが、LaunchDarklyは有償です(結構いいお値段します)。VSTS自身のリリースでも使っているようですね。
blogs.msdn.microsoft.com
Pester Test Runner Build Task
marketplace.visualstudio.com
PowerShellのテストフレームワークとしてPesterというツールがあります。このPesterを実行するタスクですね。
VSTS Kudu Tasks
marketplace.visualstudio.com
IIS/App ServiceへのデプロイはWebdeployを使う例が多いと思いますが、バックエンドで動いているKudoのAPIを使うこともできます。そんなKudoのAPIを使ってデプロイするタスクですね。デプロイ前にはWebdeployではないけど、zipでパッケージにしておかないといけないようです。
ストア関係
marketplace.visualstudio.com
marketplace.visualstudio.com
marketplace.visualstudio.com
MS,Apple,Googleのストアにリリースするためのタスクですね。
TeamCity artifacts for Release Management
marketplace.visualstudio.com
JetBrainsのTeamCityのartifacts(成果物)をVSTSのRelease Managementで使うための拡張機能です。
まとめ
VSTSには色々拡張機能が提供されていて、多様なニーズが充たせると思います。みんなそんなに入れていないようですが、便利な一本を見つけて、使ってみてください。いいもの見つけたらレビュー書いてみてください。