はじめに
テストケースだけでバグが検出できればいいのですが、そんな甘いものではなく、何気なく操作しているタイミングで出ることがよくあります。中には「神の手」を持つ方がいて、「この人が操作するときだけ起きる」というある意味素晴らしいバグハンターという方もいらっしゃいます。
特に開発時には無意識によけることもあり、こういうバグはテストケースでは救えません。どうするかといえば、「普段から記録しておけばいいんじゃね?」ということになります。
そういう操作を支援するのが「探索テスト(Exploratory testing)」機能です。ChromeのFeedback & test拡張機能および、Test Managerがサポートしています。
Chrome拡張機能
操作を記録する

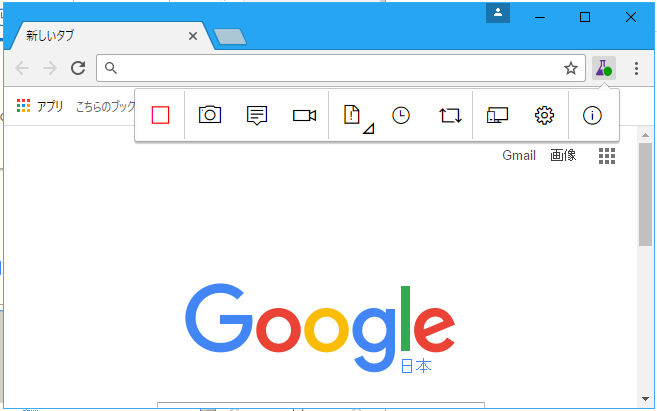
Test & Feedback拡張機能を起動して、左端の△をクリックすると記録を開始します。

左端が赤枠の□になると記録開始です。以下の機能があります。
- テスト中(クリックすると停止)
- スクリーンショット
- メモ
- 動画
- VSTS/TFSにタスク/バグ/テストパターンを作成
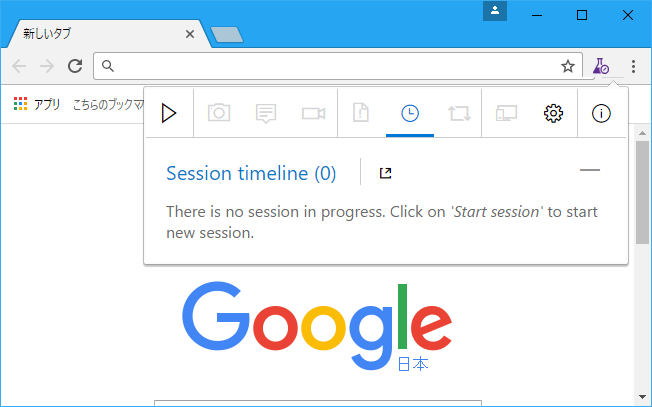
- 操作タイムラインを見る
- Work Itemにリンクする
- デバイスに接続する
- 設定
- About画面
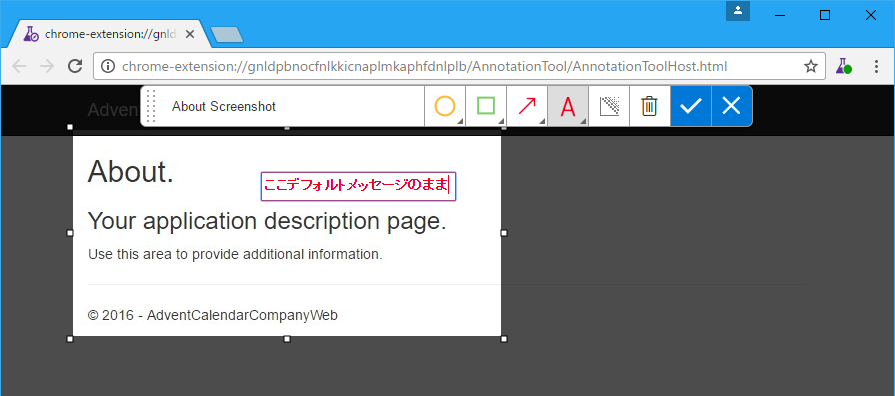
スクリーンショット&メモ

画面に対するフィードバックをしたい場合、スクリーンショットを撮って、補足項目を文字入力します。
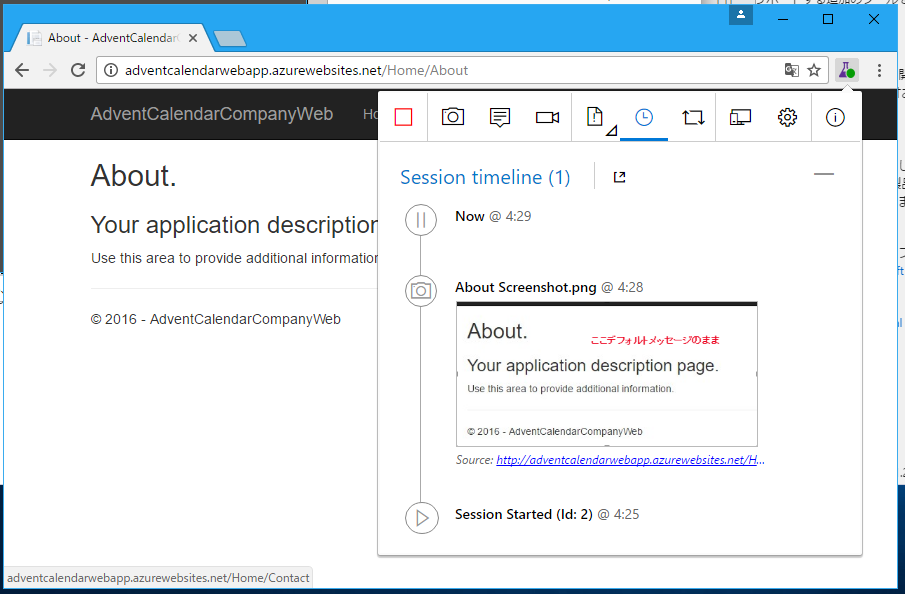
履歴

操作した履歴やスクリーンショットが確認できます。
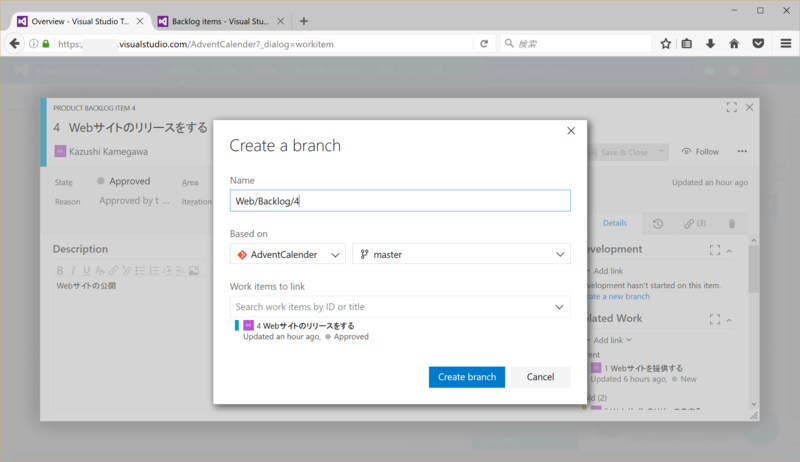
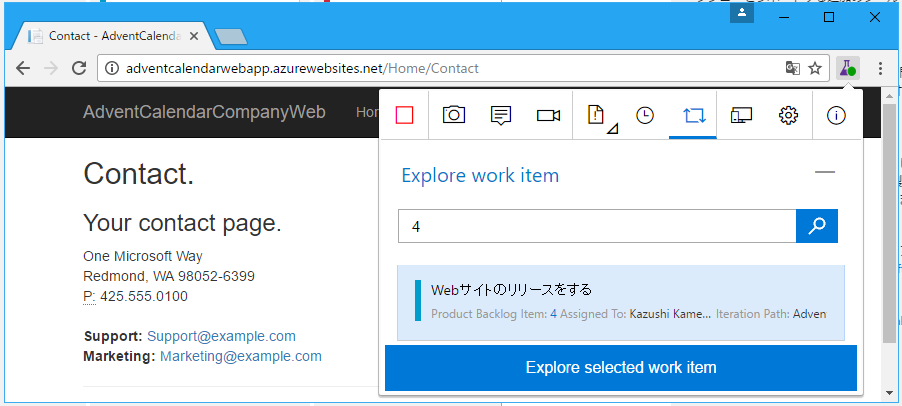
作業項目と関連付け

特定の作業項目と関連付けておくことで、探索テストがどの作業に関連しているものかわかりやすくなります。
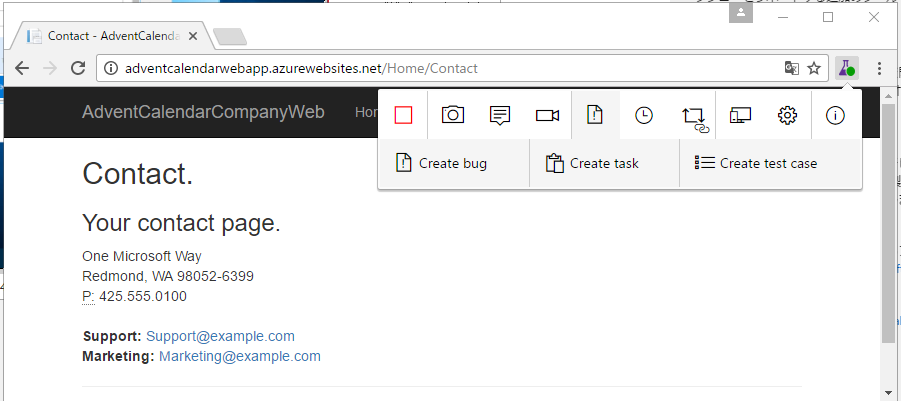
バグの作成

画面に問題があったので、バグとして登録します。Create bugで新しいバグとして登録します。特定の手順で再現することがわかるバグであれば、Create test caseで新しいテストケースを作れば今後再現テストに役立ちます。

バグ作成時、記録した操作及び、スクリーンショット、レスポンスの時間が全部記録されています(Chromeの機能でとっています)。
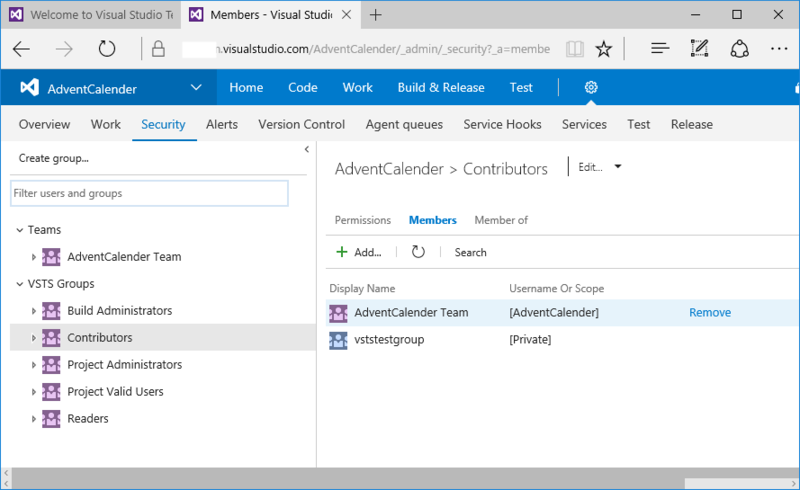
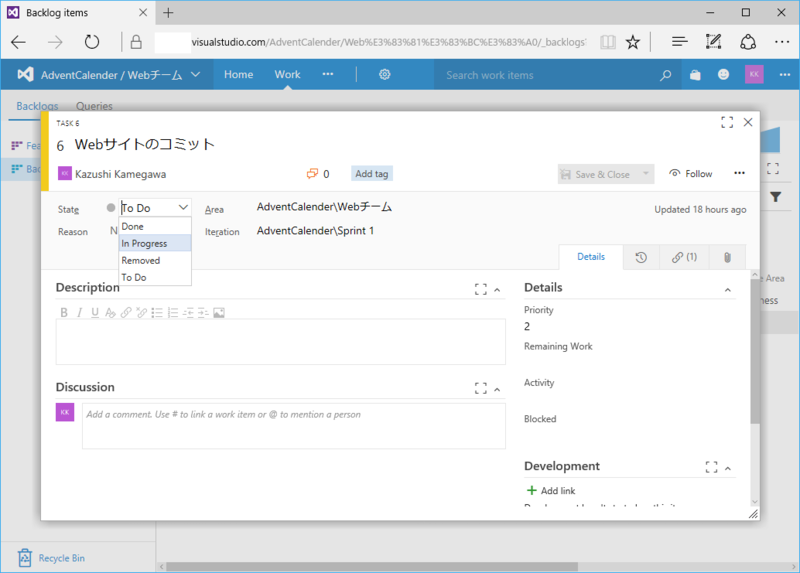
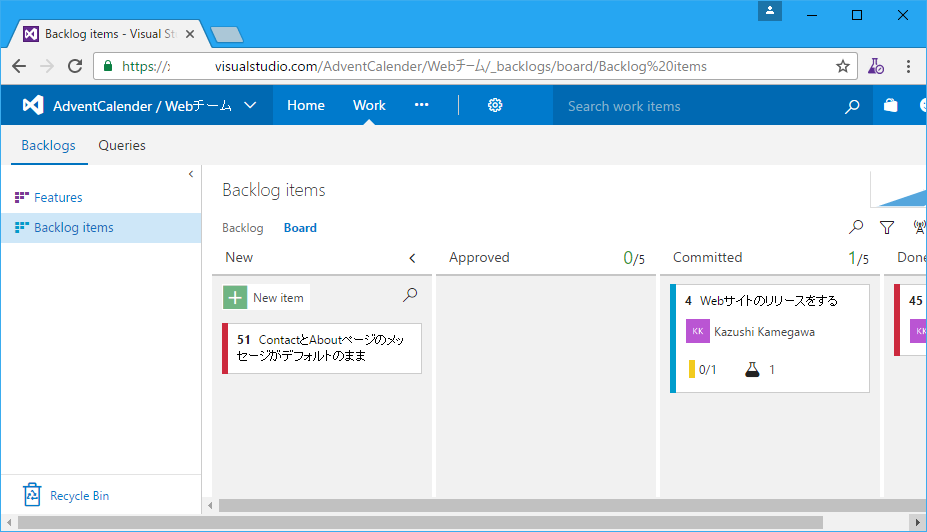
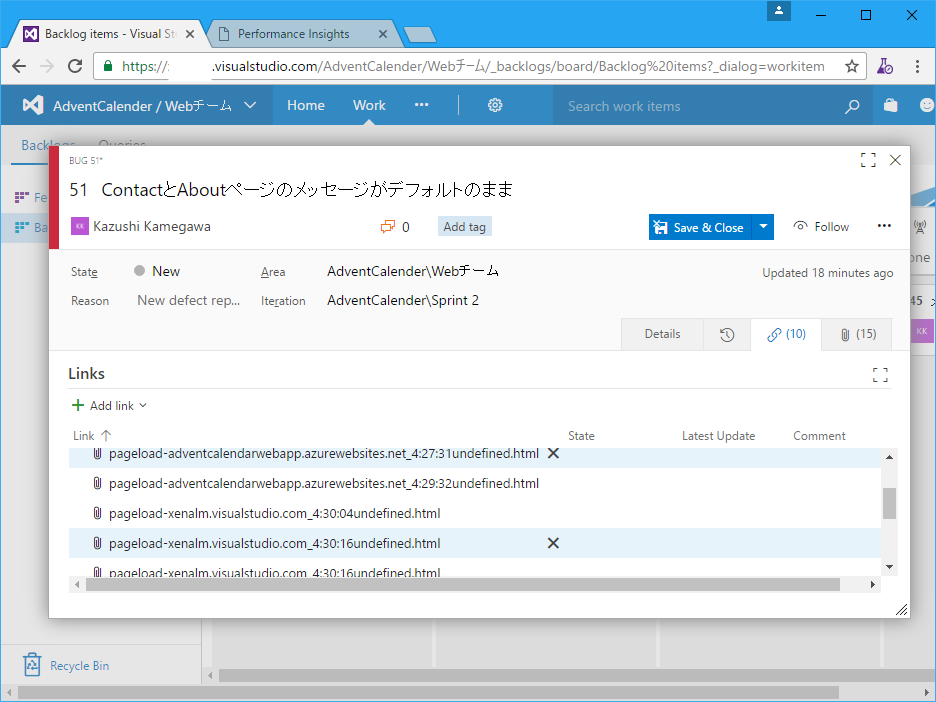
VSTSでのバグ確認

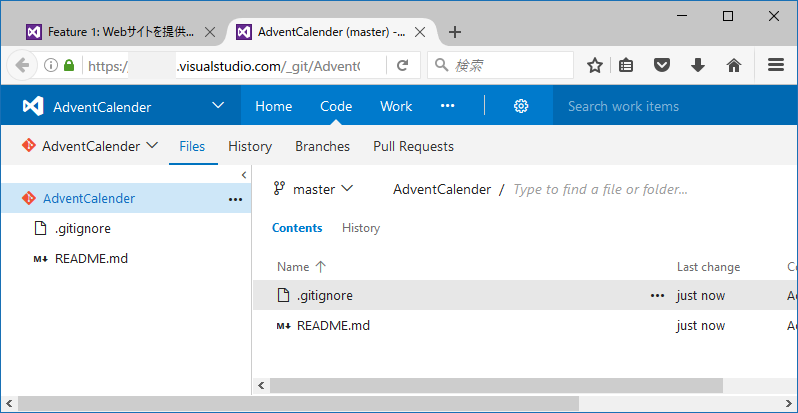
作成したバグはチームのバックログに登録されて、すぐに確認できます。

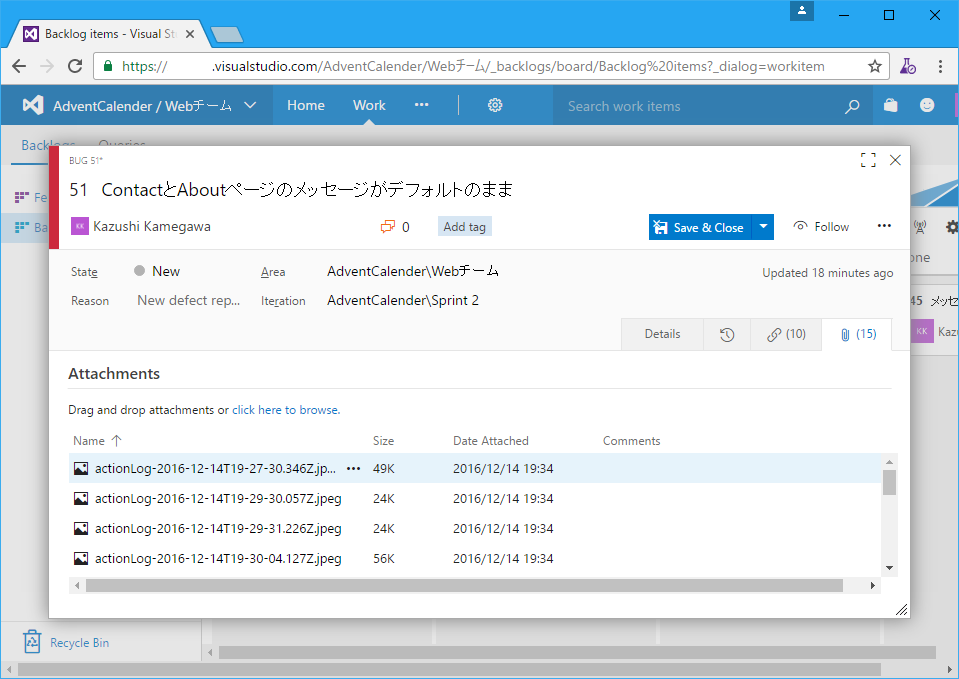
スクリーンショットが添付されているので、迷うことはありません。

添付されているhtmlにはChromeの開発者ツールで見える、応答状態もhtmlとして記録されています。

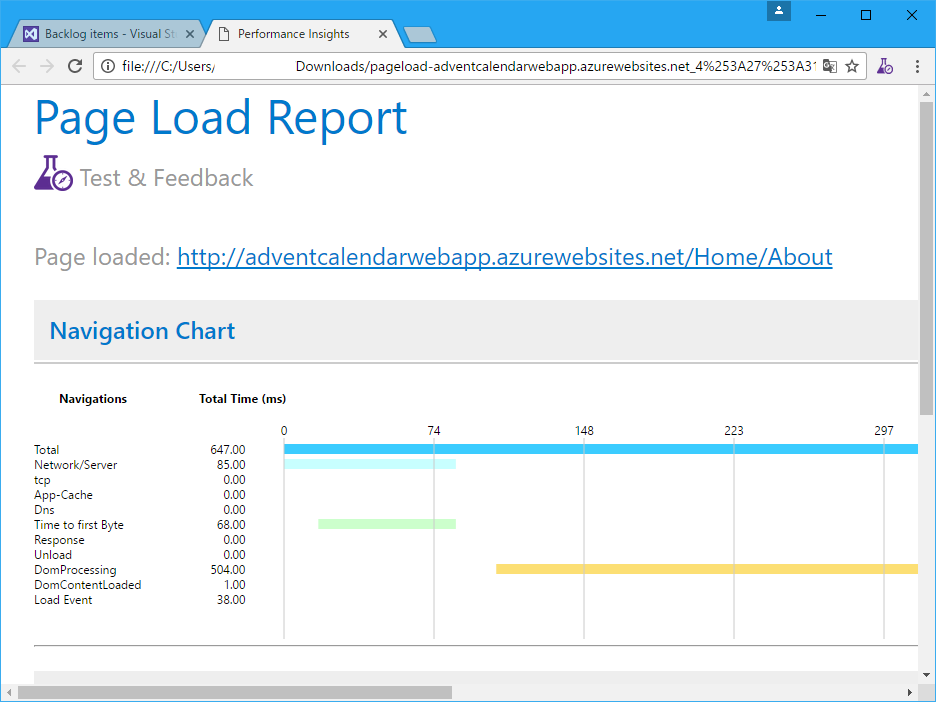
htmlをダウンロードして開くとこんな感じで確認できます。
Test Managerで探索テスト
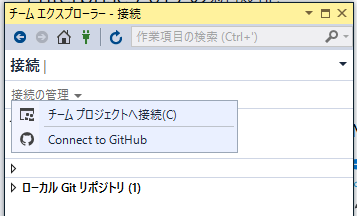
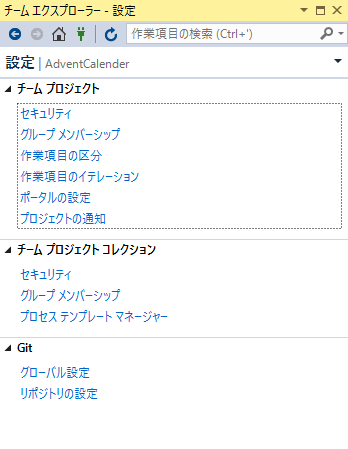
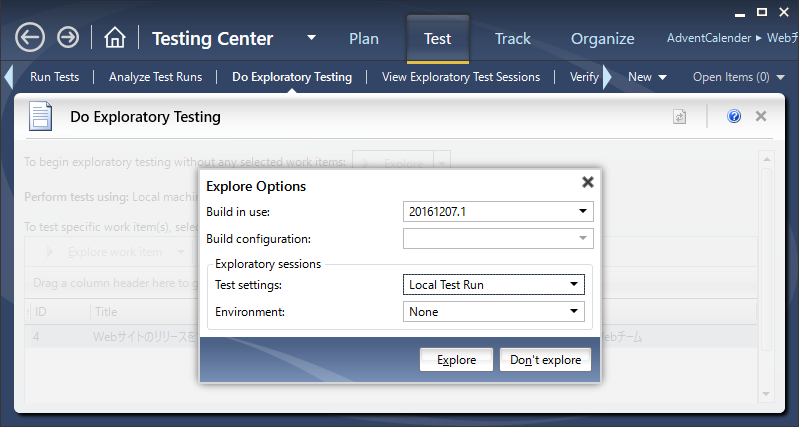
Test Managerで起動する

Test Managerを使っても同様のことができます。こちらはどちらかといえばリッチクライアントアプリで探索テストするときに使うといいでしょう。あと、マイクも使えるので、音声で「どんな操作をした」という記録も採取できるのがいい点です。

探索テスト対象のビルドと環境に関連付けます。Test settingsやEnvironmentはSystem Center Virtual Machine Managerと連携した自動テストをするときに用意するので、ローカルテストの場合はデフォルトで構いません。

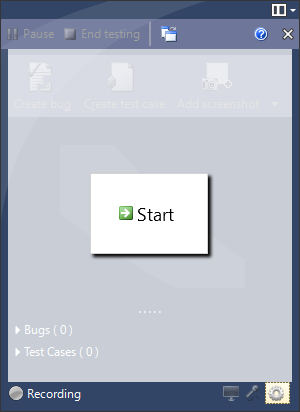
開始すると、このようなウィンドウが出てきます。タスクバーと同様のウィンドウ領域に影響するウィンドウなので(これは画像編集で小さくしています)、クライアントエリア全体=フルスクリーンであると仮定するようなアプリはちょっと気を付けてください。

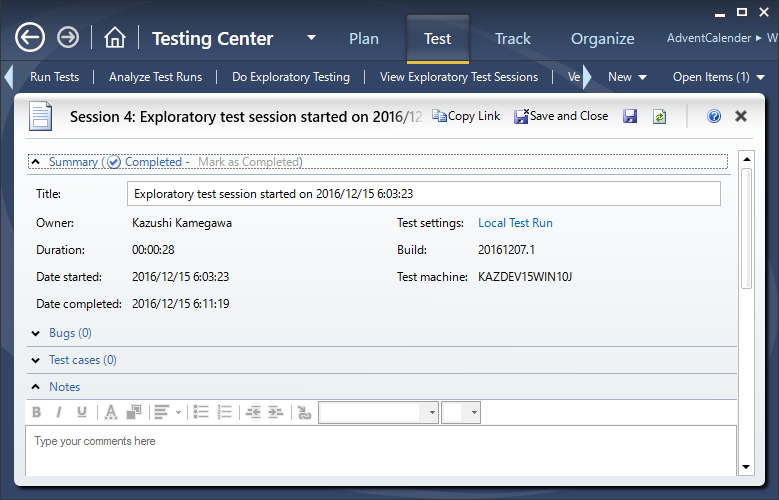
記録が終了するとこのように探索テストの結果が記録されます。
記録の日数について

Testの設定で保持日数の既定値が決まっています。長期間放置すると、VSTSが自動的に消してしまうので、注意しましょう。
まとめ
業務アプリであれば、普段から使って「あれここ変?」というような調査は難しいと思いますが、サービスや日常のアプリであれば、探索的テストを常時実行しておけば、ふとしたときでもバグが発生したときの操作記録が残るため、便利です。
特にChromeの拡張機能はとても便利ですね。VSTS/TFSにつながなくてもキャプチャや記録はとれるので、単独でも使いたい一品です。はやくEdgeやFirefoxにも(ry。