ようやく今日からVisual Studioをつないで開発を行います。
Gitリポジトリ
まず、VSTSにGitリポジトリを作成してからVisual Studioで接続します。
初期化

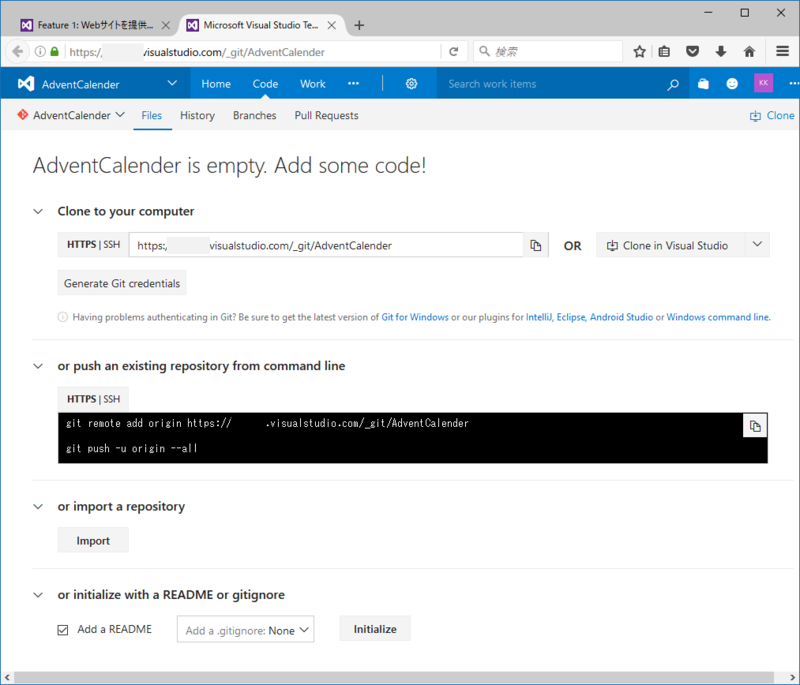
最初はこのような画面が表示されます。既存のローカルリポジトリがあればそれをpushしてもいいですが、最初にVSTSで作ってからクライアントにcloneすれば.gitignoreの手間が省けます。
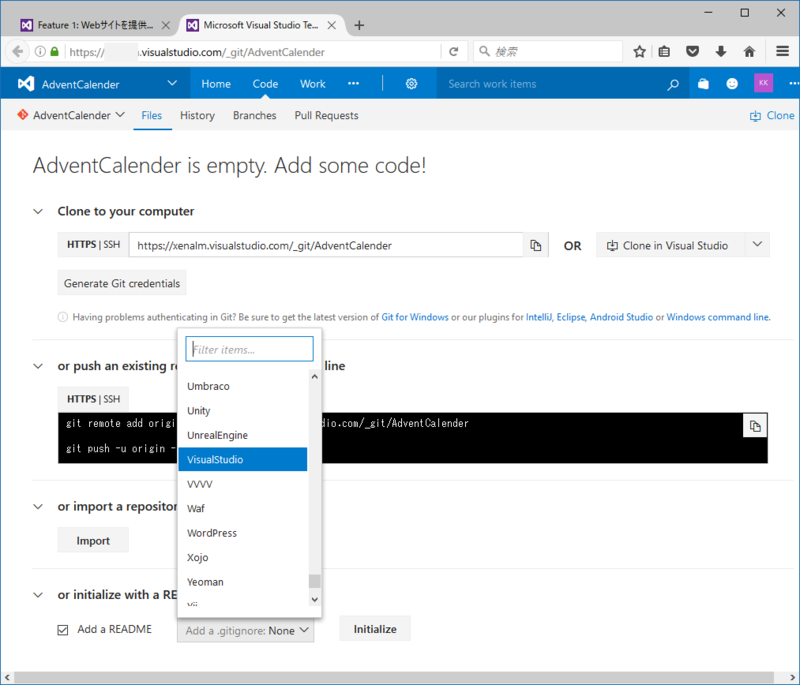
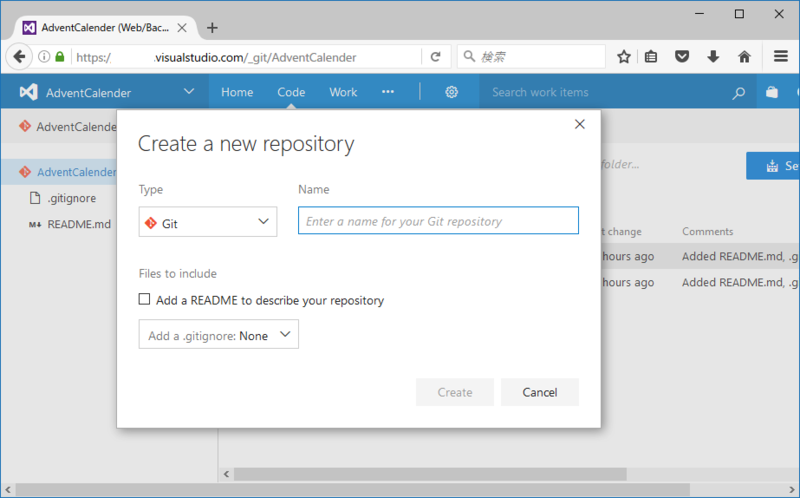
一番下にあるor initialize with a README or gitignoreにあるinitializeをクリックすれば指定したgitignore形式で作ります。

注意点として、C#やVB.NETという設定はなく、Visual Studioになっています。

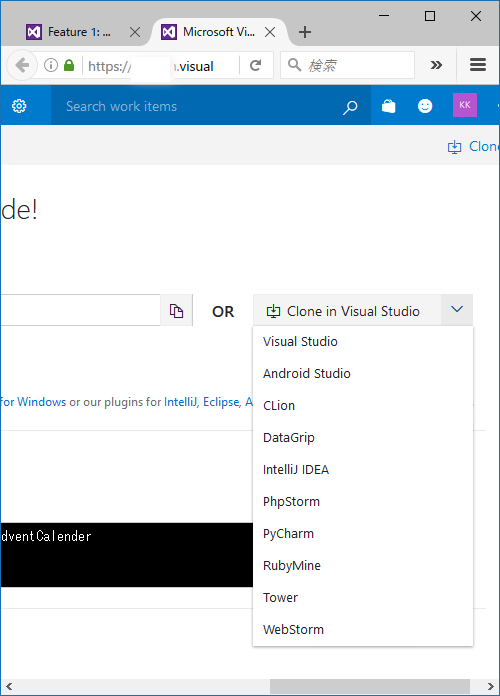
cloneするためのツールも多く対応しています。.NET開発以外にもPhpStormやRubyMineとかにも対応しています。

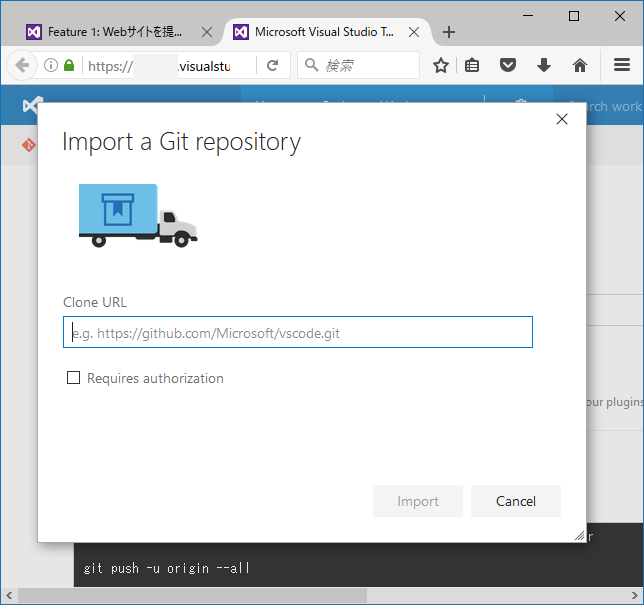
(あまりないかもしれませんが)GitHubなどの外部リポジトリから引っ越すこともできます。Requires authorizationにチェックすると、非公開な認証が必要なリポジトリもインポートできます。

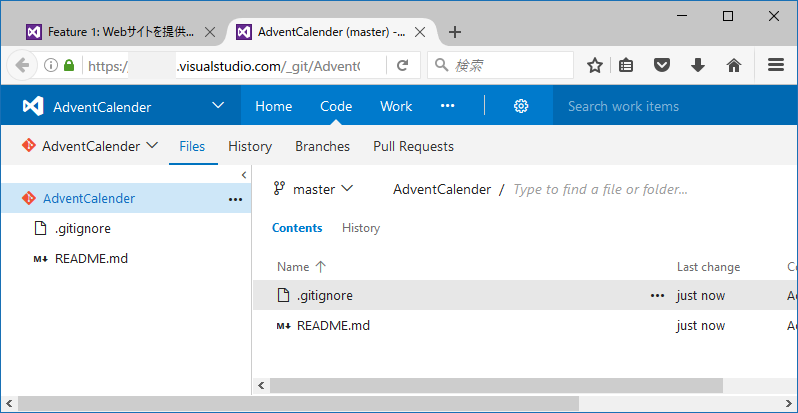
VSTS側で初期化した直後の状態です。.gitigonoreなどがあるので、このままクローンしてください。

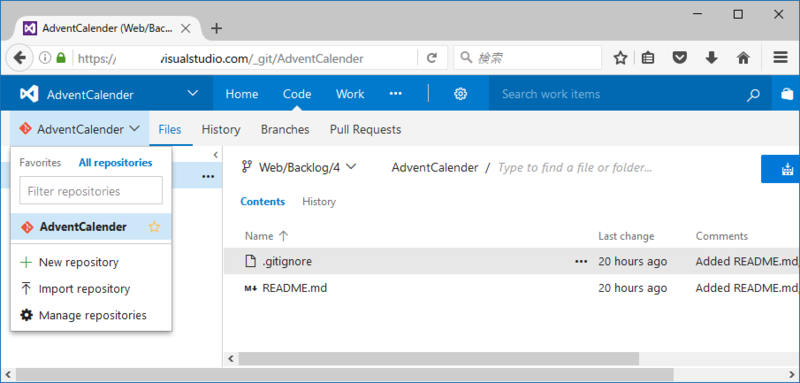
リポジトリのメニューを開いて、リポジトリ名のそばにある☆をクリックすると、該当リポジトリがお気に入りとして扱われ、アクセスしやすくなります。ほかの人が作ったリポジトリに素早くアクセスする場合に使ってください。

一つのチームプロジェクトには複数(上限は非公表)のGitリポジトリを作ることができます。ビルドツールチェインはリポジトリ単位になるので、ある程度は分割したほうが便利でしょう。この辺はほかのGitサービスと考え方は変わらないはずです。
Gitセキュリティ設定

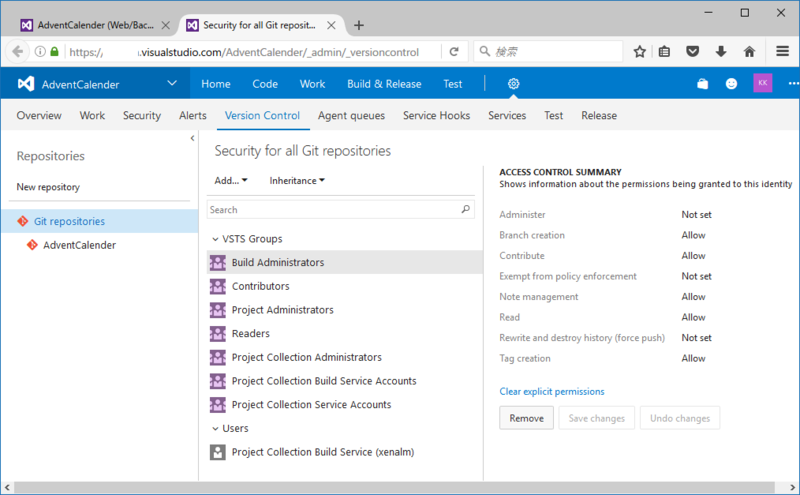
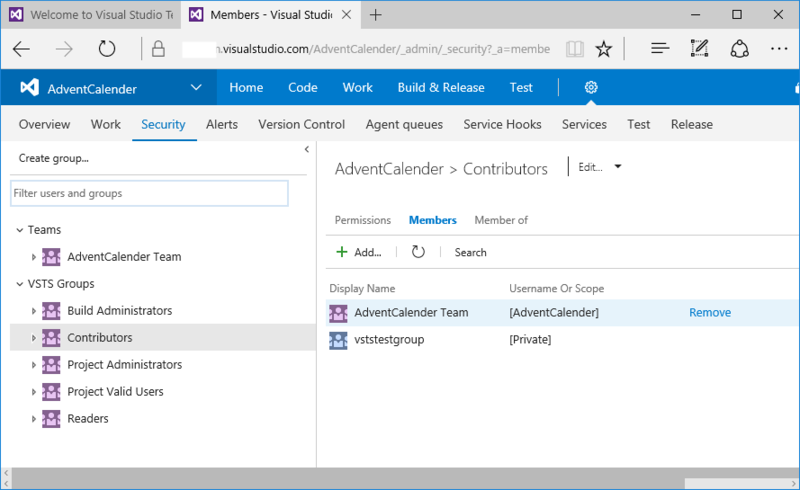
歯車アイコンから、Securityハブを使用して、チームプロジェクトにアクセスできるユーザーもしくはグループを設定します。コードの編集権を付けるにはContributorsグループに追加します。

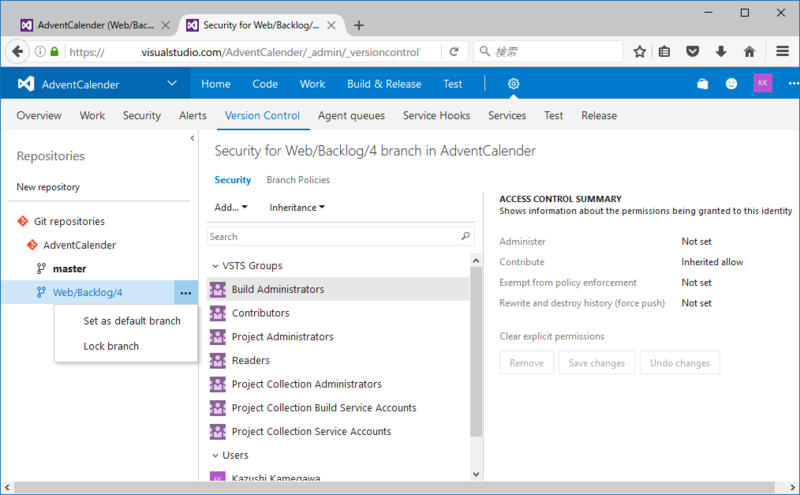
チームプロジェクト内のリポジトリごとに設定することもできます。

特定のブランチ(通常masterやリリース用のブランチ)にむやみやたらにpushされて、ビルドが通らなくなるというのはよくあることです。
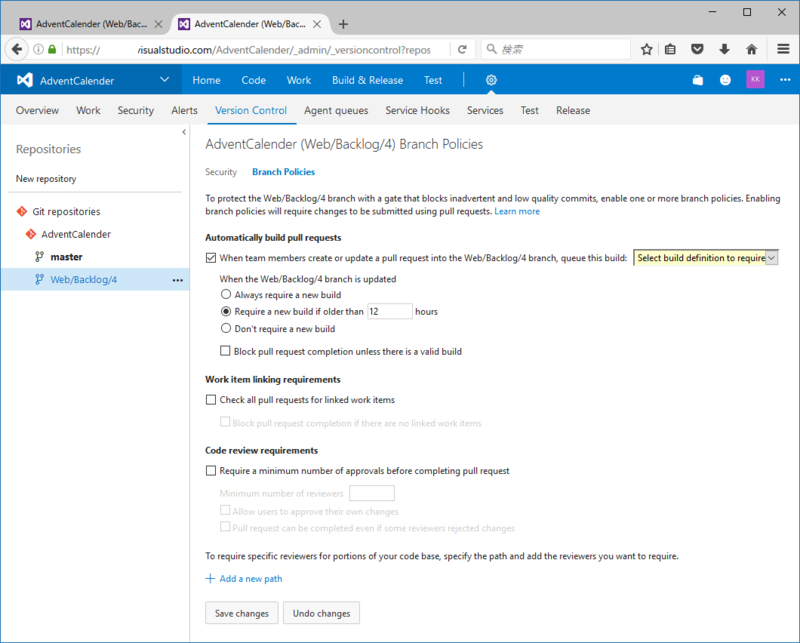
そのような事故を防ぐためにブランチ単位でブランチポリシーという機能を使って、レビューやCIおよび、テストが通っていないコミットを拒否することができます。
まだビルドがないので、上記の画面ではビルドの指定ができていません(^^;。Require a new build if older than xx hoursというのは、Gitでは細かい単位でコミットを行うこともあります。
単なるtypoやCSSの色修正でビルドやテストを全部やっていたら時間がいくらあっても足りません。そこで、直近xx時間以内のビルドは許容する、という指定です。開発が活発になって、しょっちゅうコミットするような状態になったら検討したほうがいいでしょう。

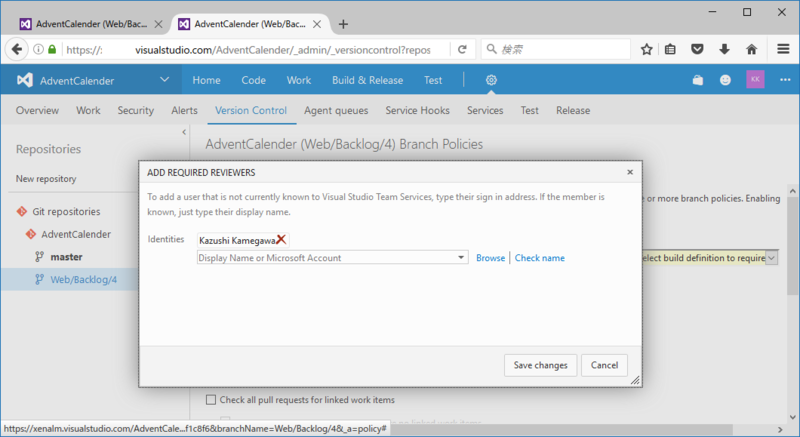
ブランチポリシーでレビュワーの指定ができます。この人(たち)がレビューしないとマージが行われません。

ブランチの…をクリックすると、既定ブランチにするか、ブランチを誤って削除できないようにします。devとかpull request作った後も残っていてほしいブランチは指定するといいでしょう。
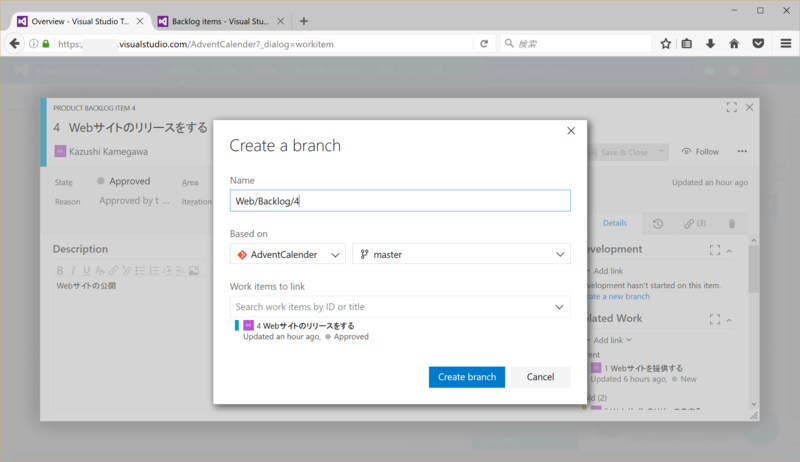
ブランチと作業項目を関連付ける

ブランチはfeature,Backlog, Taskのいずれでも作成できます。機能レベルであれば、Backlogあたりで作るのがいいかもしれません。この辺りはいろいろ試行錯誤してルールを作ってみてください。タスクやissue単位でブランチを作るのもいいでしょう。
ブランチ名は / で区切ると階層になります。ここでは「チーム/backlog/id」というルールで切ってみました。こうするとブランチ名が何に関連づいているかわかりやすいでしょう。

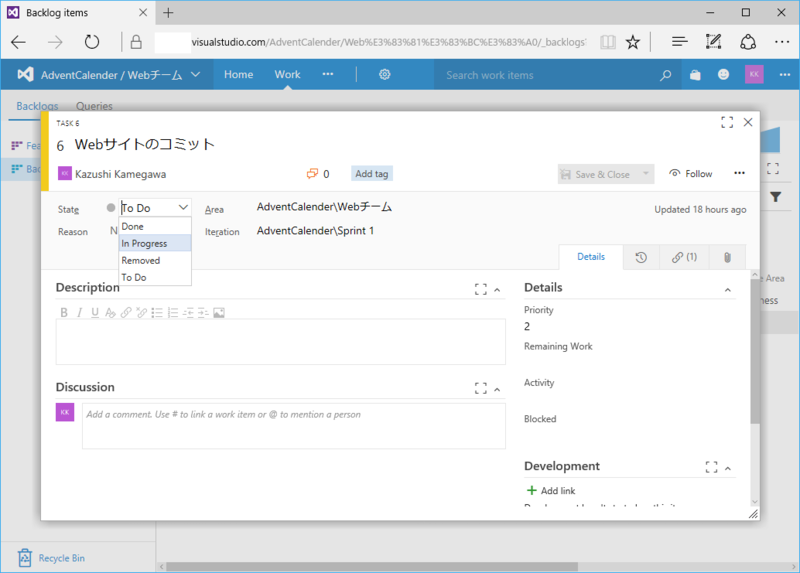
タスクに着手したので、タスクをIn Progressに変更します。
Visual StudioからVSTSへ接続する

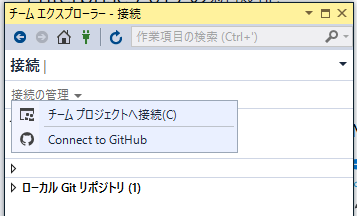
チームエクスプローラーから「接続の管理」を使用して「チームプロジェクトへ接続」をクリックします。なお、VSTSがサポートするVisual StudioはVS 2008 SP1 GDR1を適用したもの以降だそうです。
とはいえ、CIツールとして使う場合、Visual Studio 2013以降じゃないと、新しいビルドツールがサポートしていないとかいろいろ困ると思います。さらに、チームプロジェクトのリポジトリをGitで作った場合、サポートされるのはVisual Studio 2015 Update 1以降となっていますので、本当に使おうと思った場合、Visual Studio 2015 Update3を検討してください。

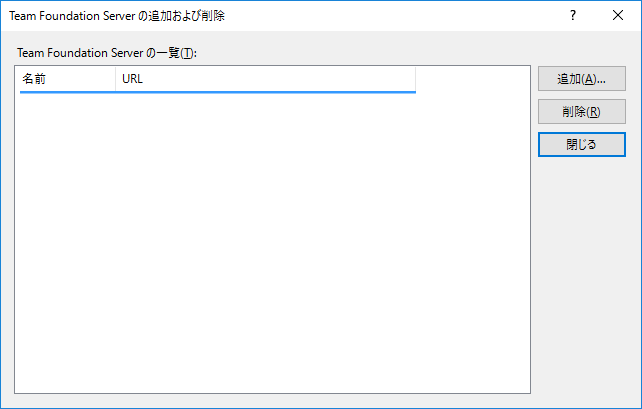
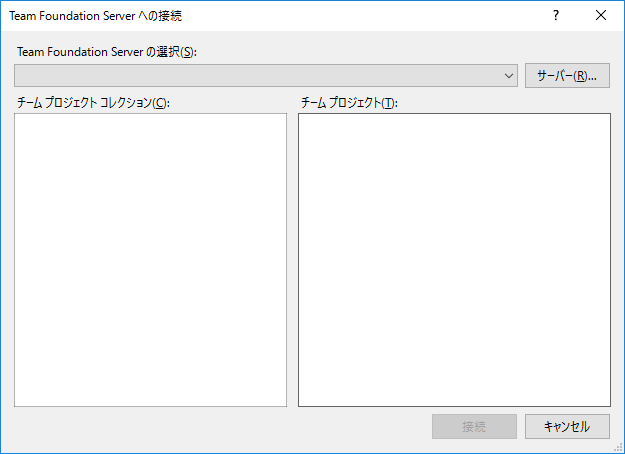
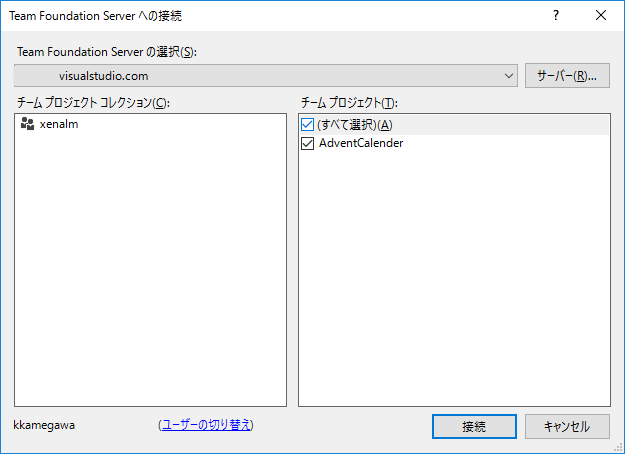
さて、接続しましょう。ここもTeam Foundation Serverと書いていますが、気にせず「追加」をクリックします。なお、Visual Studio 2017ではこのUIがまた少し変わっています。

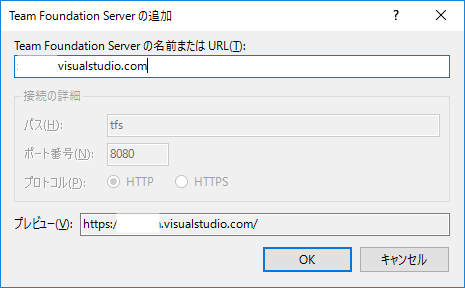
接続するサーバーを追加するので「サーバー」をクリックします。

VSTSにつなぐ場合、アカウント名.visualstudio.comを指定して、OKをクリックします。

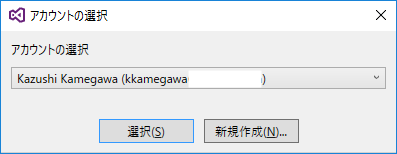
接続に使うアカウント名を選択します。

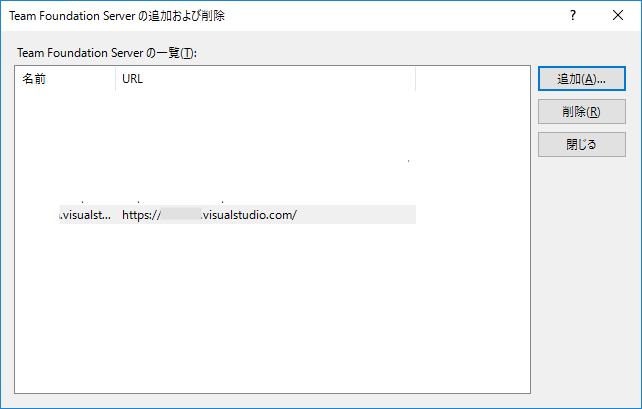
追加されましたので、「閉じる」をクリックします。

接続するチームプロジェクトを選択します。ちなみにVisual Studio 2017ではここでGitとTFVCの選択がやりやすくなっていますが、VS2015ではTFVCが優先されるようなUIです。

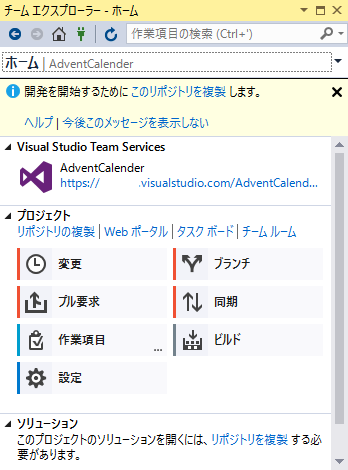
接続すると、複製(git clone)します。基本的に作成したリポジトリのクローンを先に行ってください。

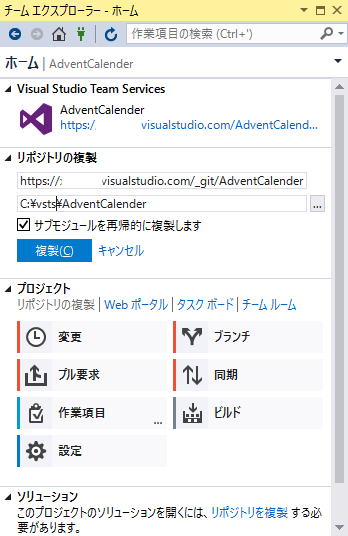
複製先のフォルダを指定します。既定値はDocumentsフォルダのRepsの下に作成となっていますが、昨今のJavaScriptライブラリをcloneすると、ファイル名が簡単に260バイト超えてしまいます。
こんな風にc:\とかに短いフォルダを作成して、その下にcloneしましょう。
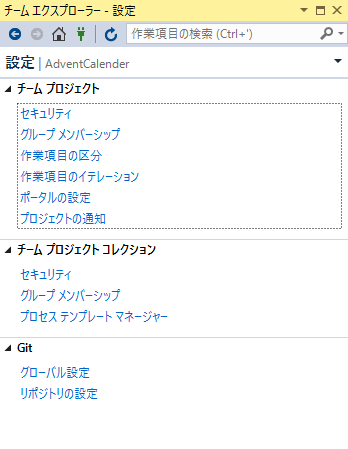
Gitの設定

チームプロジェクト内にある、Gitの設定を行っておきましょう。グローバル設定(全Gitリポジトリに共通)と、リポジトリの設定(リポジトリ毎)の二種類があります。リポジトリの設定はVSTSでリポジトリを初期化するとVisual Studioに最適化されたGit設定(.gitignore)がダウンロードされているので、設定する必要はありません。
Gitのグローバル設定ではメールアドレスと、氏名だけは必ず設定しておきましょう。何も設定しないとWindowsのログオンアカウントが使用されてしまいます。
プロジェクトを作成する
git clone後、いよいよVisual Studioで作成します。

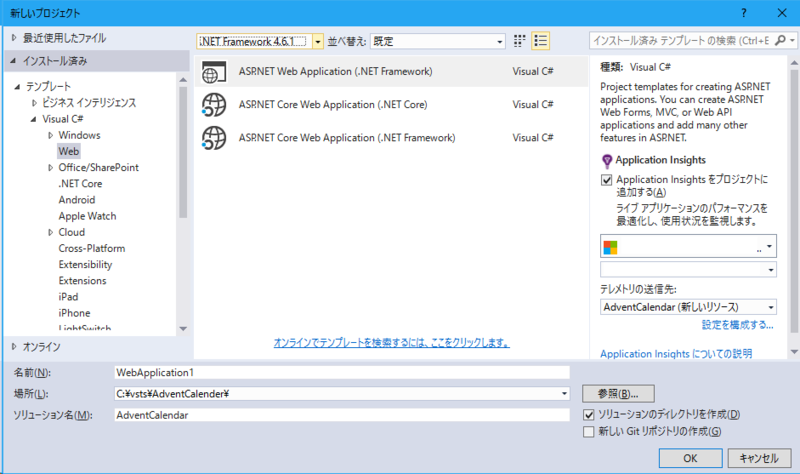
.NET のWebアプリケーションを作ります。

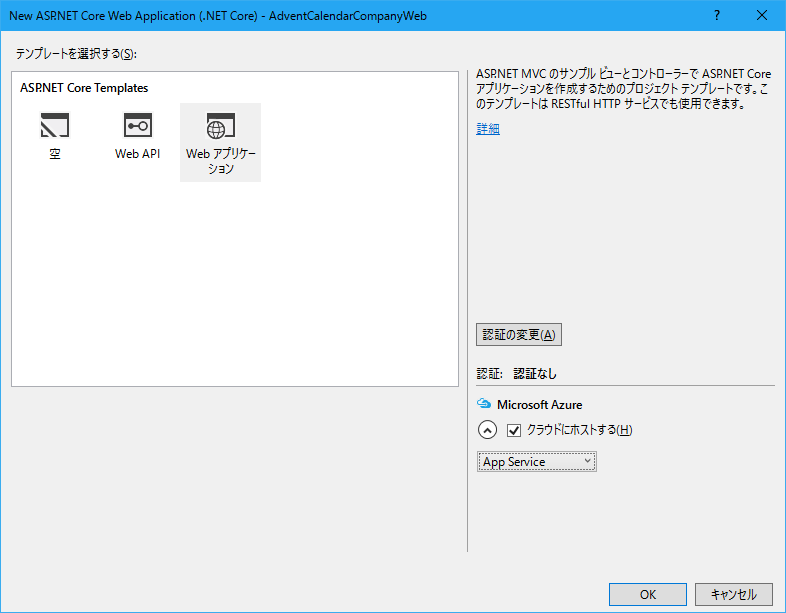
.NET Coreでやってみます。

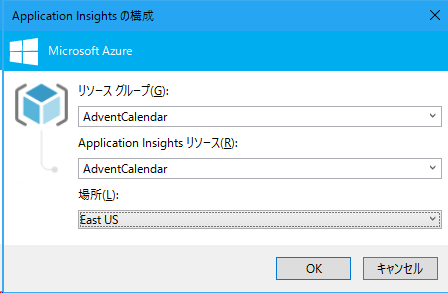
Application Insightsも構成してみます。

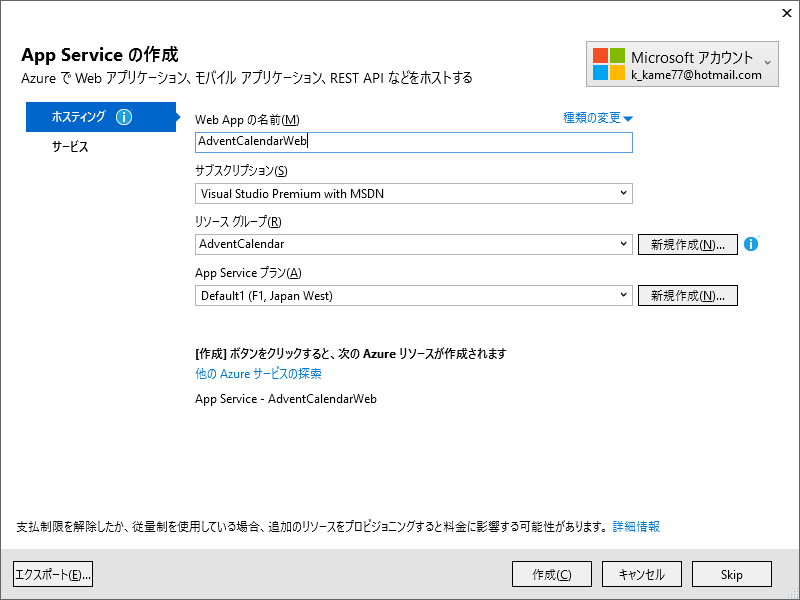
App Serviceを設定して、完成。
まとめ
ようやく開発らしいところになりました。ここから先、ようやく開発関係の機能紹介を行います。