VSTSで実行する単体テスト
.NET CoreとVSTS
いろいろ調べてみたのですが、残念ながら現在VSTSのHosted Agentは1.0 preview2(3131)なので、VS2015ベースの.NET Core 1.0.0のみサポートです。
- VS 2017は.NET Core 1.1(Tooling Preview4)なので、Hosted agentではビルドできない
- VS 2017と.NET Core 1.1を入れてしまうとVS2015で.NET Core 1.0ベースのものが作れなくなってしまう(少なくとも私の環境では)
- 今のところ.NET Coreアプリのコードカバレッジや単体テストの集計は取れてない…
ということで、この手順を実施するなら、フル.NETアプリケーションでやってください。
ASP.NETプロジェクトのビルドテンプレート

以前はVisual Studioというテンプレートしかなかったのですが、今ではASP.NET Build(Preview)というテンプレートが用意されています。ほとんどVisual Studioと変わらないのですが、webdeployを使ったデプロイタスクが登録されているところが変わります。
はっきり言ってめんどくさい手順だったので、用意してくれるに越したことはありません。
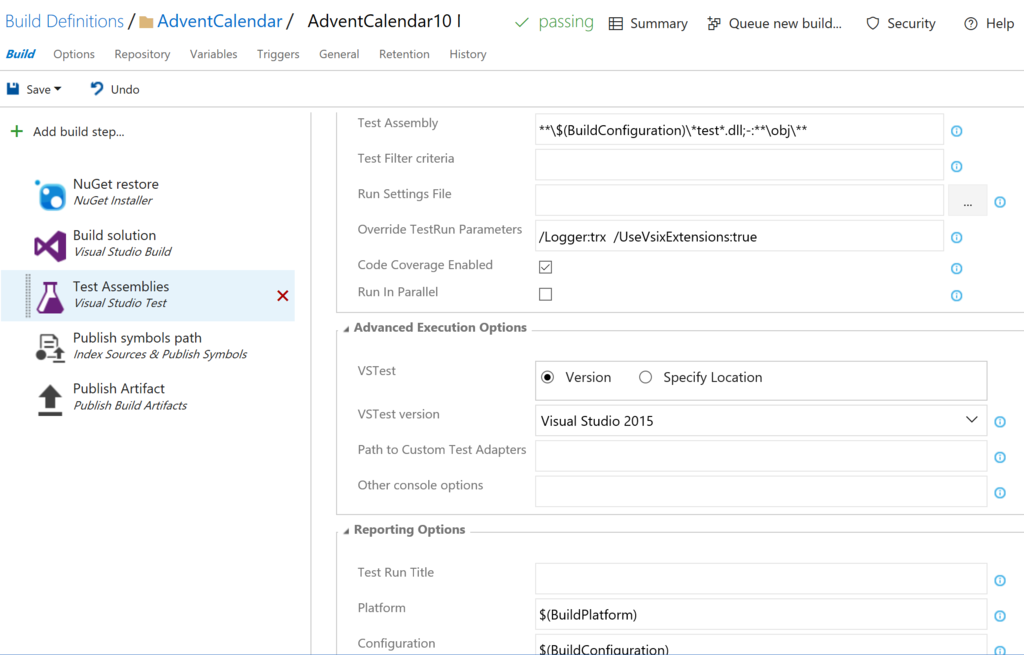
注意点として、Visual Studio TestタスクのOverride Testrun Parametersで/logger:trx /UseVsixExtensions:trueを指定してください。
Code Coverageをチェックすると、コードカバレッジ情報が生成されます。
単体テストと品質履歴

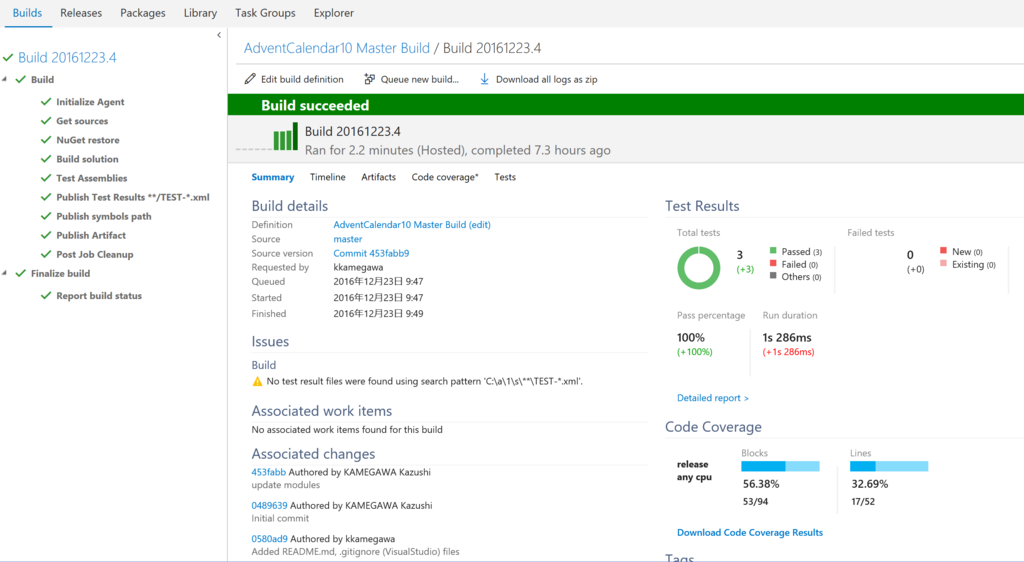
単体テストを有効にしていると、このようにSummaryで単体テストと、コードカバレッジの結果が表示されます。

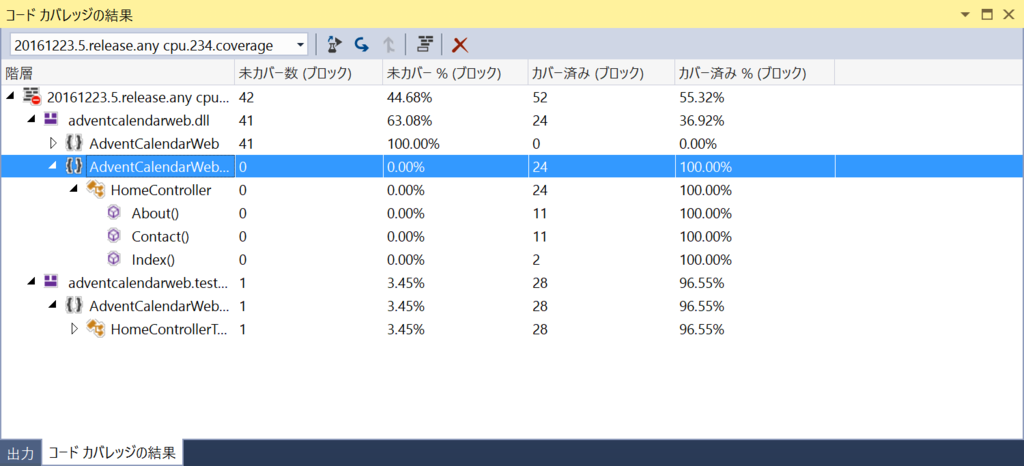
コードカバレッジに関しては、"Download Codecoverage Results"でダウンロードすると、Visual Studioで表示されるコードカバレッジと全く同じ結果が確認できます。
より詳細に見たい場合はSonarQubeなどを使うといいでしょう。C#であればプラグインは無償です(VB/VB.NETは有償)。
単体テストエラー発生時

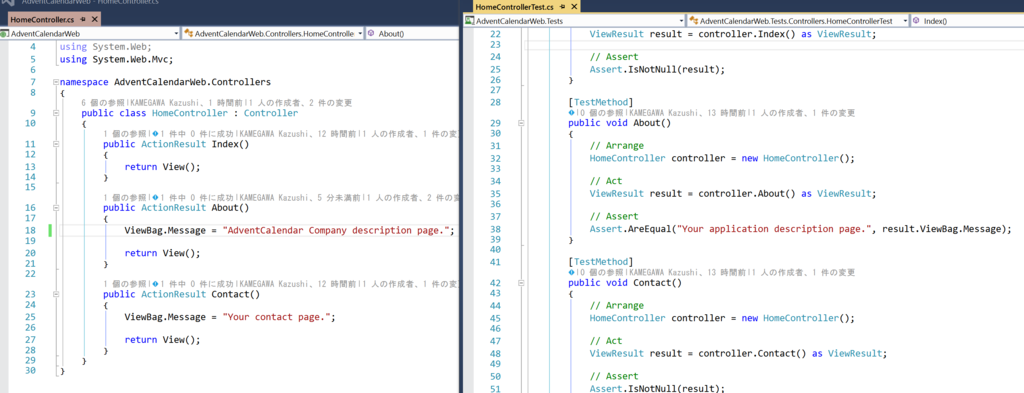
一か所コントローラーの単体テストがわざと通らないような変更をコミットします。

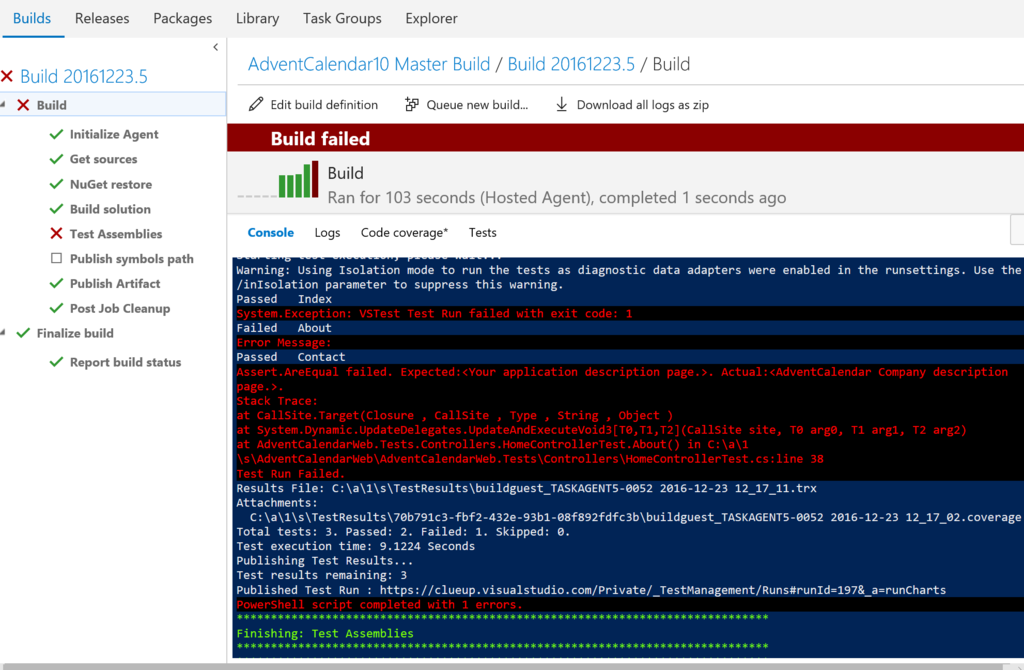
当然ビルドが失敗します。

Test詳細ページで、具体的にどのテストが失敗したのか、何パーセントくらい失敗したか、確認できます。

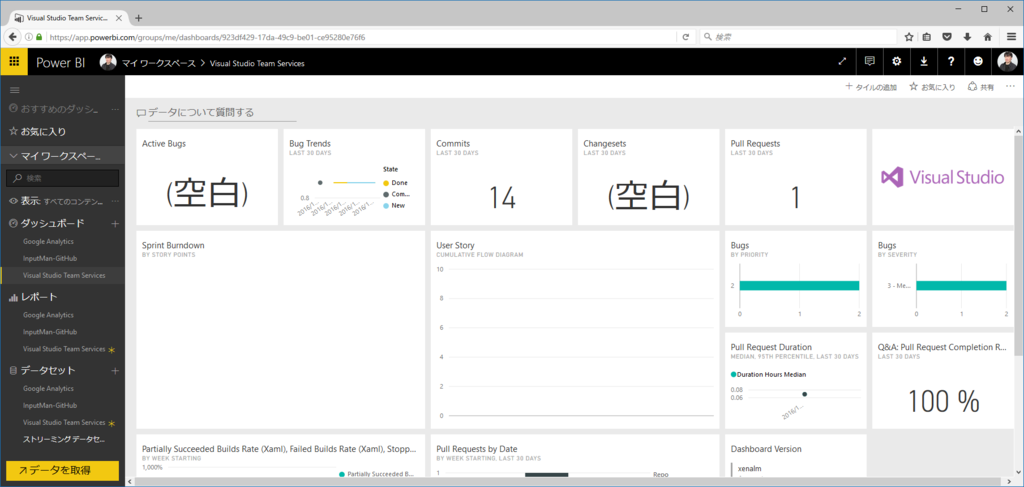
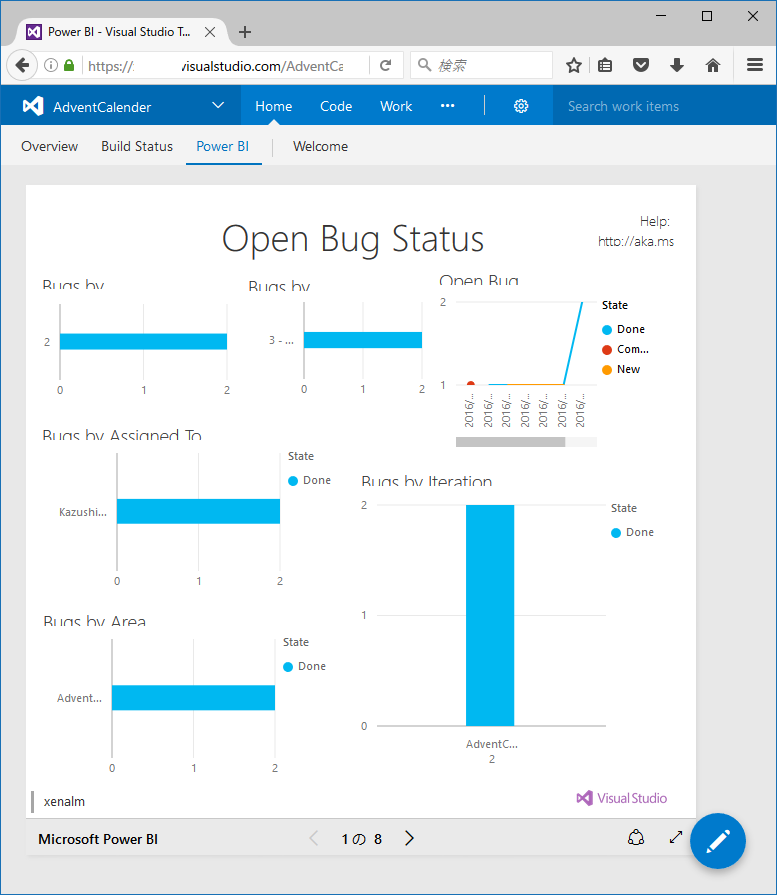
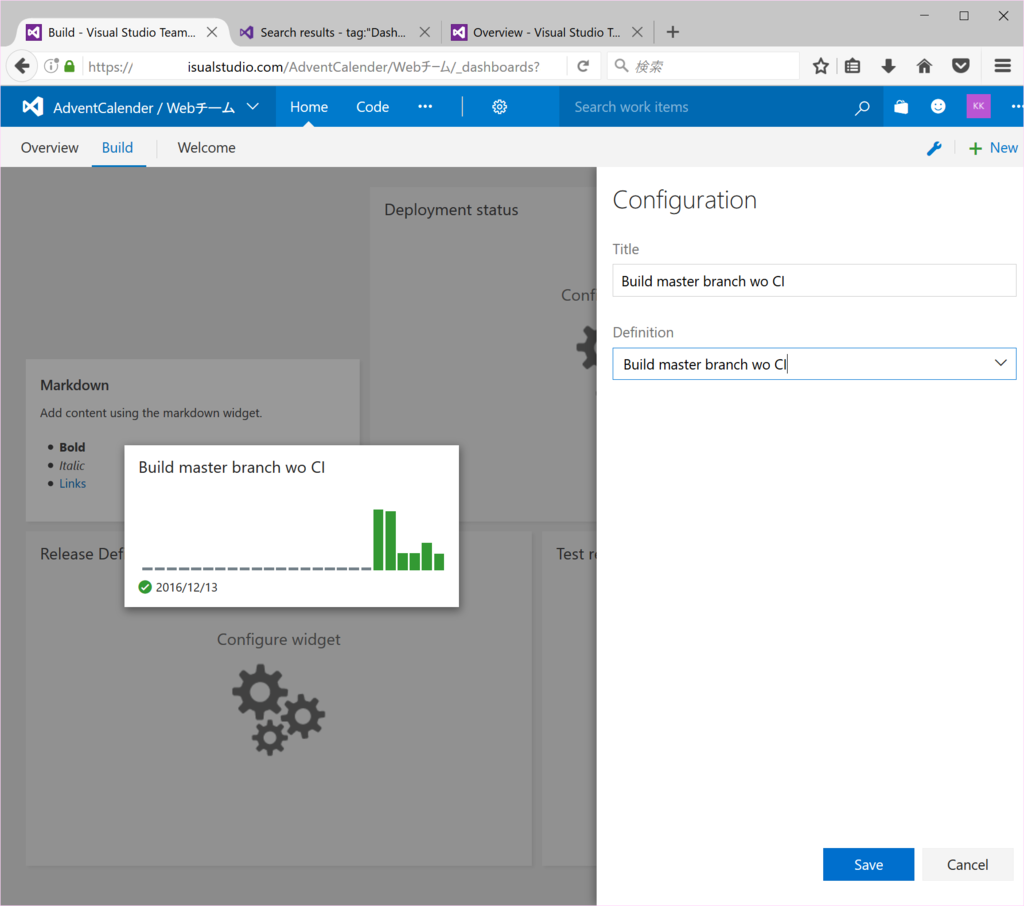
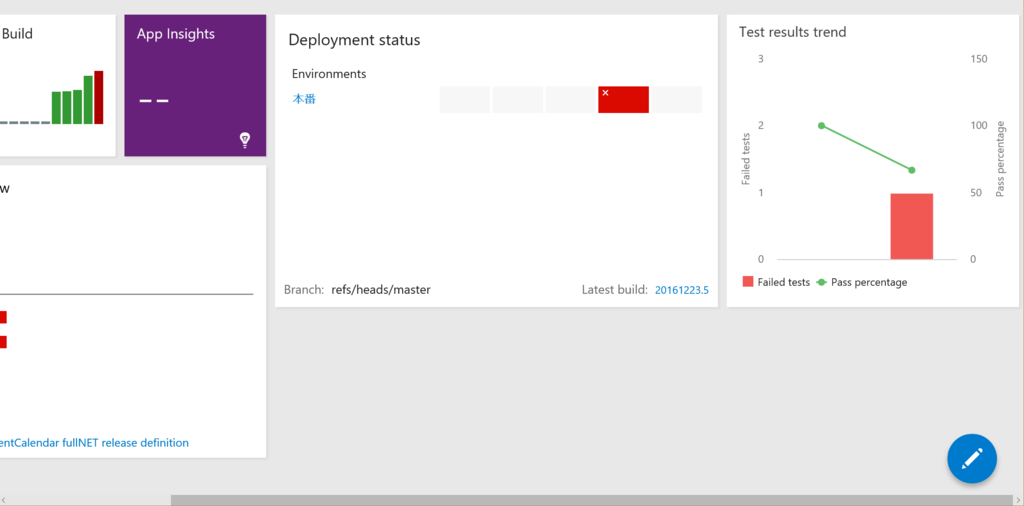
先日、ダッシュボードにBuild状態を表示するタブを作りましたが、今回のようにテストが失敗すると、このように品質グラフや、デプロイの成功/失敗も一目でわかるようになります。
VSTSのダッシュボードはロールや自分たちの関心毎に作るのがいいように思います。
まとめといいわけ
ほんとはこの話はもっと前にやるはずだったのですが、.NET Core + VS2017プロジェクトのHosted Buildがどうしてもうまくいかず、いろいろ調べたらやっぱりだめそうというのがわかり、今日まで引っ張ってしまいました(反省)。
もう少し紹介したいことがありますが、それは25日超えてからにします。
明日はPowerShellアドベントカレンダーとの相乗りで一つ紹介します。