今日は追い込まれたので手抜きです(でも予定通りです)。
はじめに
VSTSの負荷テスト機能はVisual Studioだけではなく、Apache JMeterも対応しています。以前も少し紹介しましたが、多少強化されています。
制限事項
- JMeter 3.1をサポートしているという記述を見つけられません。一応試してみたのですが、Cookie Managerでエラーが出てしまいます。
- HTTPリクエストのみサポートです。
- 要素名に日本語を使わないほうがいいです。
- Graphなどのビジュアルを持つリスナーは使わないでください。
設定
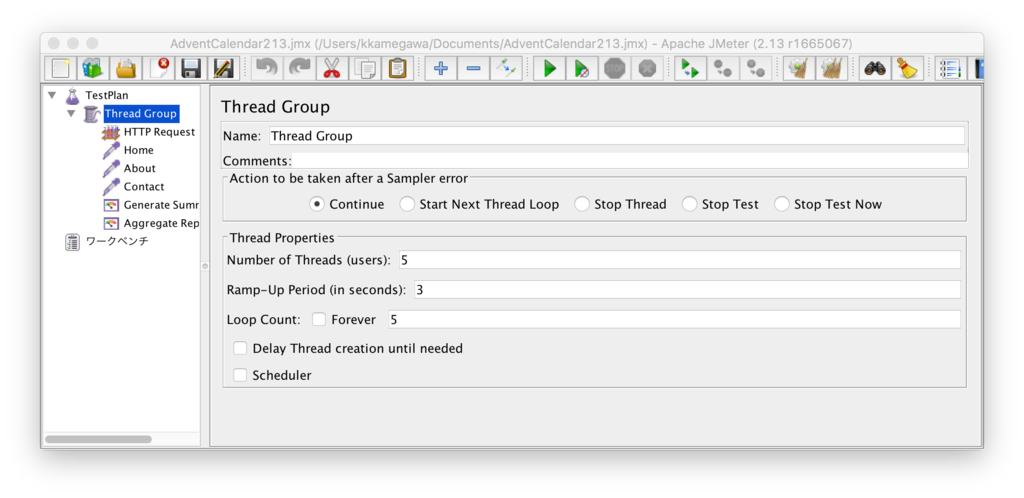
Jmeter 2.13で設定します。

グラフィカルなリスナーを除外します。ちょっと色々試行錯誤しているのですが、最後の結果表示がうまくいっていません…。

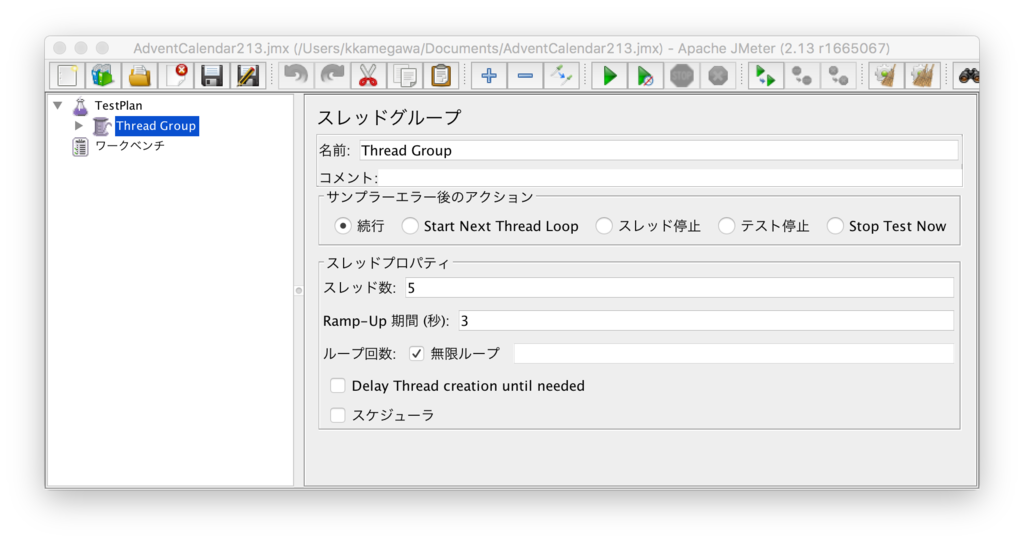
(2016/12/20追記)
JMeterのThreadGroupの設定で、ループ回数を指定していると思いますが、「無限ループ」にチェックしてください。これを設定しないと、VSTSの負荷テストが指定回数で打ち切ってしまうので、正しくグラフが出るほど回数が実施されません。

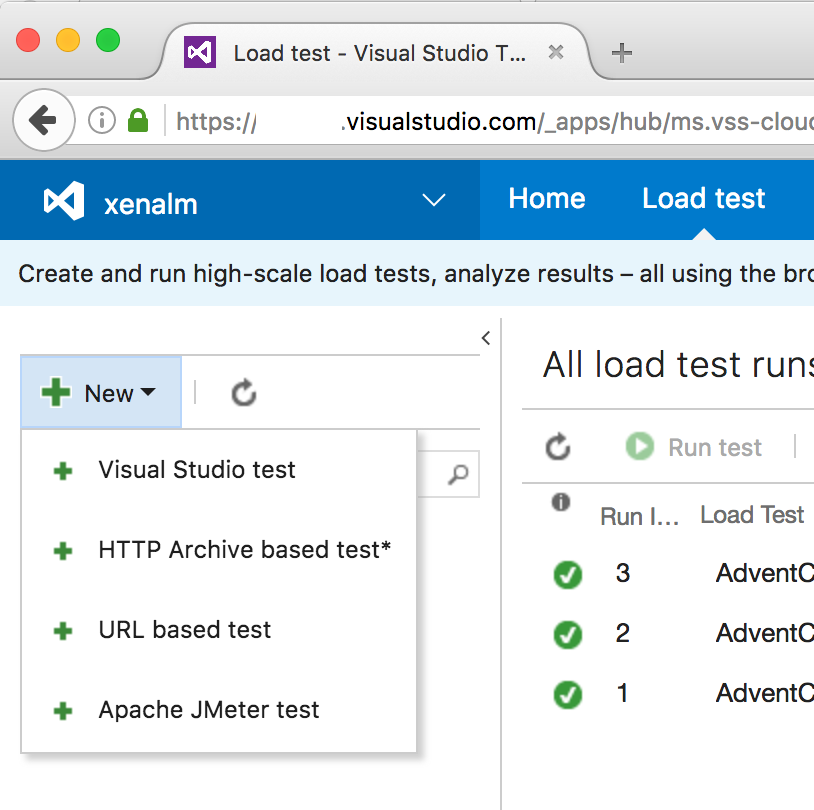
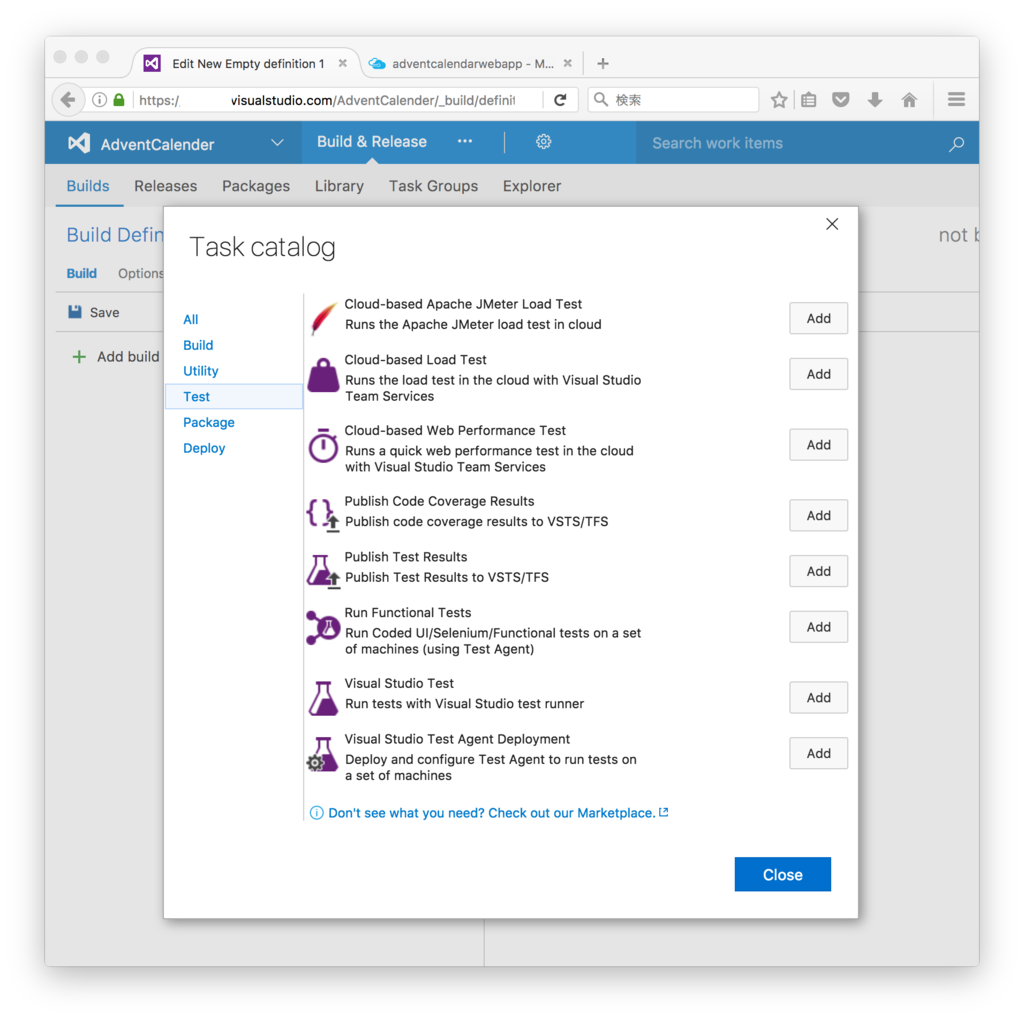
Load TestからApache JMeter testをクリックします。

jmxファイルを指定します。
- Supporting files:動的に変更するパラメータファイルを指定します。
- Number of agents:同時に負荷をかけるエージェント数です。1エージェントで最大25userが同時にアクセスできるそうです
- Load duration:アクセスする時間です。
- Load location:実行するAzureデータセンターです。
ライセンスの計算は公開されていますが、1分であったとしても、最低250vuserが消費されるようです。
CI/CD時に実施する

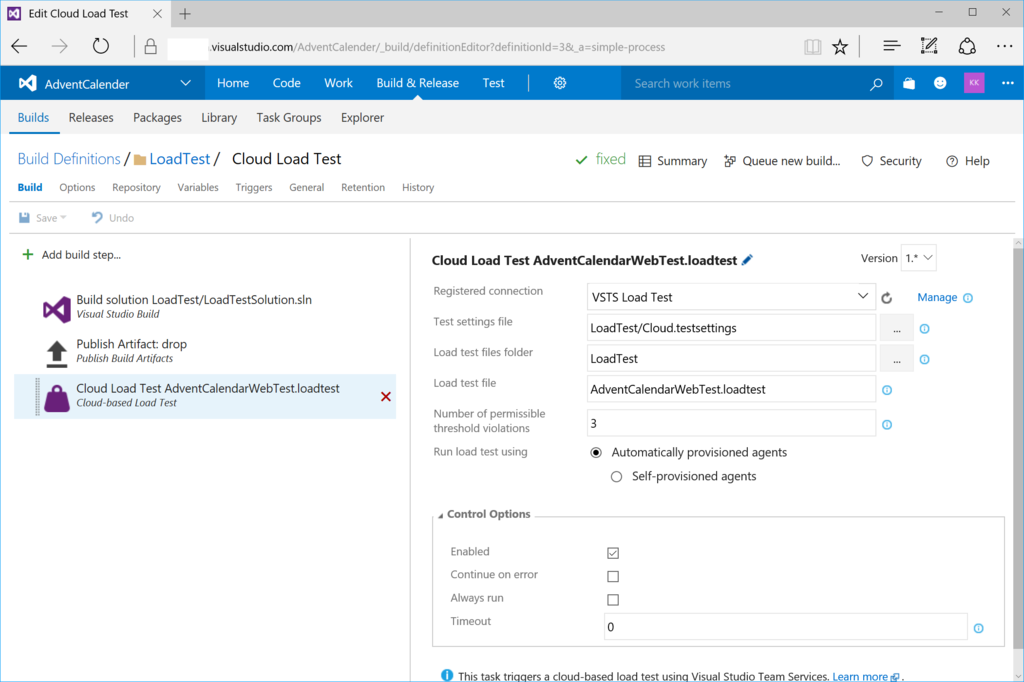
ビルドタスクにJMeterがあるので、追加します。

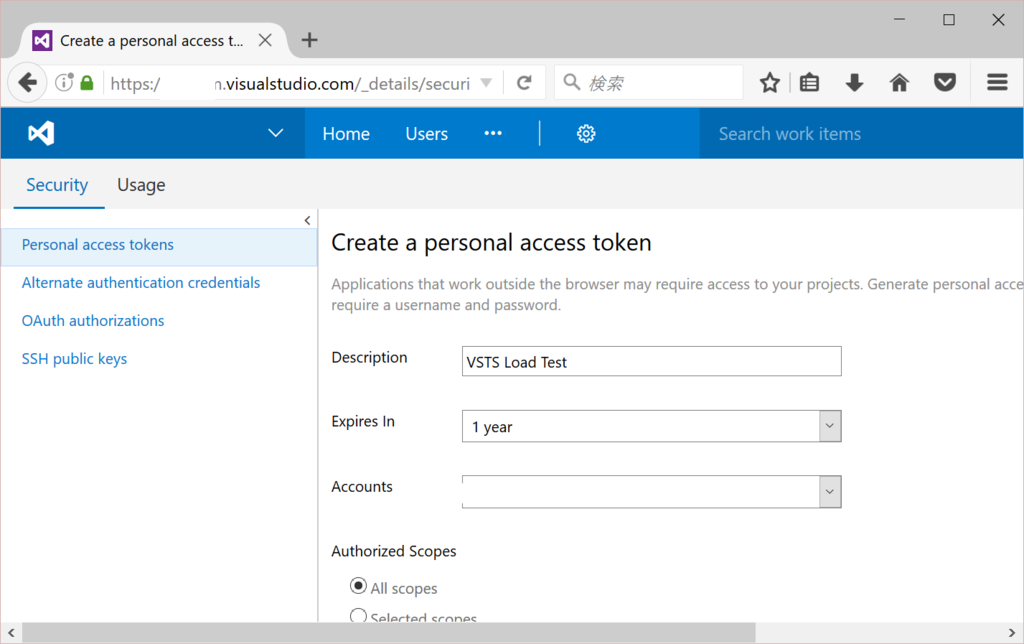
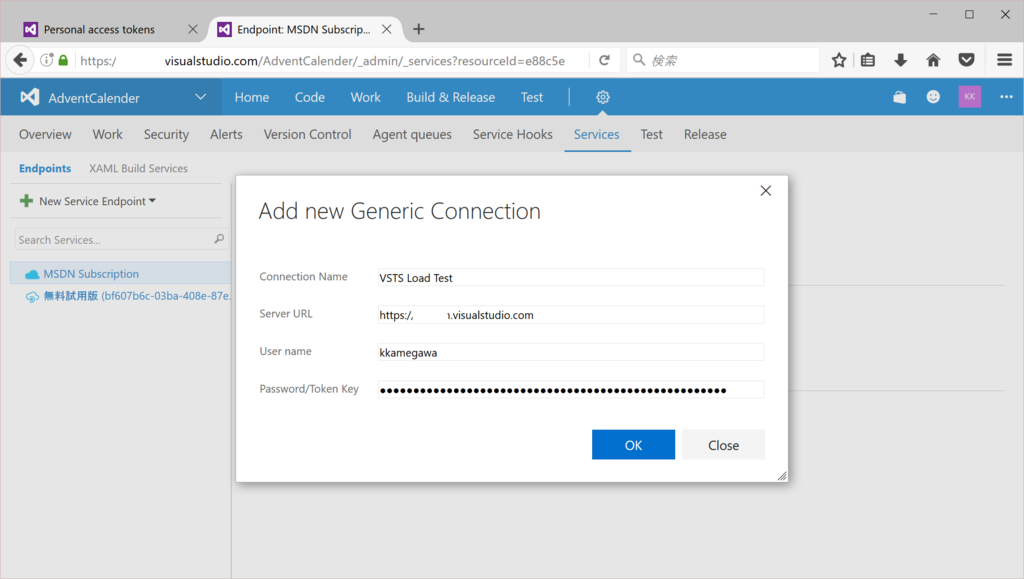
- VS Team Service Endpoint:昨日紹介した方法でVSTSへのアクセスエンドポイントを指定します。
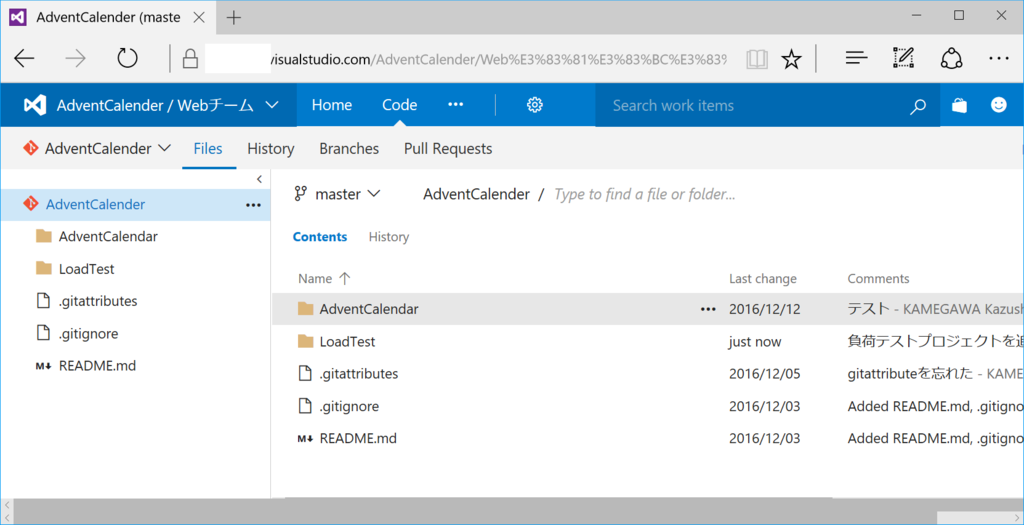
- Apache JMeter test files folder:jmxファイルが入っているリポジトリのフォルダ名を指定します。
- Apache JMeter file:jmxファイルをパスなしで指定します。
- Agent count:同時に使用するagent数です。
- Run Duration:実行時間です。なぜかここでは2分という設定ができます。
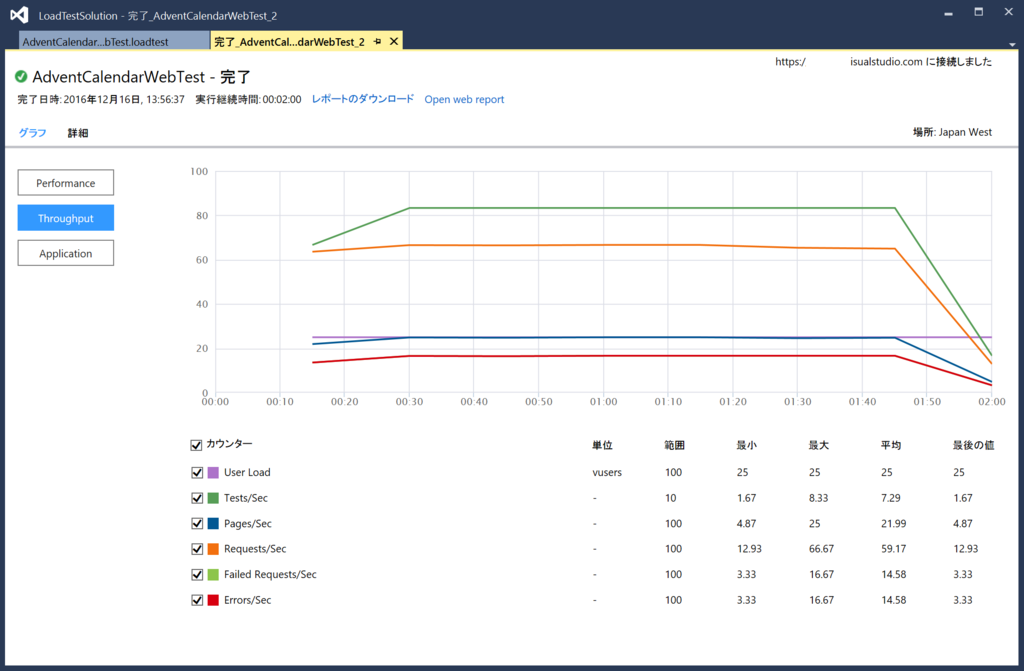
結果

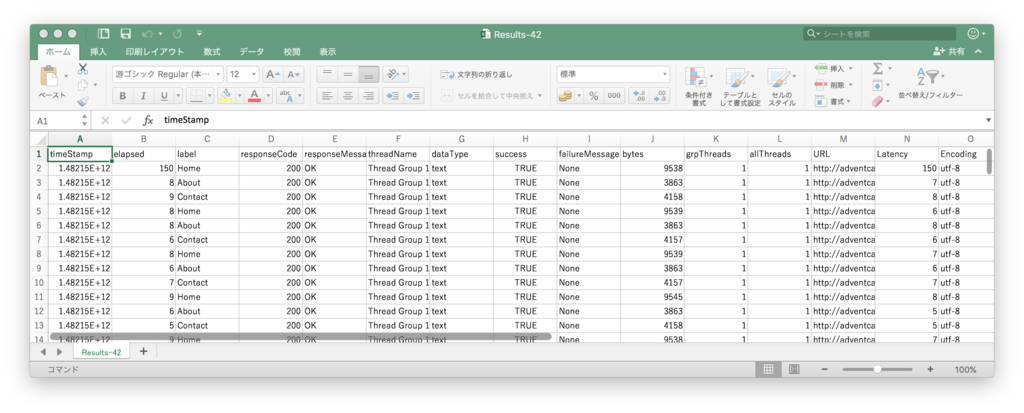
結果ファイルはDownload ResultsでCSVとしてダウンロードできます。本当はVSTSでも見えるはずなのですが、なぜかうまくいっていません…もうちょっと調べます。
(2016/12/20追記)前述のとおりうまくいきました。

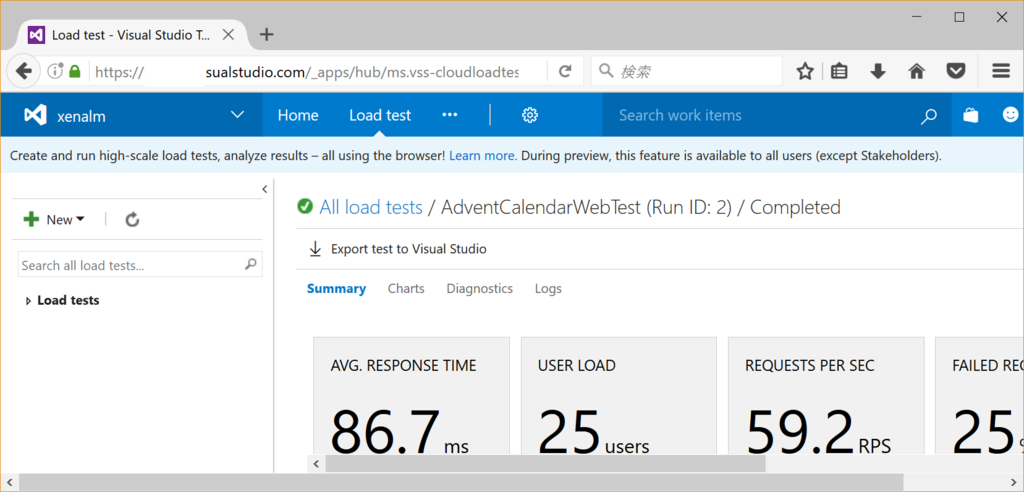
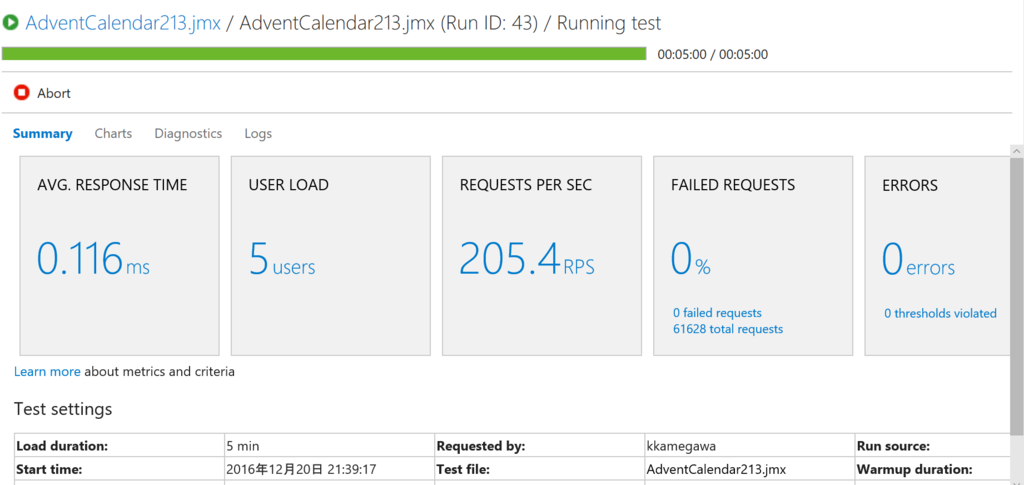
指定した分数の負荷がかかっています。JMeterのThread数がVSTSではUSER LOADに相当しています。

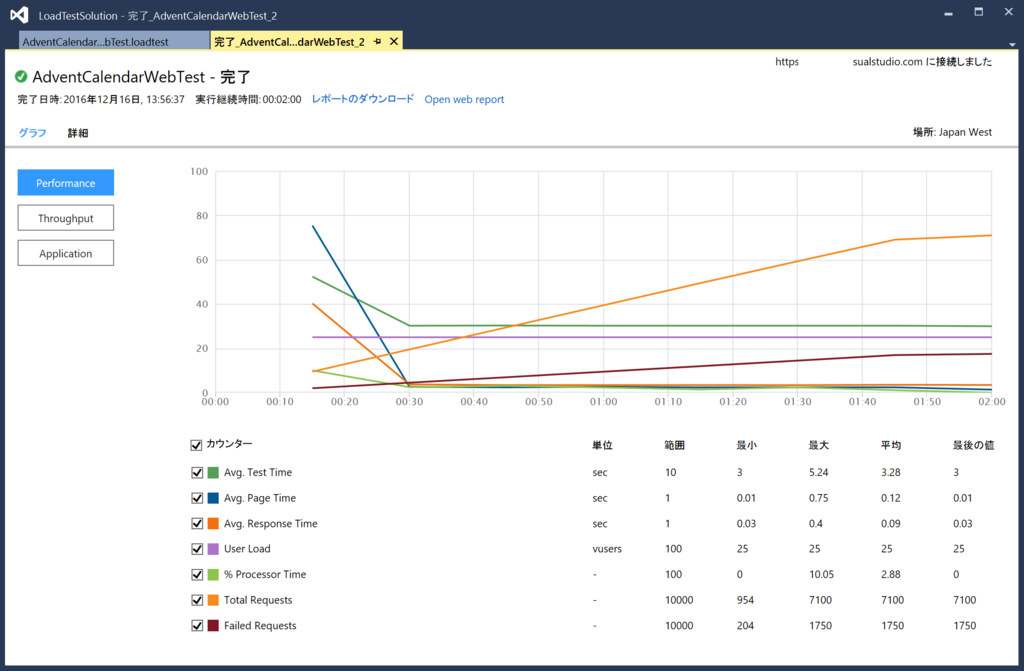
chartでもちゃんと出ています。

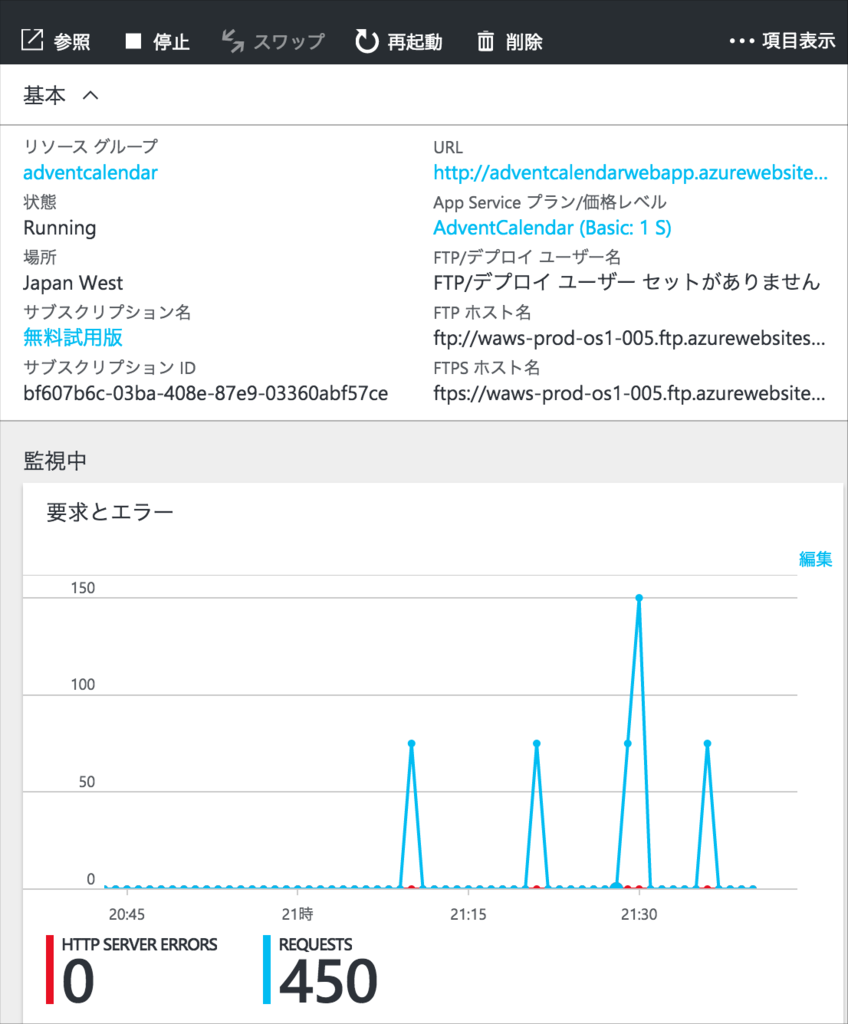
Azureの方でも負荷はかかっています(Application Insights設定忘れ…)。

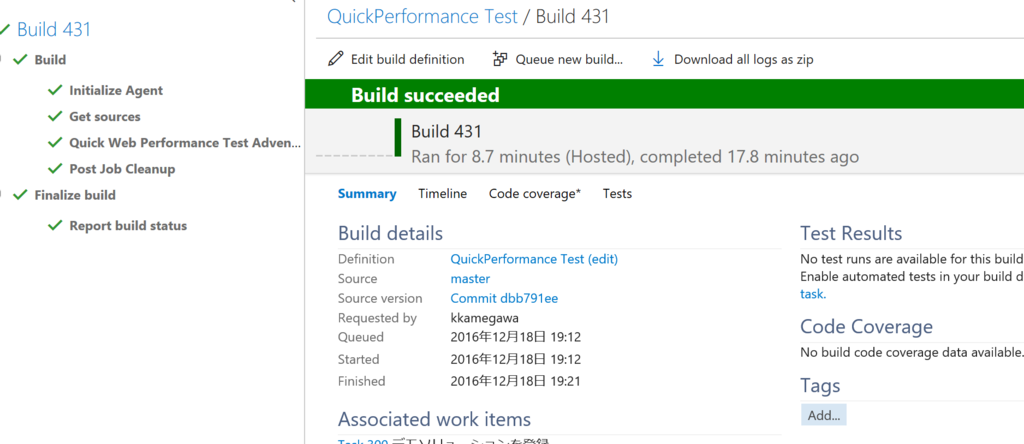
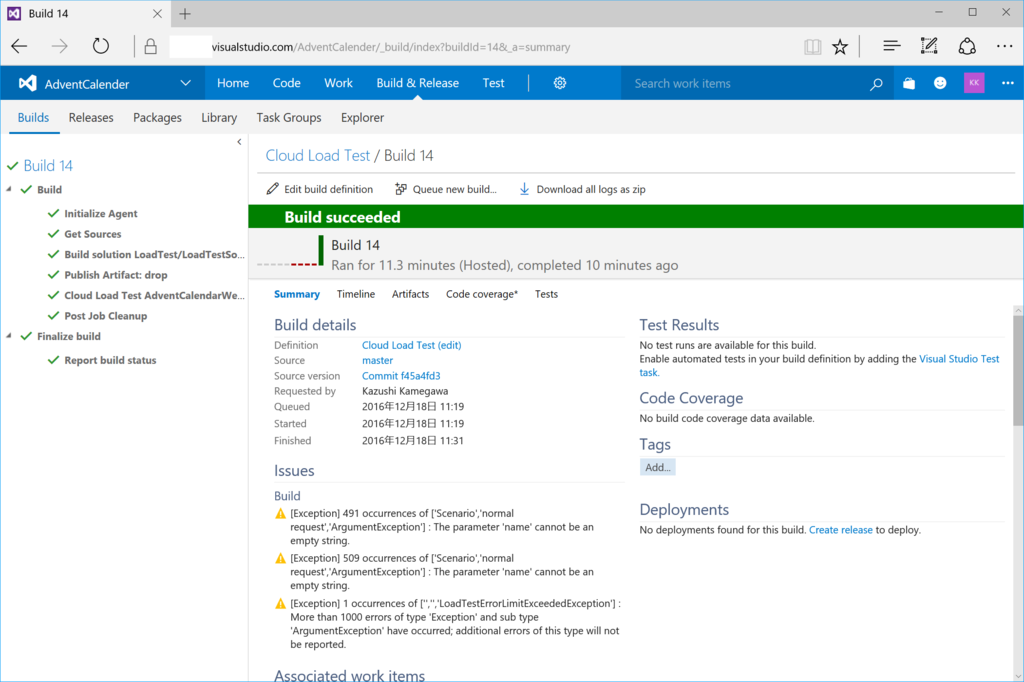
ビルドもこんな風に成功しています。SSL関係でエラーが出ているようですが…。
まとめ
超手抜きですが、一応AzureデータセンターからJMeterでも負荷テストがかけられます。3.1に本当に対応しているのかとか、FTPもサポートして欲しいとか、色々要求はありますが、どうなっているのか、少し確認してみます。
(12/21追記)
やはりまだJMeter 3.xには対応していないようです。UserVoiceでも要求が出ているので、voteしてみてください。2.13で作ったjmxを編集してもうまく動くことは動くようですが、保証はできません。
Support jMeter 3.0
Please upgrade support for jMeter load tests to support the latest version.
Right now, the supported version for jMeter test scripts in Visual Studio Online is v2.13 (c.f. https://www.visualstudio.com/en-us/docs/test/performance-testing/getting-started/get-started-jmeter-test#jmeter-tests).
...
 11 votes
11 votes 1 comment
1 comment