はじめに
VSTSのチームを開いたとき、ダッシュボードが表示されます。デフォルトでも必要十分な情報がありますが、やはりダッシュボードであるからにはwidgetを貼りたいものです。ということで、ダッシュボードのカスタマイズ方法を紹介します。
初期状態

初期状態ではこんな感じですね。Dashboardの編集権限があるアカウントでは右下に鉛筆マークが出るので、ここをクリックして編集します。

Welcomeタブをクリックすると、チームのWelcomeページが表示されます。これはwelcome.mdというファイルになっているので、それを編集すればいいです。

右上のスパナアイコンをクリックすると、ダッシュボードにタブを追加できます。今回はBuildというタブを追加して、ビルドやリリース関係の情報を集めます。
Auto-refreshにチェックすると自動的に更新されます。ビルド状態のようにいつ変わるかわからないデータを表示するタブではチェックしましょう。
Widget紹介

- Assigned to Me : ログオンユーザーに割り当てられている作業を表示します。初期状態で表示されています。
- Chart for Build History : 指定したビルド定義の成功・失敗および所要時間の概略をグラフにします。
- Chart for Work Items : 指定した作業項目の種類に応じてグラフにします。

- Code Tile : コードリポジトリに対して変更された数を表示します
- Deployment status : デプロイ状態を表示します
- Embedded Webpage : 外部のページをiframeで表示します。

- Markdown : Markdownで書いた簡単なメモを表示します
- New Work Item : 新規のWork Item(Backlog, Task, Featuresなど)を作ります
- Other Links : Feedbackクライアントなどを起動するためのリンクです。

- Pull Requests : Pull Requestの一覧を表示します。
- Query Results : Workタブで作成したクエリの実行結果を表示します。
- Query Tile : 指定したクエリの件数を表示します。

- Release Definition Overview : リリース定義ごとの状態を表示します。
- Requirements Quality : 要求項目に対する自動テストの品質を表示します
- Sprint Burndown : スプリントのバーンダウンチャートです

- Sprint Capacity : スプリントごとの作業許容量です。これはわかりにくいので、次のSprint Overviewを使うことをお勧めします。
- Sprint Overview : スプリントの残り時間と消化した作業の割合を表示します。
- Team Members : チームに所属しているメンバーを表示します

- Team Rooms : あまり出来が良くないチャットみたいなやつです。SlackやOffice 365のTeamsを使ったほうがいいでしょう。
- Test results trend : 指定したテストの品質をチャートにして表示します。
- Visual Studio Shortcuts : Visual Studioを起動するためのリンクがあります。まぁ必要ないでしょう。

- Welcome : Welcomeページの内容です
- Work Links : 作業項目のリンクです。
下にあるExtensions Gallaryをクリックすると、Widgetのギャラリーが表示されます。

今日現在で24種類登録されています。GitHubとかAzure Application Insightsのウィジェットは結構便利そうです。FREEのものが多いですね。
ビルド関係のWidgetを追加する

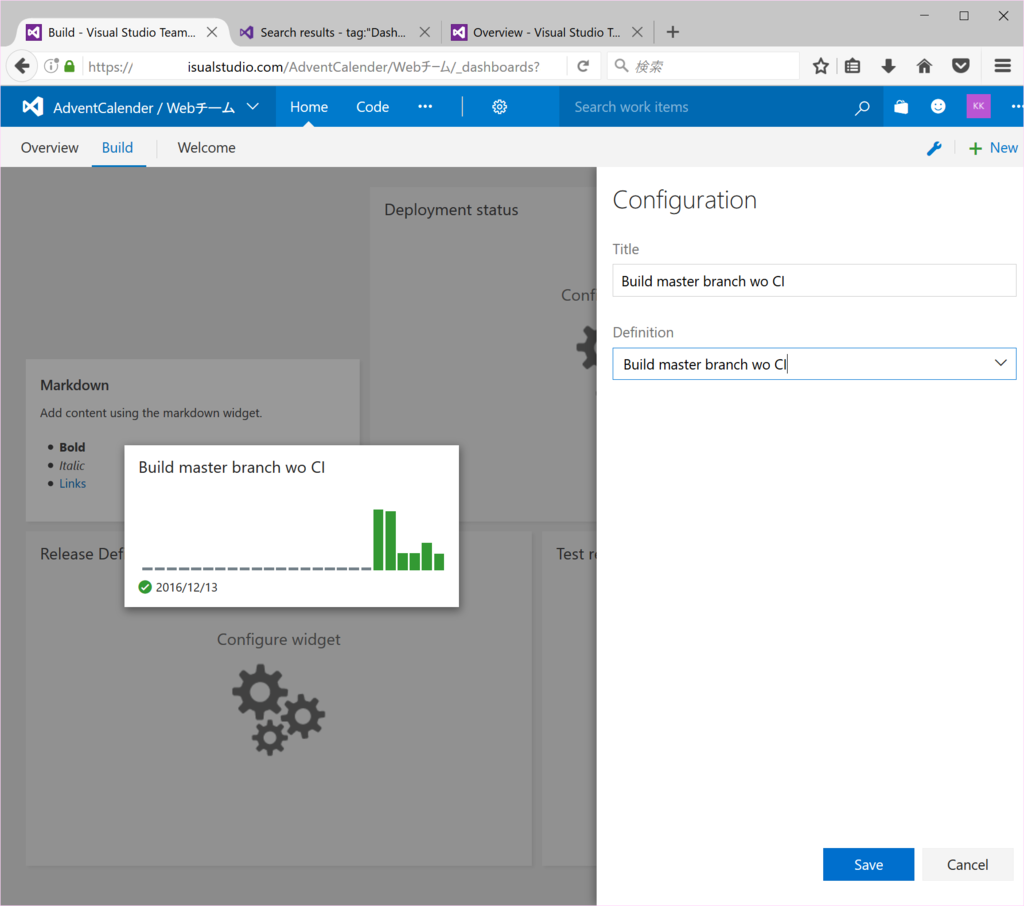
順番が変わりましたが、Buildタブにビルド関係のウィジェットを追加してみましょう。Markdownはビルド時の注意事項などを書いておけばいいでしょう。ウィジェット右上の…からスパナアイコンをクリックすると、ウィジェットの設定ができます。

Chart for Build historyではTitleとビルド定義を指定します。一つのウィジェットに一つの定義しか設定できません。ビルド定義が増えた場合、タブを分割するとか、全部みるとか、ダッシュボードで工夫してください。以下同じです。

Deployment Widgetでは、ビルド定義、ブランチ名、リリース環境名、テスト結果をどのグラフで見るか選択します。

Release Definition overviewでは、参照するリリース定義を一つだけ指定します。

Test results trendでは指定したビルドの単体テストの品質をグラフにします。

ビルド関係のウィジェットを貼り付けてみました。いちいち定義を見なくても一覧で見えるので非常に便利ですね。
Widget SDK
WidgetはJavaScriptとhtmlで作ってzipにして公開することになるようですね。VSTSの全機能はまだWeb APIでアクセスできない…はずなので、一部に限られますが、外部サイトの情報を表示するのでもいいと思います。
まとめ
ダッシュボードでの視覚化は凝り始めるといろいろできますが、ビルドステータスとかは結構すぐに使えていいと思いますよ。