Visual Studio Team ServicesはAppVeyorやCircleCIのようなCI機能を持っています。内蔵の範囲で使う限りは非常に簡単に使えます。外部のリポジトリにホストされているソースでもビルドできるので、ビルドエージェントを使うだけでも便利ですよ。
価格
2016/12より価格体系がちょっと変わったので、注意してください。4時間までのビルドが無料なのは変わらないのですが、以前のようにエージェントを用意する、VSTSのエージェントを増やすという課金ではなくなり、ビルドパイプラインの並列度をいくつまでにするかという方式になっています。
初期設定

Build & ReleaseのBuildsをクリックすると、ビルド初期画面になります。New definitionをクリックするとビルド定義の作成が開始できるのですが、実はビルド定義の作成には割と高い権限が必要です。Securityをクリックして設定を開始します。

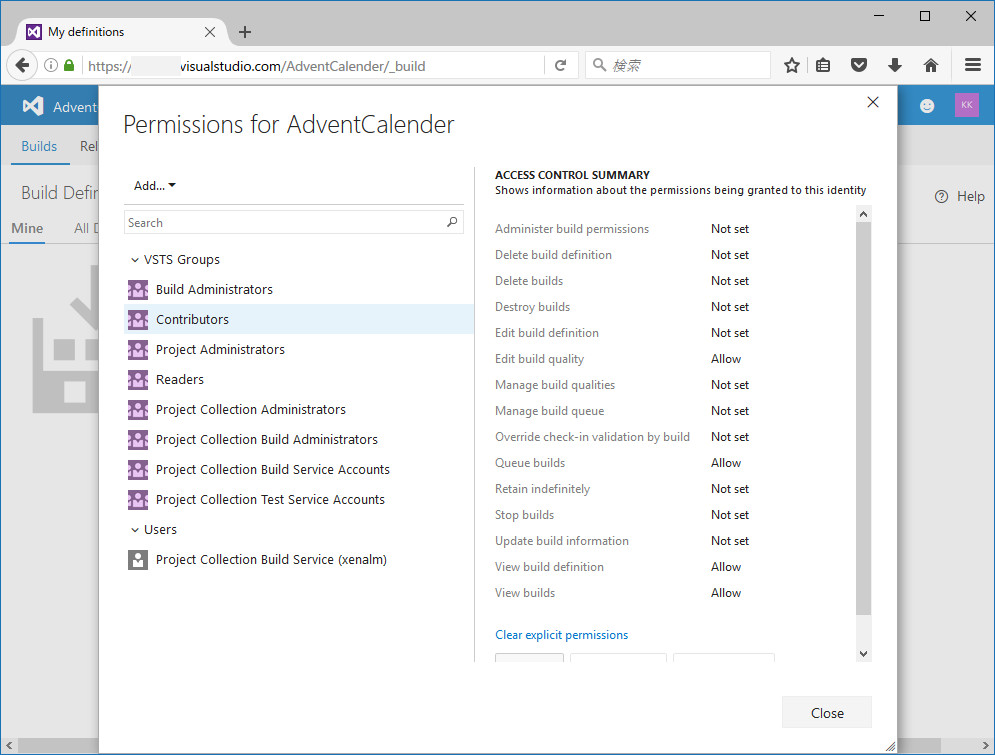
このように、普通にコードをコミットするユーザーであるContributorsにはビルド定義を作る権限がありません。

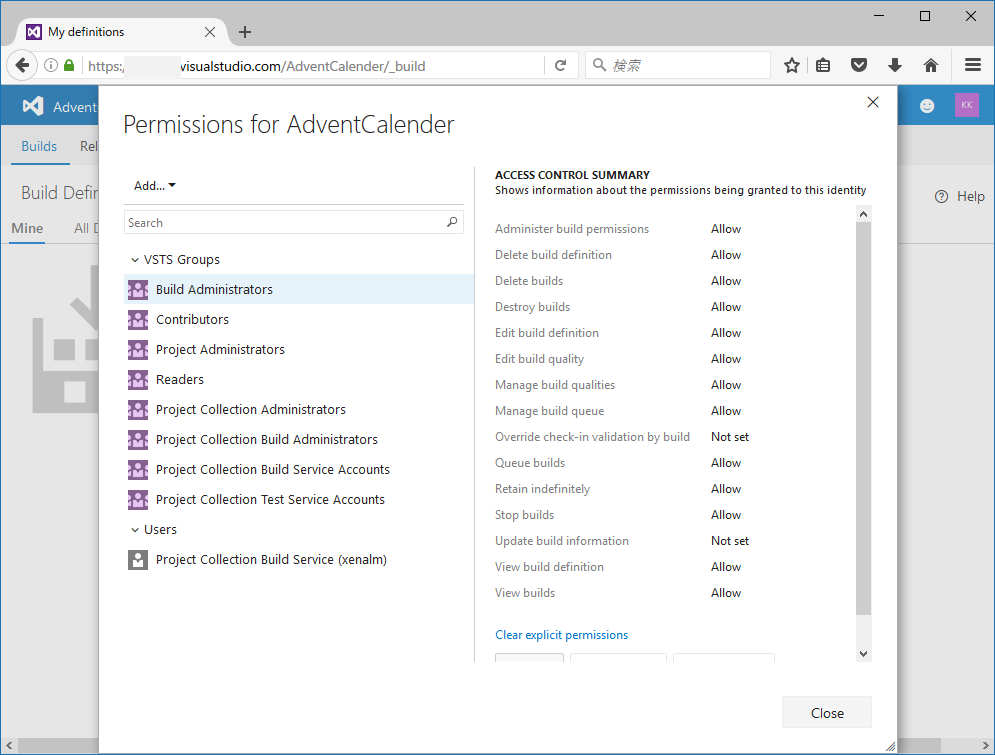
ビルド定義を作るにはBuild AdministratorsかProject Administratorsの権限が必要になります。小規模なチームであればみんな入れてしまっても構いませんが、ビルドは今後の継続的インテグレーションや継続的デリバリーにもかかわってきます。大きなプロジェクトであればビルドを運用するだけでも結構大変になります。試行錯誤が必要になるかもしれません。
ビルド定義構築

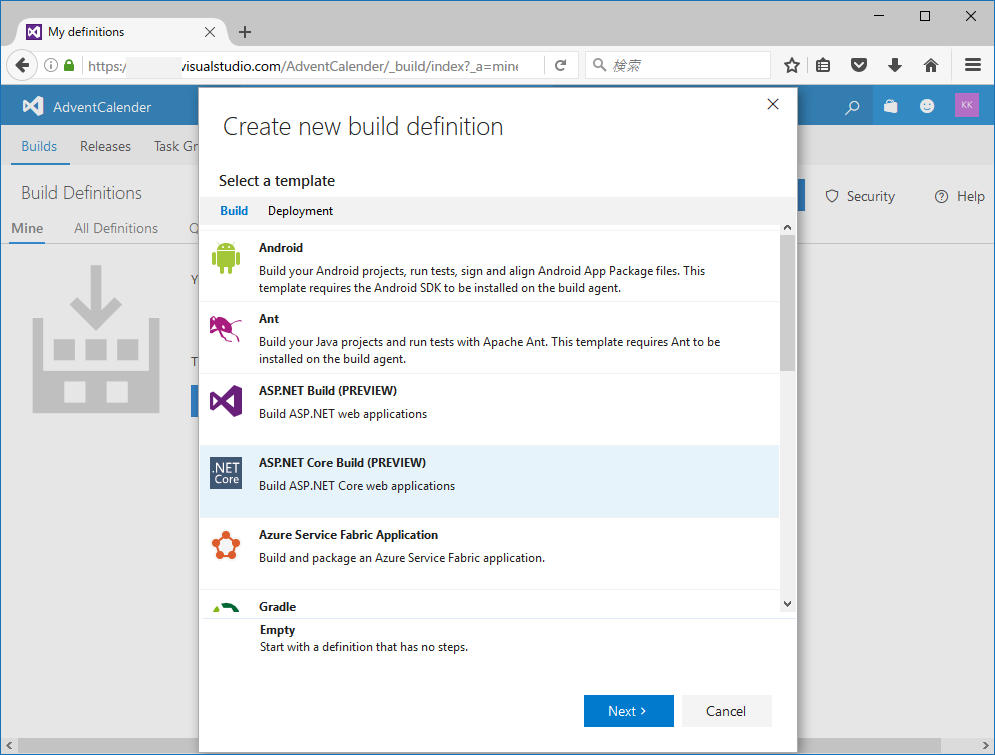
最初にビルドするプロジェクトテンプレートを選択します。Gradle,ant,Androidといった.NET以外のアプリケーションテンプレートも用意されています。
今回は.NET Coreテンプレートを使います。

どのリポジトリからソースを取得するか選択します。内蔵のリポジトリ以外にもGitHub,外部Git(BitBucketなどはこちら)、Subversion(!)を選択できます。
GitHubを使う場合、自身が管理しているリポジトリでなくてはなりません。具体的にはYour Repositoryの一覧で表示されているリポジトリのみが対象になります。
ビルド定義は階層で保存できます。Choose folderをクリックします。

Create new folderをクリックします。

フォルダ名と、フォルダの説明を入力してOKをクリックすると、フォルダが作成されます。ビルド定義画面でCreateをクリックすると、詳細な設定になります。

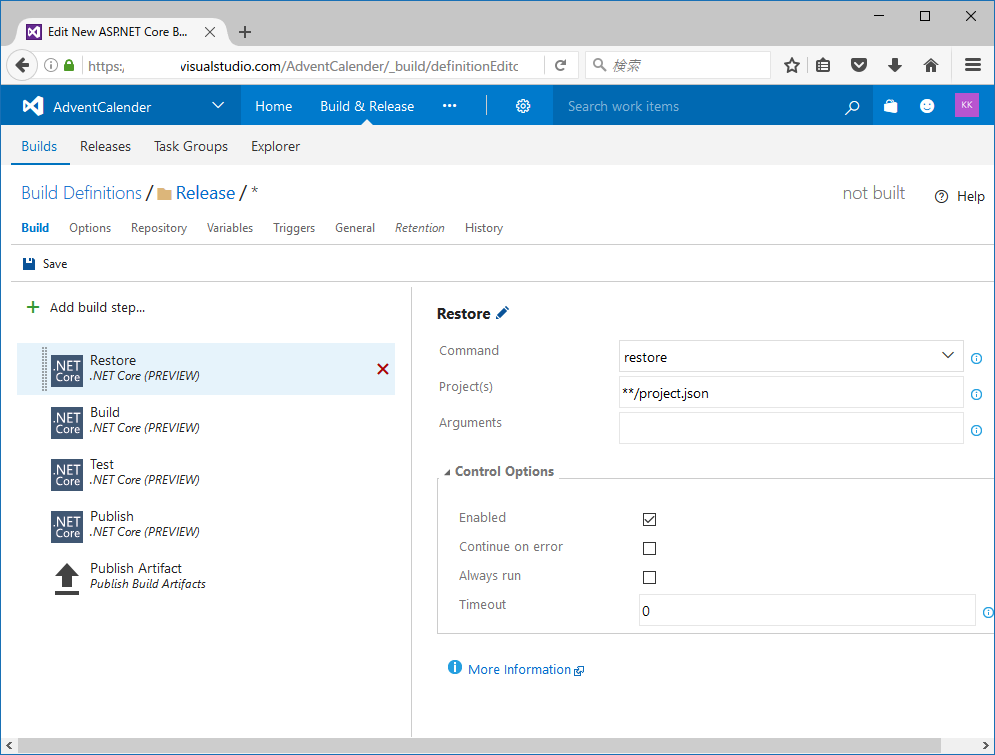
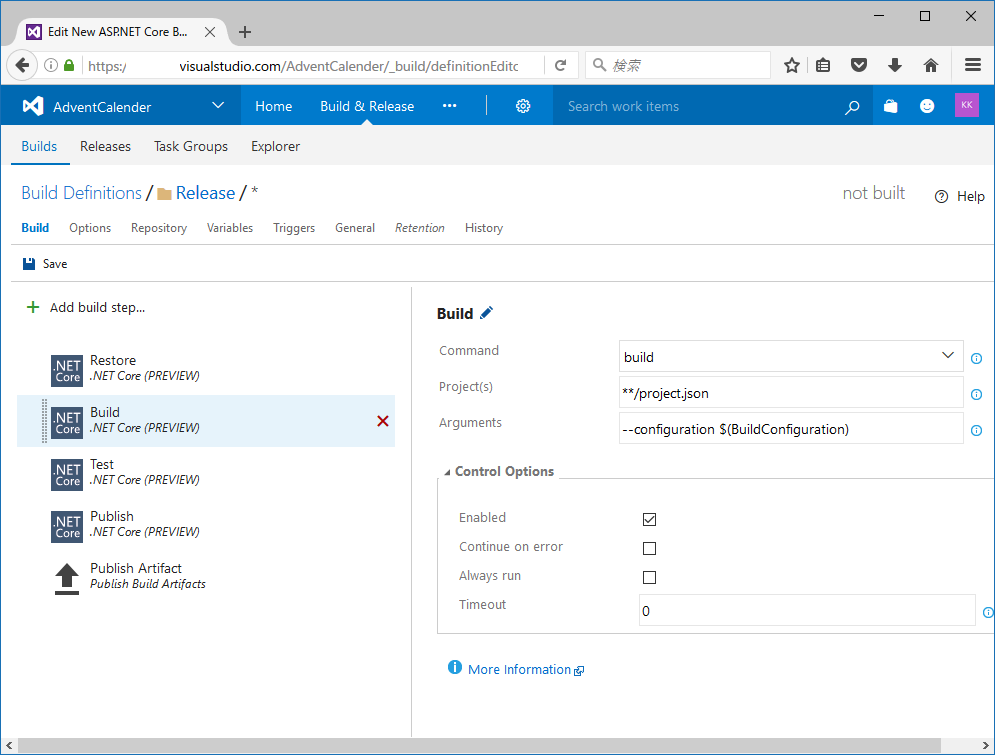
.NET Coreではdotnetコマンドを実行すればビルドできます。テンプレートから作ればパッケージrestore, Build,Test, publishと一式そろっています。リポジトリ内に一つのプロジェクトだけであれば特に変更する必要はありません。

リポジトリ内にあるプロジェクトをビルドします。

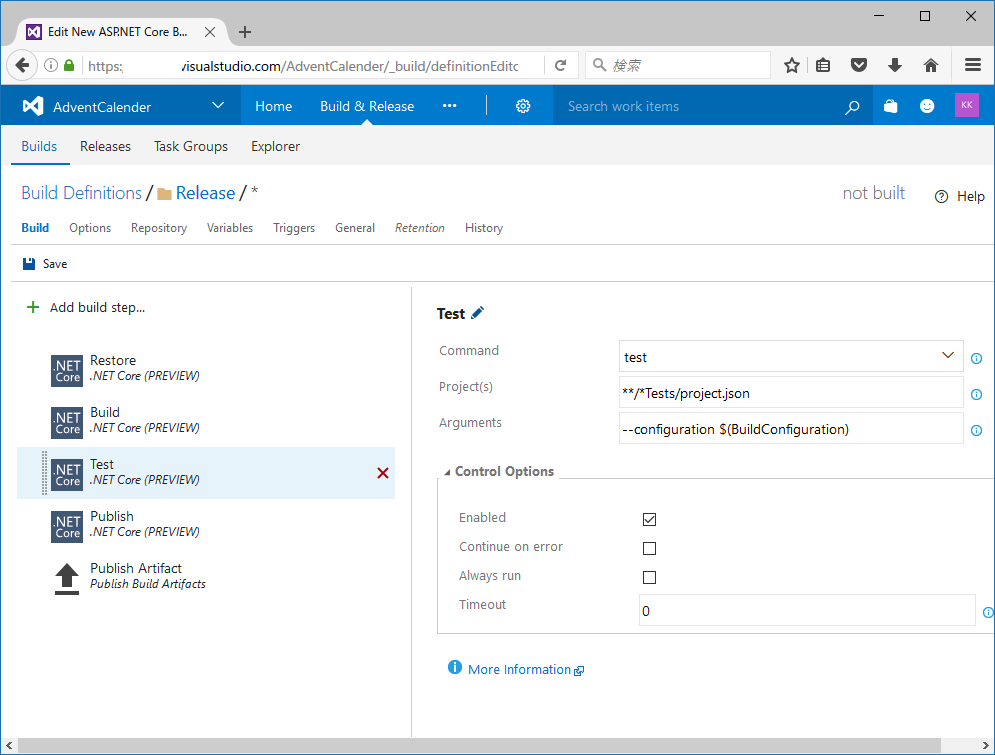
リポジトリ内にあるテストプロジェクトをビルドしてテスト実行します。テストの作り方と使い方は別途解説します。

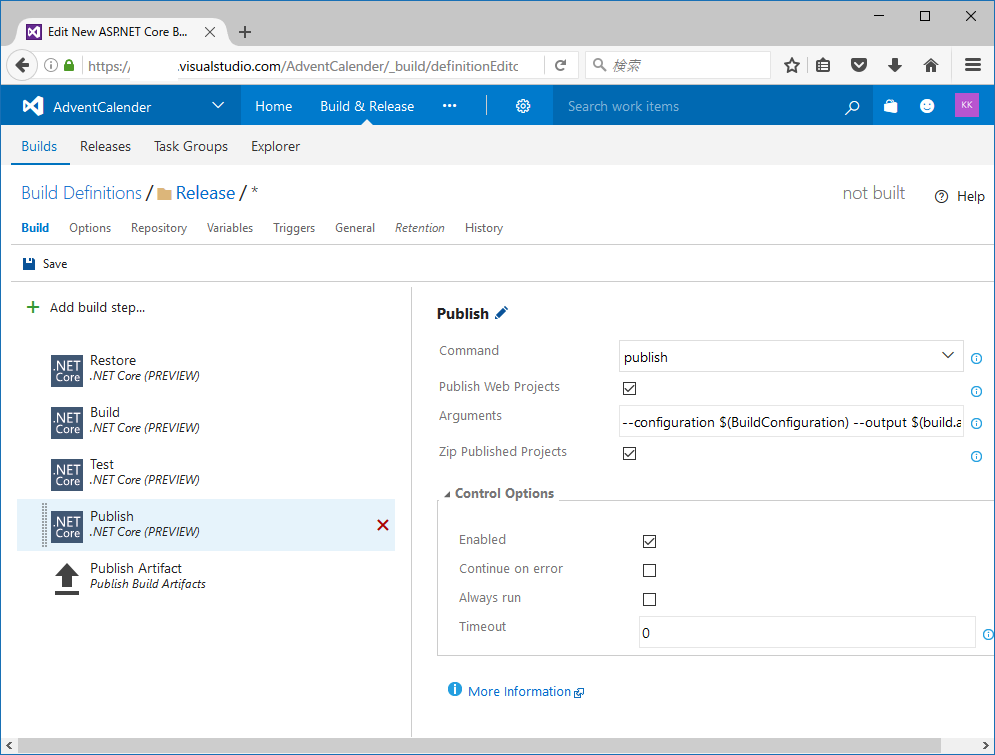
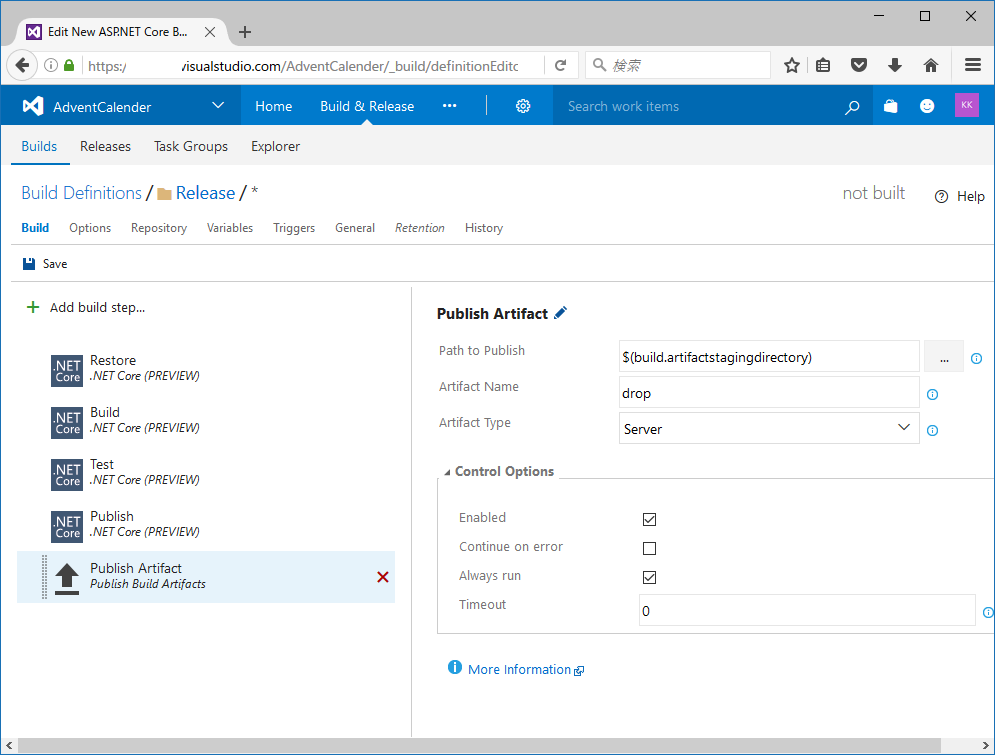
IISに発行するためのzipパッケージを作ります。Linuxなどのnginxでは普通にsshでコピーすればいいはずなので、ここを変える必要があるでしょう(zipを送ってリモートで展開でもいいと思ますが)。

最後はpublishです。これは少し悩むかもしれませんが、VSTSは継続的デリバリーを支援するRelease Management機能も持っています。ビルド結果を一度VSTS内の領域で保存しておき、Release Management機能で使用するために一度publishというタスクを使用します。
また後日解説しますが、ローカルでビルドエージェントを使った場合、オンプレミスのファイルサーバーに保存するということもできます。AzureのBlobストレージにコピーでもいいでしょう。
残念ながらOneDrive(for Business)へのコピーはないようです。dropboxはmarketplaceにzip & uploadというパッケージを提供している人がいます。

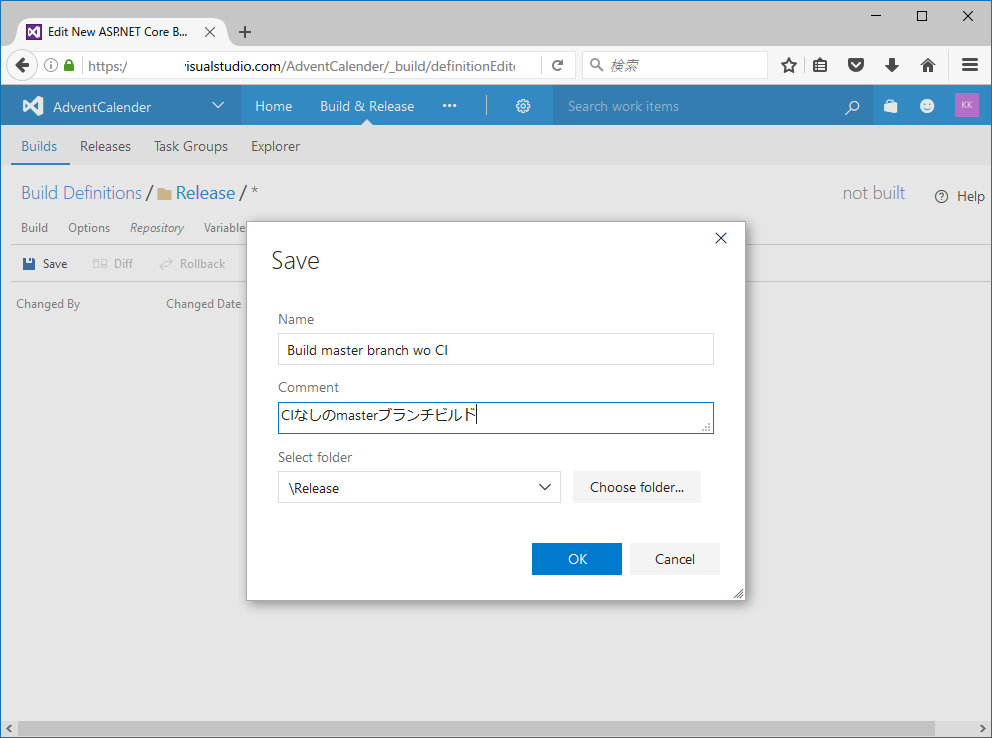
Saveをクリックすると、ビルド定義を保存します。わかりやすい名前で保存しましょう。
ビルドを実行する

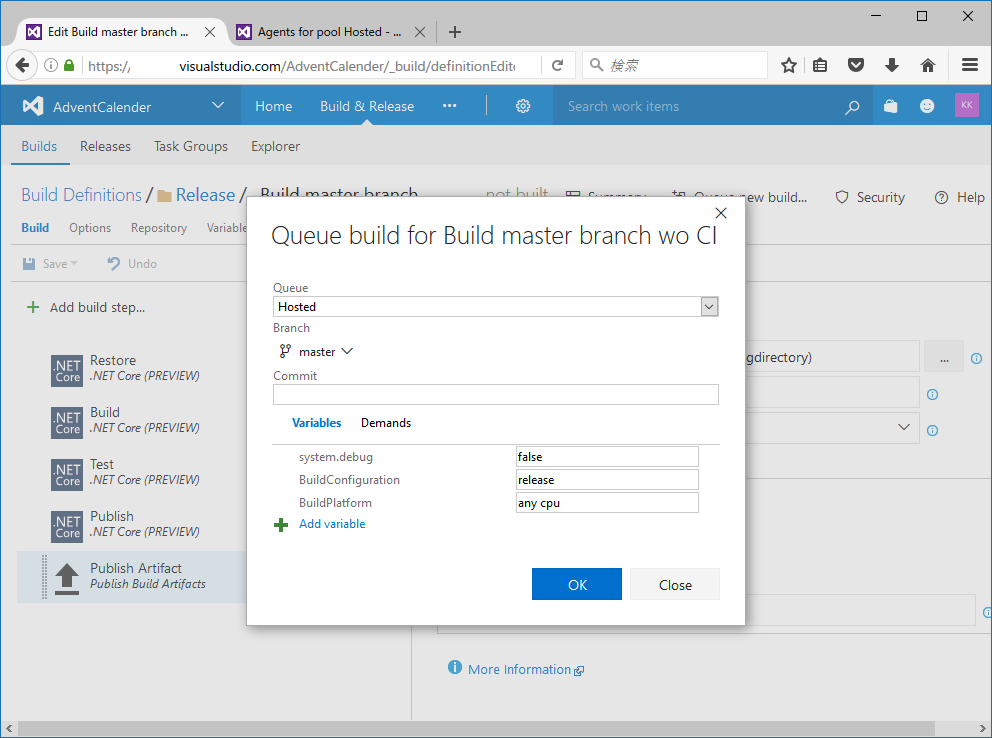
ビルド定義を保存後、Queue new buildをクリックすると、現在のビルド定義を使ってビルドが始まります。
ビルドはキューという、ビルドを実行するサーバー(群)を指定します。キューを指定するだけで、そのキューに登録されている空いているサーバーを自動的にVSTSが選択します。
HostedとはVSTSが提供しているビルドサーバーです。自動的に空いているサーバーでビルドされます。既定では毎回ソースやパッケージを取得するので、大きなソースであればそれだけ時間がかかります。
今までHostedはWindowsだけでしたが、Linuxも始まりましたので、何らかの理由で特殊なバージョンを使わなければならない場合や、macOSを使う場合でしょうか。

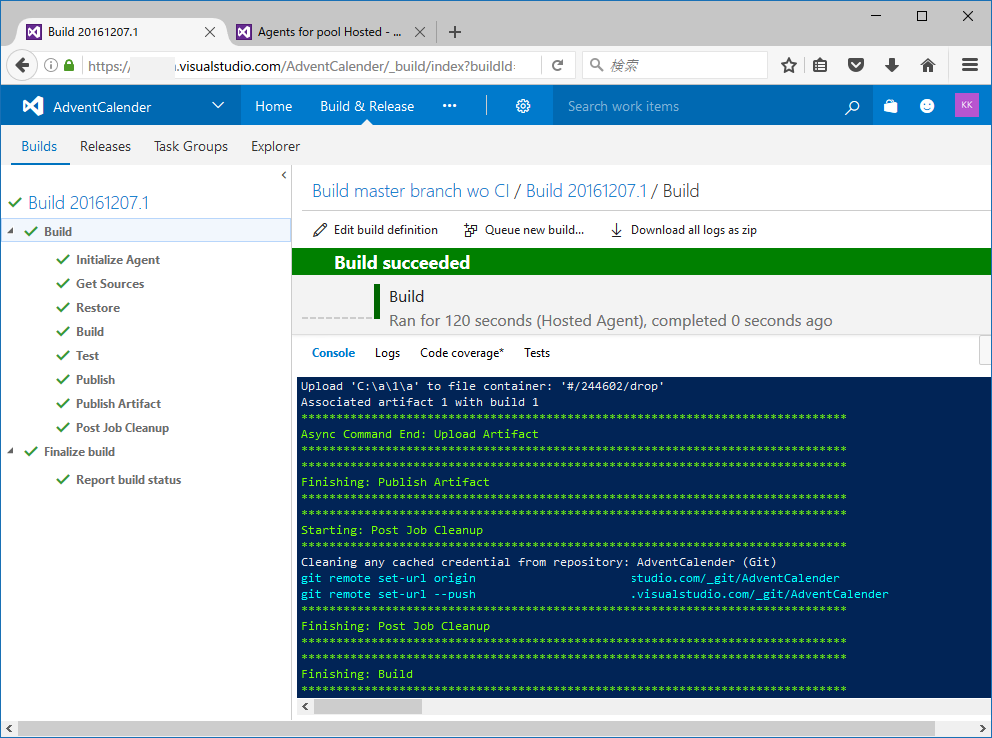
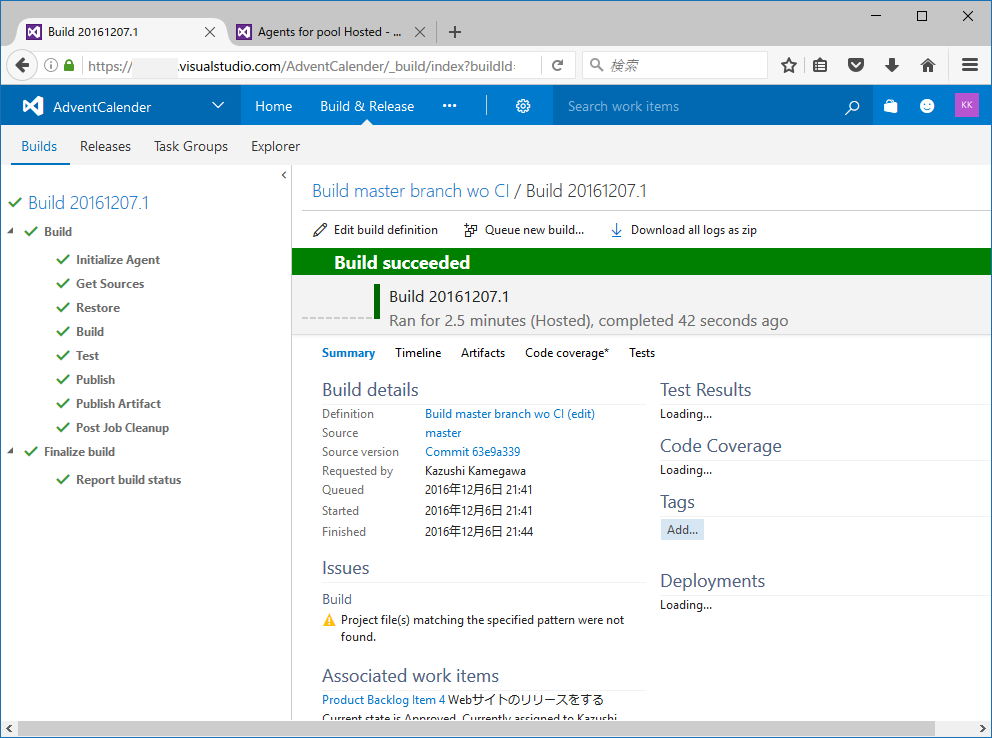
ビルド経過はこのような画面で確認できます。ログやコードカバレッジも取得できます。カバレッジは既定では取得できませんが、後日紹介します。

ビルドのサマリーです。開始/終了時間、テスト結果(添付ファイル込)、デプロイといった情報すべてにアクセスできます。.NET Coreのデフォルトテンプレートそのままのアプリをビルドする場合、2分程度ですね。

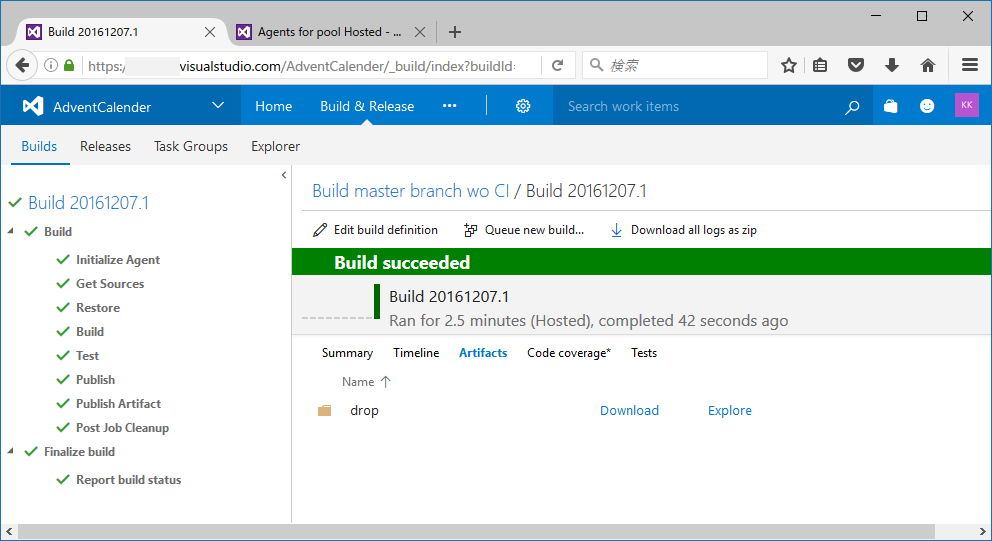
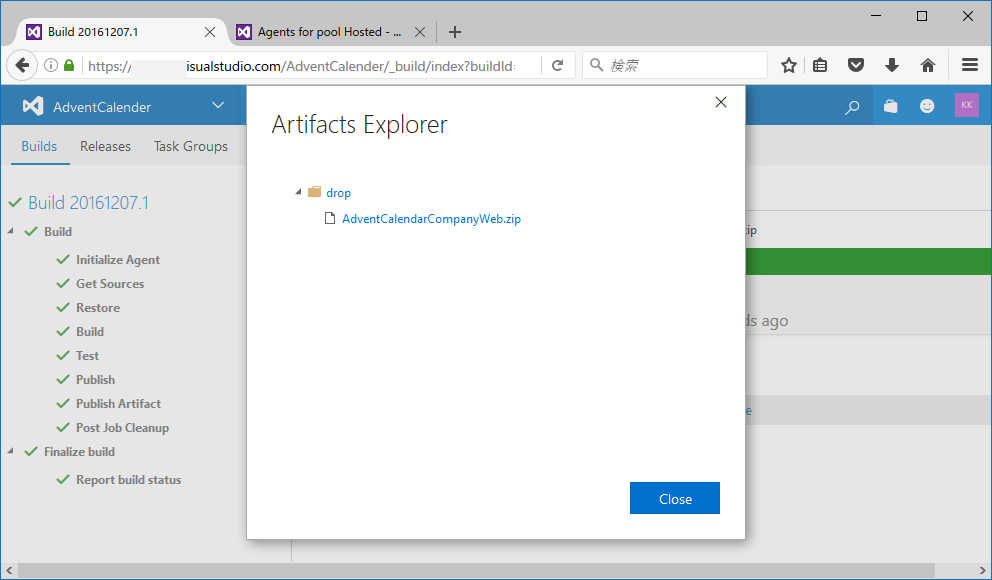
VSTSでビルドする場合、artifacts(成果物)について理解が必要になります。いわゆるリリースの対象となるものは基本的にこのartifactsで管理されます。この後紹介するRelease Managementで他サーバへのデプロイするためにはこのartifacts内で管理されている必要があります。

今回はIISのデプロイパッケージを作ったので、zipファイルが一つだけとなっています。
まとめ
VSTSのビルド機能は以前(XAMLビルドと呼ばれています)と比べて大変楽になりました。また、ビルドエージェントやビルドタスクはオープンソースで実装されています。クロスプラットフォームで動かすためにはnode.js(TypeScript)で作る必要があるとか多少ハードル高めですが、用意されているものであれば簡単に使えるので、ぜひ試してみてください。
明日はビルドの高度な設定を紹介します。