テストタブ

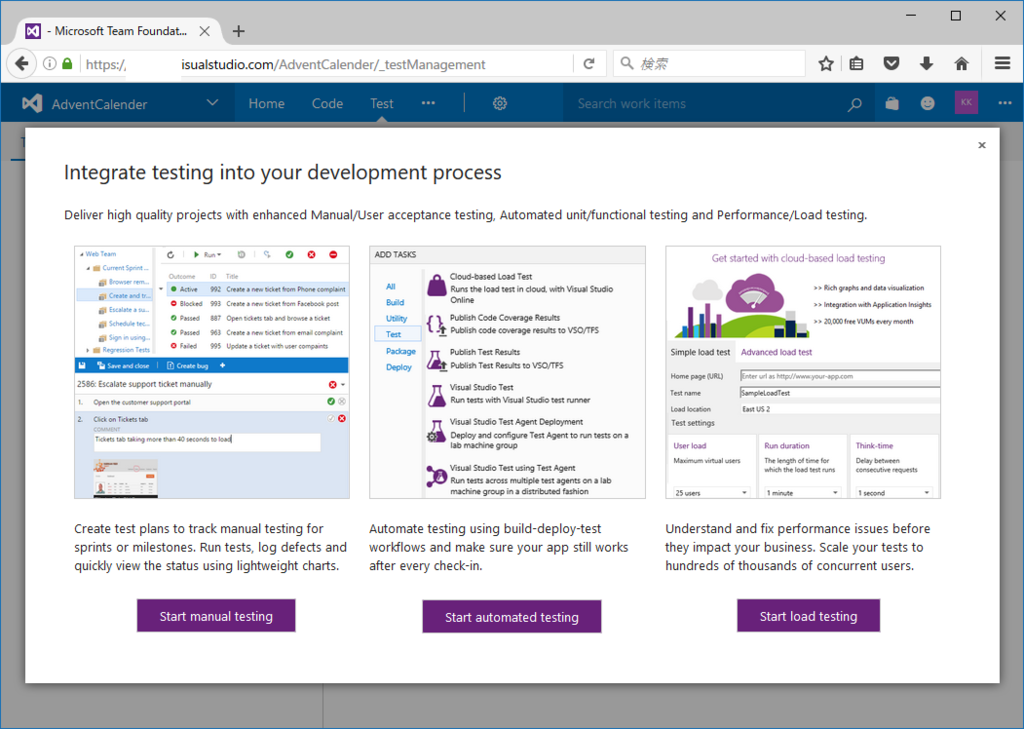
TestタブではVSTSのテスト機能の情報が集約されています。結構高度な機能で、要件に基づくテストや、負荷テストを一元管理することができます。
もしもTestタブがない場合、marketplaceから購入、もしくはinstall for paid usersでVisual Studioサブスクリプションを持っている人に割り当てる必要があります。
なかなか盛りだくさんの機能があるので、数日に分けて紹介します。
Test & feedback用Chrome拡張機能
まず、テストを実行する場合、Visual Studio 2015/2017(RC)か、Google Chromeが必要です。Edge, Firefox, Safariでも使えるのですが、フィードバックやhttpリクエストのキャプチャをそのまま添付するにはChromeのみリリースされている拡張機能をインストールしておく必要があります。

Installをクリックすると、Chrome拡張機能のページに遷移して、インストールできます。インストール時Googleアカウントは不要です。

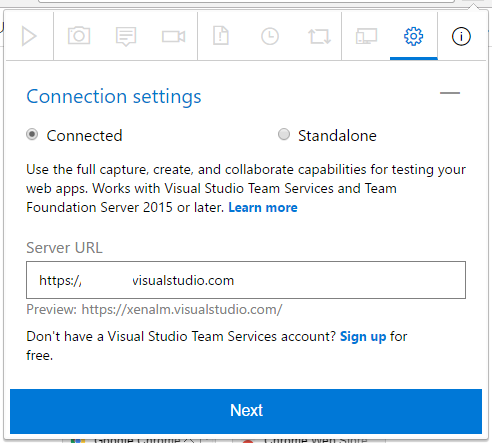
拡張機能インストール後、VSTSに接続します。connectedがVSTS/TFSに接続するモードで、全機能が使用可能です。Standaloneでは画面のキャプチャ、操作記録などの一部の機能のみ使用可能です。同様のツールはほかにもありますが、キャプチャだけでも結構便利なのでおすすめです。

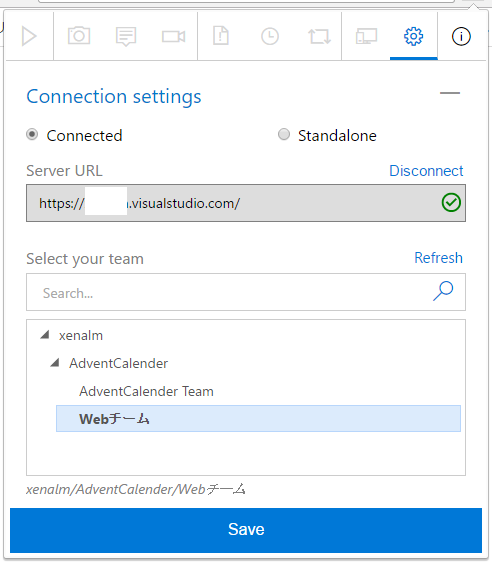
チームの選択まで行って、Saveすると、設定完了です。仮にほかのチームおよびプロジェクト、ほかのVSTS/TFSに接続するときは一度Disconnectで切断してください。
初期設定

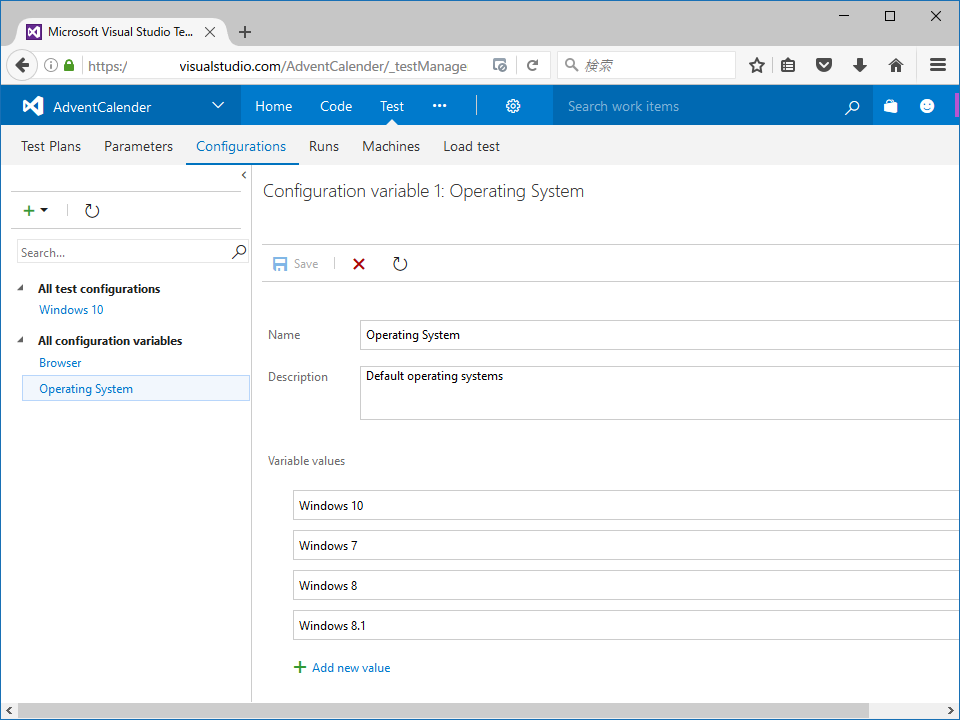
Configurationsをクリックすると、テスト対象の環境構成の設定ができます。初期状態ではBrowserとOperating Systemの組み合わせが用意されています。Add new valueをクリックして、例えばmacOSやLinux,Windows 10(1607)やWindows 10(1511)といった構成を追加できます。
もちろん、画面左上の+をクリックして、Browser, Operating System以外にもOracleや独自のミドルウェアバージョンという構成を追加できます。
テストを作る

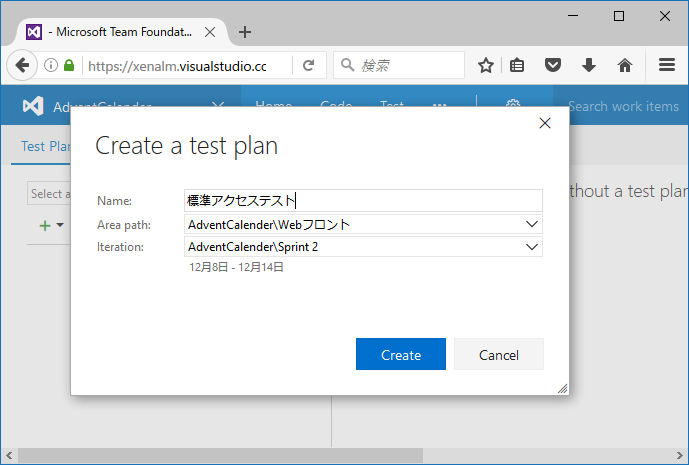
まず、現在のスプリントでどんなテストを実施するのか、Test Plan(テスト計画)を作成します。画面左上の+をクリックすると、テスト計画名、Area Path, Iteration(スプリント)の設定ができます。Area Pathにチームを設定すると、自動的にそのチームにテスト計画が割り当てられます。

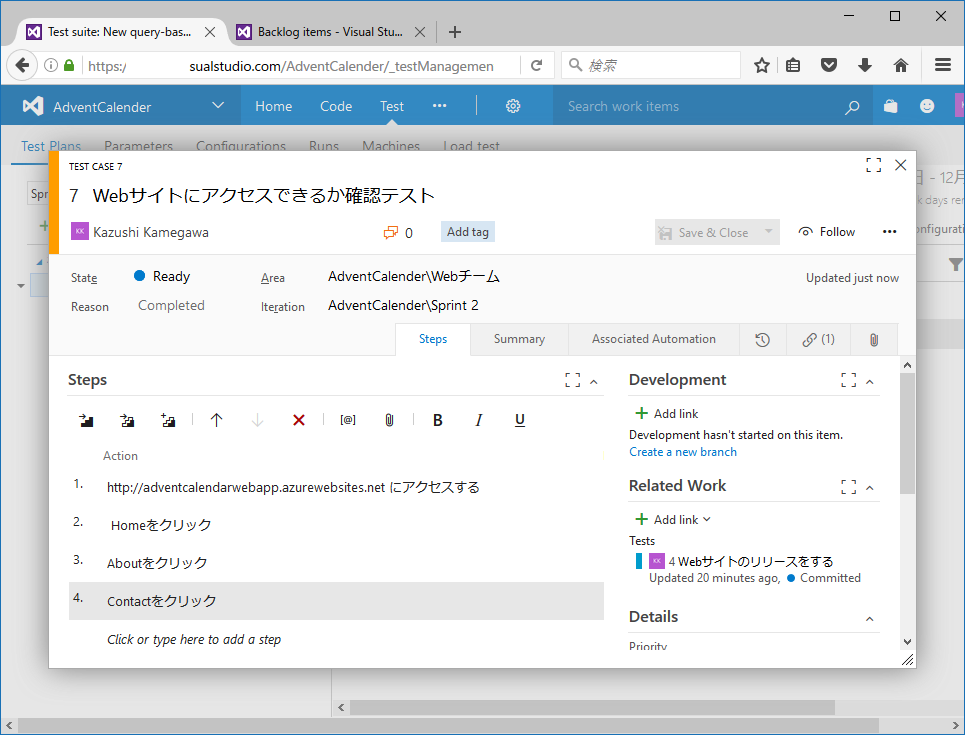
作成されたら、NewからNew Test Caseでテスト手順を作ります。この手順を見ながらテストすることになるので、可能な限り具体的なテスト手順を書きましょう。それこそExcelに(w)書くようなStep by Stepで書きます。
もちろんタスク同様にプロダクトバックログに割り当てられるので、Related WorkからAdd linkでバックログやタスクを関連付けておくとなおいいです。

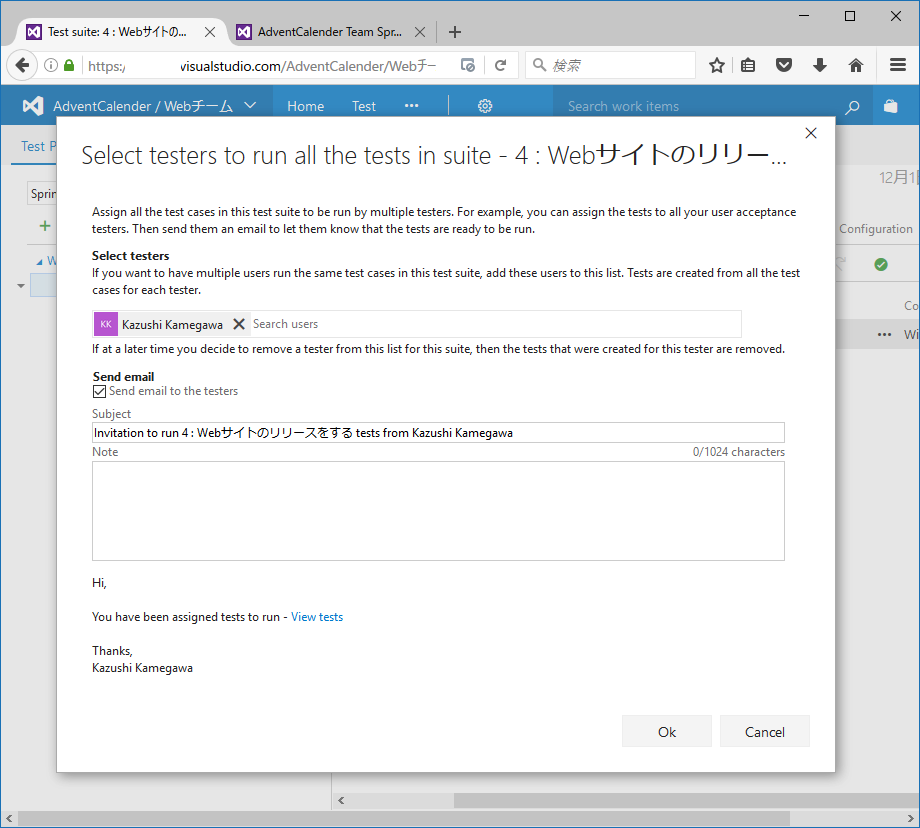
テスト単独では担当者の設定ができますが、テスト計画に含まれる多くのテストを1人で実施するのは非現実的です。
そのような場合、テスト計画を複数の担当者に割り当てて、「このテストやってね」ということでメールの送信ができます。
#ぼっちプロジェクトなので、一人ですが、そう思ってください。

テストの設計ができたら、Active状態になっています。

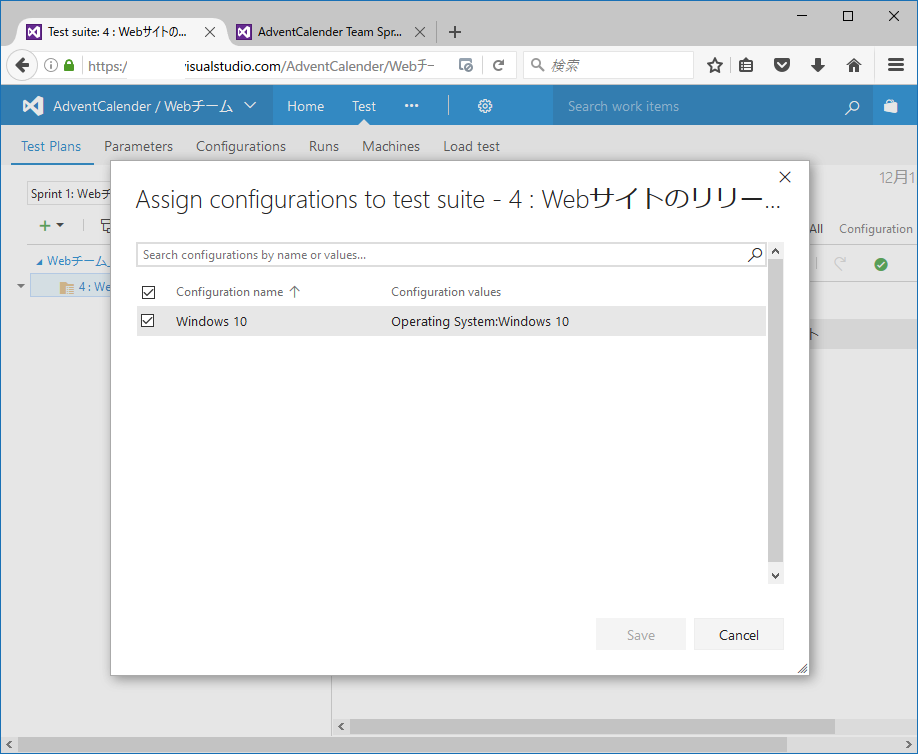
このテストをどの組み合わせで実施するか、…をクリックすると、構成の編集ができます。この構成は前述の初期設定で作ったConfigurationsの組み合わせになります。
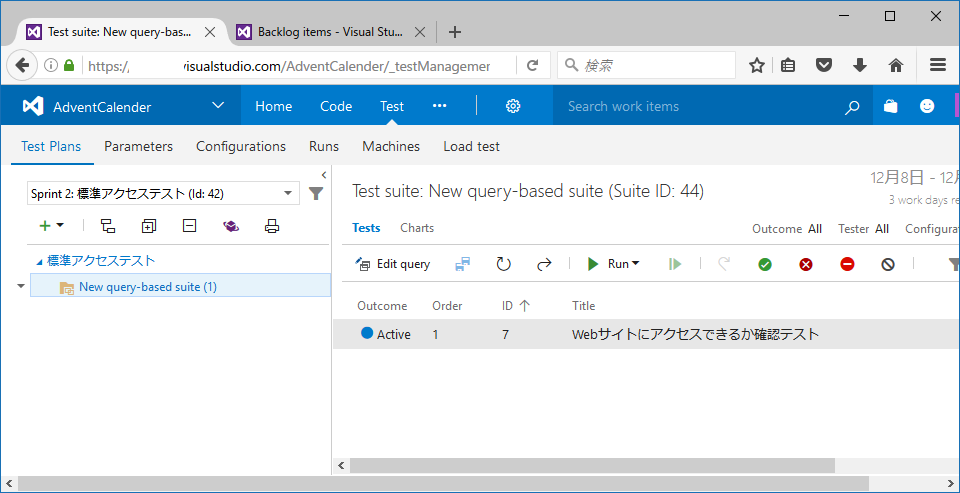
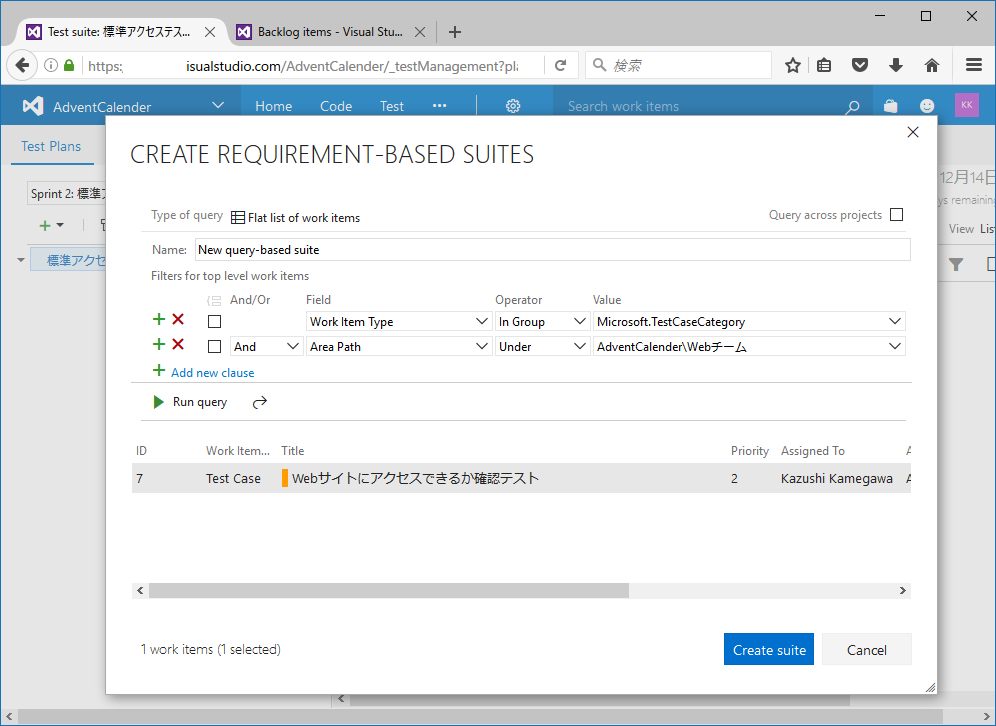
要件ベースのテスト抽出

New Test Caseで一から作るのもいいですが、先にテストタスクを作ってから、対象のテストケースを抽出するという方法もあります。
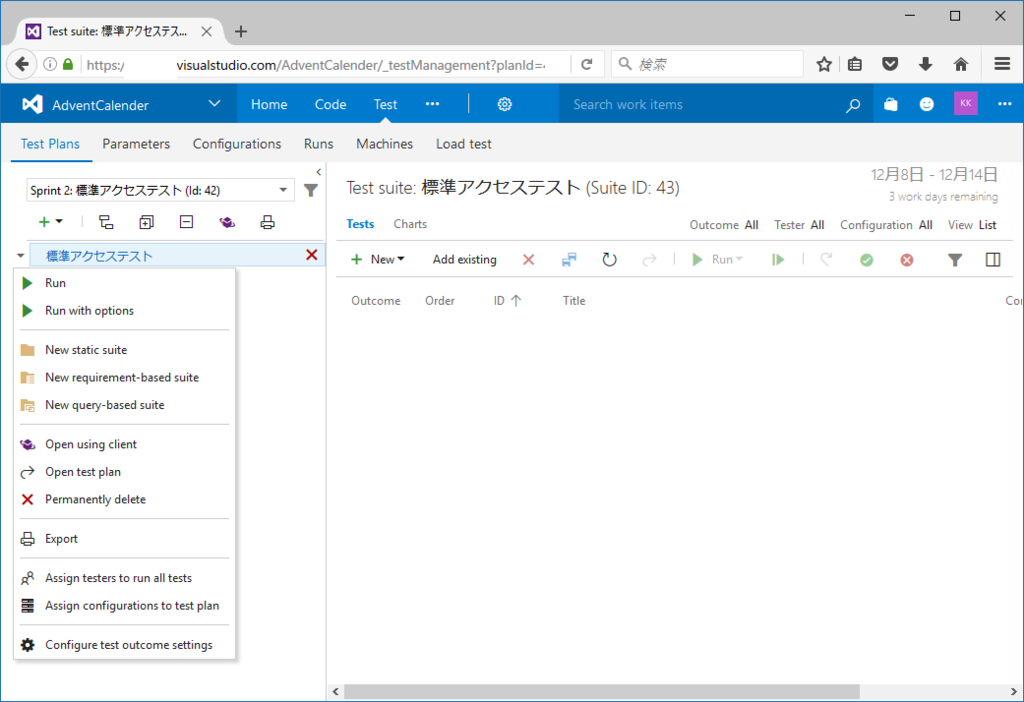
テスト計画の編集

テスト計画を右クリックすると、こんな風にメニューが出ます。テスト計画は階層を持つことができるので、クライアント、Webといったテスト対象ごとにわかりやすく区分できます。
まとめ
テストの設定や作り方について紹介しました。以前はTest Managerをインストールする必要があったテストですが、ほぼすべての操作がWebでできるようになって、大変便利になっています。
特にChrome拡張機能は単独でも便利なので(EdgeやFirefoxも出てほしいですね)、これだけでも使ってみてください。