Visual Studio 2017のRTMが3/7に決まりました。Visual Studio 97以来、Visual Studioブランドでは20周年だそうです。もちろんぽっと出たわけではなくて、それ以前の歴史もあります。
単独製品時代
以前はFORTRAN, Assembler, C, BASIC, Quick BASIC, Quick Cなどと言語別にブランド化されていました。Quickシリーズは日本語化されなかったので、知らない人も多いでしょうが、Windows 3.1上でIDEを実装して、高速なコンパイル(最適化はほどほど)を売りにしていました。英語製品でしたが、日本MSさんから販売されていました。
実際、Quick-CはMS-Cと比べてコンパイル速度がかなり早く、5倍以上は早かったんじゃないかな?Windows上で動くIDEということで、もちろんデバッガも内蔵。MS-CのデバッガであるCodeViewはDOS-BOXの互換性にかなり依存しており、IBM-PC/AT互換機のWindows 3.1じゃないといまいちうまく動きませんでした。
当時はPC-98もかなり勢力を占めていたので、Quickシリーズのデバッガにはかなり助けられました。
MSのアセンブラとか、言語製品は単独で9万とかしてたんですよ…。ちなみにMS-Cは外部の製品を買収してMSブランドが付けられています。6.0くらいから買収したときの色がなくなったように思います。高かったこともあって、私はほとんど使っていません。
Visual シリーズ
Quickシリーズがそれなりに成功したので、Visualシリーズが出てきます。Visual C++ 1.0。パッケージでかかったですね。Windows SDKと合わせて幅1m弱あったんじゃなかったかな?当時マニュアル含めて全訳されていて、Windows SDK, Oracleマニュアルなどで本棚が埋まるという。
デバッガもWindows仕様になり、大変便利でした。Visual C++ 1.5ってのも出ましたが、こちらは英語のみでした。確か日本語化されなかったWindows for Workgroups対応だったからじゃなかったっけ?一部用途で必要だったので、英語版も使っていました。
Visual BASICも並行して発売され、OCXのもとになるコントロールぽとぺたはサンデープログラマ、プログラムを専門としない人に大変良かったですね。
Visual Studioシリーズ
いろいろ統合されていたほうがいいよね、という話かどうか知りませんが、Visual Studio 97がリリースされました。これも使ったはずなんですが、あまり印象がないなぁ。
後で思い出したけど、Visual InterDevというものがつきました。これは初めてインタラクティブなWebサイトをつくるIDEでしたね。
Visual J++もあったのか。Java関係で裁判にまでなった製品でしたが、当時のSunのJVMと違って起動が早くCOMにもアクセスできることもあって一部では使われていたようです。
Visual Studio 6.0
これは大ブレイクしましたね。いまだに…使っている人も多いのかもしれません。IIS 4.0,モデラー、BackOffice Serverなどがついて、サーバー機能も開発しやすくなりました。Visual StudioのIDEでWebサーバやデータベースの設定をGUIで行いデプロイするという仕組みがあったりしました。一回で終わりましたがw。
Visual Studio 2002
.NET 1.0が初めてリリースされたバージョンですね。C#も日本で若干盛り上がりつつありました。当時はMLでしたけど、いまでも使われている方の多くが参加されていました。私自身はほとんど2002を使っていませんでした。
Visual Studio 2003
.NET 1.1と一緒にリリースされました。1.0は出しただけで、1.1が本番、という感じでしたが、この1.1で…特にASP.NET 1.1大変苦労された方から10年後、あの時めっちゃ苦労した、いまだに恨んでるみたいな話を聞いたときはびっくりしました。ちなみにそのあと改善された話がほとんどで、情報のキャッチアップしてない人ってこんなもんなんだな、と認識を新たにしました。
Visual Studio 2005
IDEが刷新されました。しかし、代わりに安定性にかけるところがあって、結構苦労しましたね。.NETが2.0になっていろいろ改善されて実用的になってきた感じがあります。
このころ、MSDN Offlineという今の無償セミナーの走りみたいなものが始まりました。
MSDN オフラインセミナー 〜開発者のためのスクール形式無償セミナー
第一回か第二回が C# のAnders Hejlsbergで、次期 C# および、Visual Studio 2008に含まれるLINQのプロトタイプ版を見せてもらいました。この時はまだ型定義をあらかじめ作っておくというものでした。
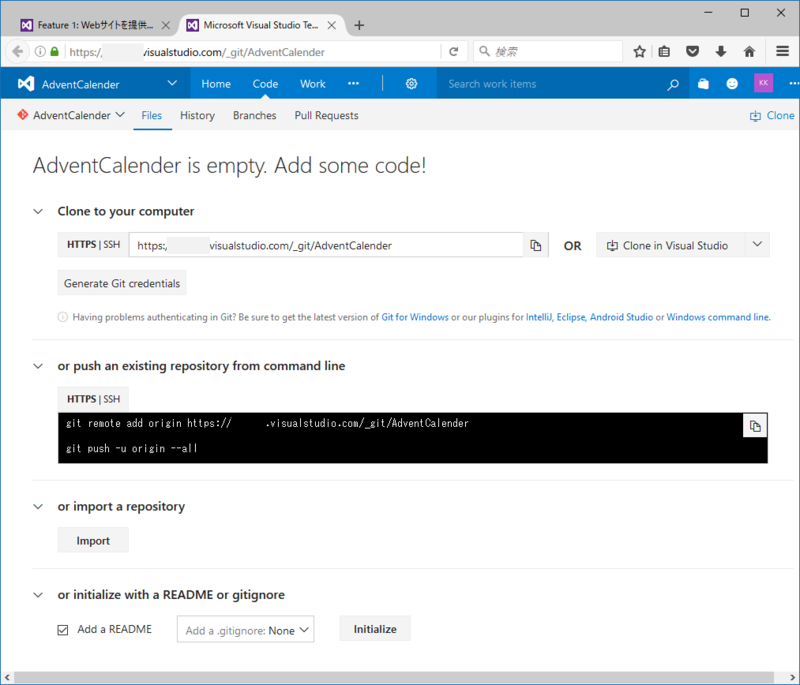
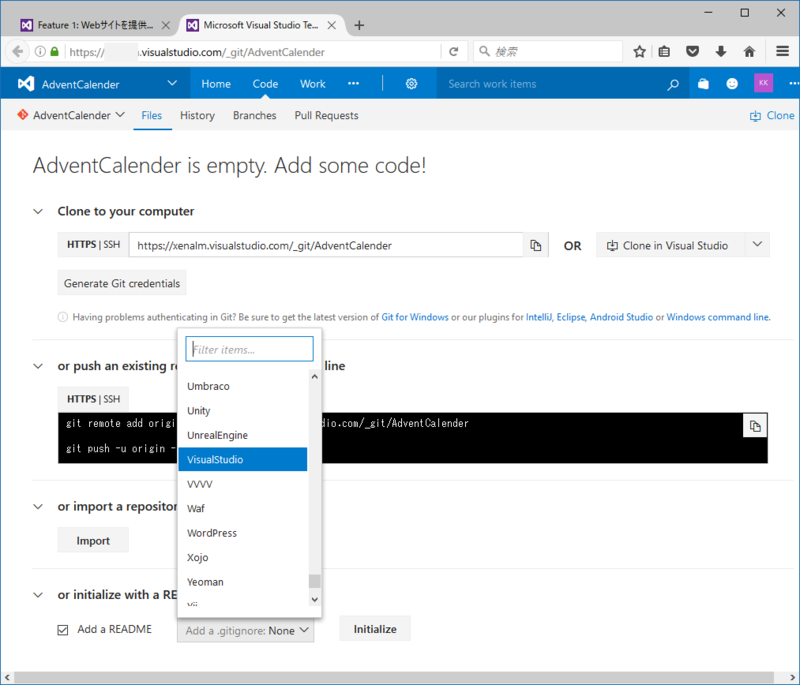
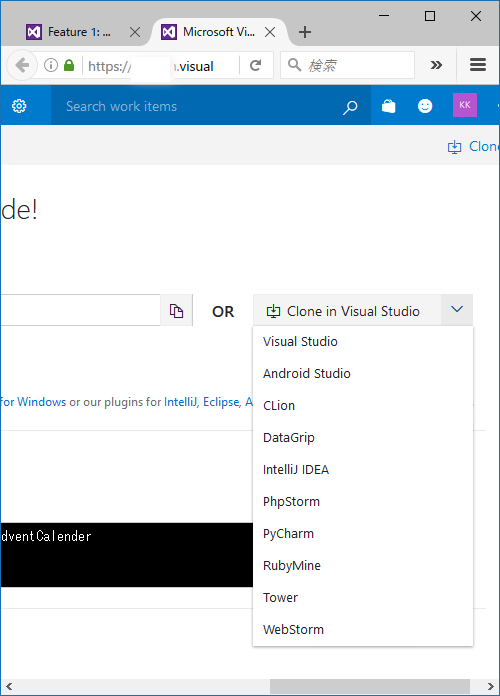
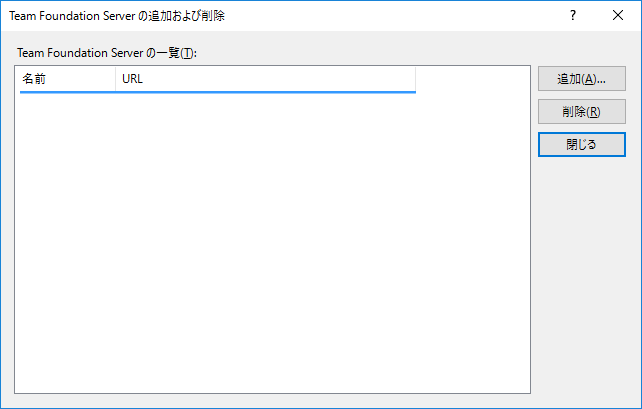
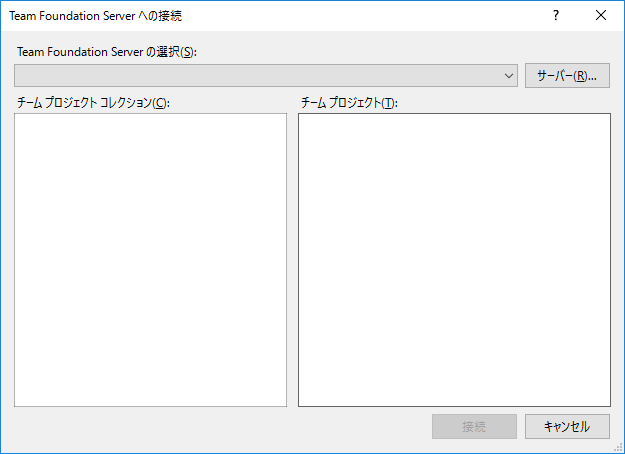
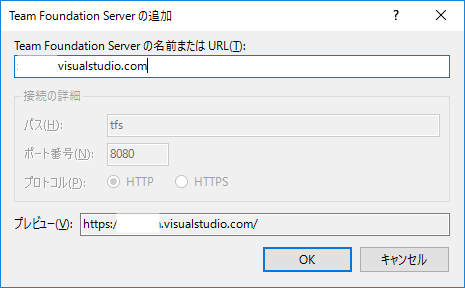
そして、Team Foundation Serverが初めて登場。このころのセットアップはほんとに大変でした…でも結構便利だなと思って使い始めたものです。
Visual Studio 2008
LINQが入り、IDEも結構安定してきました。WPF/WCF/WFも入りましたね。どれも壮大すぎて、気軽に使うというものではなくなったような気もしますが、WPFはがんばれ。
Visual Studio 2005, 2008もSQL Serverと一緒に遅れがすごいことになり、開発モデルの変更を余儀なくされた感じですね。
Visual Studio 2010
IDEがWPFベースになり、また安定性が(^^;。.NET Framework 4になり、いろいろ劇的に変わりました。CLRも劇的に変わって、ジェネリクスはほんとに助かりましたね。
Team Foundation Serverも大きく更新され、現在の基本となる機能はほとんど入ったはずです。Test Managerとかは便利です。
Visual Studio 2012
末尾に2とつくリリースは鬼門なんですかね?2002以来のポイントリリースって感じでした。IDEは少し良くなりました。.NET的には4.5がサポートされ、async/awaitが非常に便利でした。
Visual Studio 2013
ようやく実用期というリリースですね。
Visual Studio 2015
現行バージョンですね。.NET 4.6~4.6.2がリリースされて、.NET Core時代の幕開け…になりますかね?
In the Future
今や無償版にとどまらず、macOS用のVisual Studio for Mac, クロスプラットフォームのVisual Studio Codeまで出て、MS発のC#, VB以外にも多くの開発環境をサポートするIDEの基盤として、.NETおよび、Windows上の最良の環境としての発展を楽しみにしています!
(独り言).NET Core Toolsこれで安定するかな…