合同会社silkyfeel様所有のHoloLensを株式会社フェンリル様のオフィスで体験してきました。もうだいぶ話題に出ているので、どんなものかご存知の方が多いかと思いますが、//Build 2016のキーノートの動画でどうぞ。
外観 & 装着

普通のでっかいHMDという感じですね。

ホロレンジャーになった感じ。ヘッドバンドにあたる部分はかなりおでこの上くらいにきっちり当てないといけないようです。後ろにしめるねじがあるのですが、そこをきっちり後頭部に合わせて締める必要があります。

これは中空にあるウィンドウに対して操作している図。親指と人差し指を10時の角度にして素早くつまむとクリックです。手のひらを上にしてつまんだ指を開く(ドラゴンボールの悟空が気の球をパッと出すあれ)とスタートメニューが出ます。
1,2回タイミングをつかむとすぐになれました。画面上に白い点があるのですが、そこをウィンドウに合わせると操作ができます。
HoloLensの世界

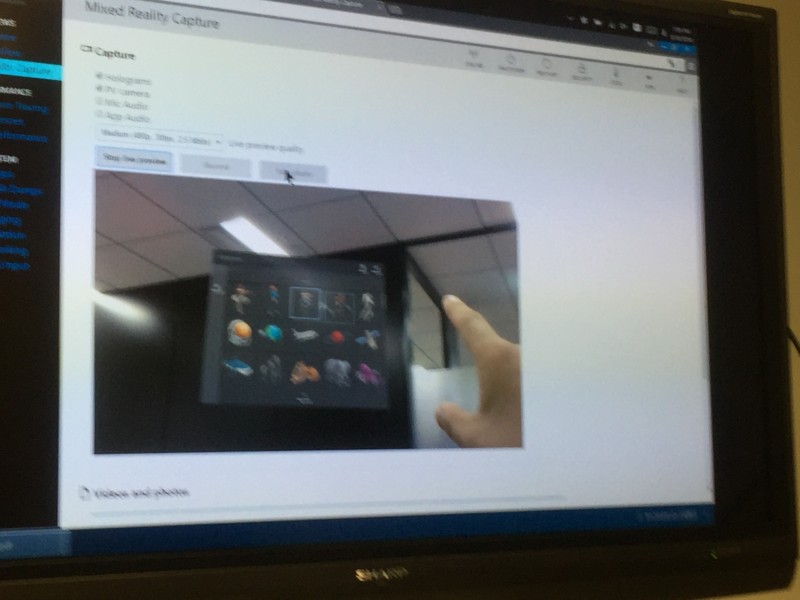
HoloLensは内蔵のWebサーバを持っているので、そこにアクセスすると装着者が見ている画面を表示、録画、記録することが可能です。これが結構面白い。3-5秒程度の遅延はありますが、感動ものです。
これは3Dモデルを表示させるメニューです。

置いた3Dモデルを世界に配置することができます。この情報はWiFiのアクセスポイントに紐づいているそうで、アクセスポイントを削除すると、関連するジオメトリ情報も消えるそうです。

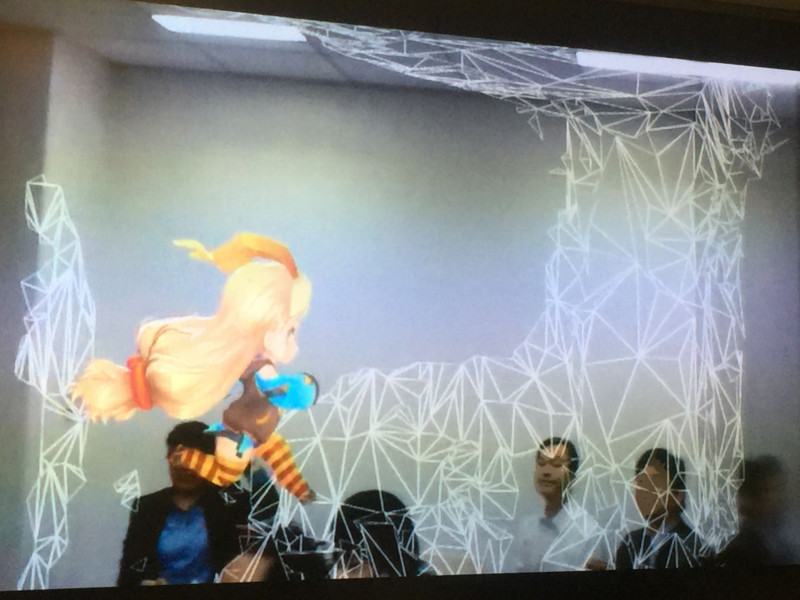
これはUnity-Chanが走り回るアプリを起動したところです。アプリによってはメモリをもりもり使うので、ほかのアプリを全部休止状態にします。この辺はUWPならではですね。

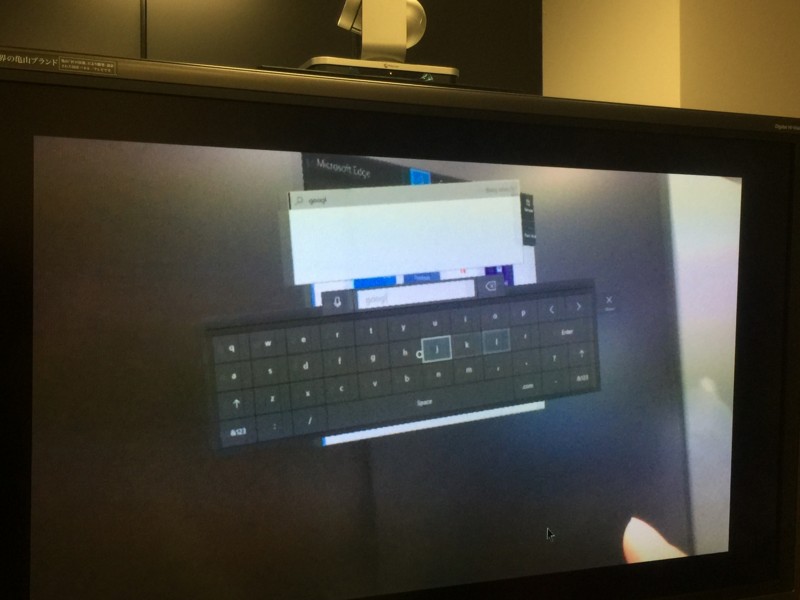
キーボードももちろんあります。ただ、一つずつクリックしないといけないので、正直大変です。なので、このWebサーバ側に文字列を送る入力エリアがあります。

UWP版Skypeもあります。相手の顔が中に出て、空中に絵を描くことも可能です(Skypeの通話相手にも見えます)。ちなみにこのWebサーバ機能を使っているとカメラをこちらに使われてしまうので、Skypeでカメラを使うことができません。しばらく誰も気づかなくて、???となってました(笑)。
Cortanaが入っているので、スタートメニューだしたら"hey Cortana"でちゃんとコルタナが起動します。YouTubeを表示させてEdgeで動画再生することだってできます。音声は耳の近くにあるスピーカーから。

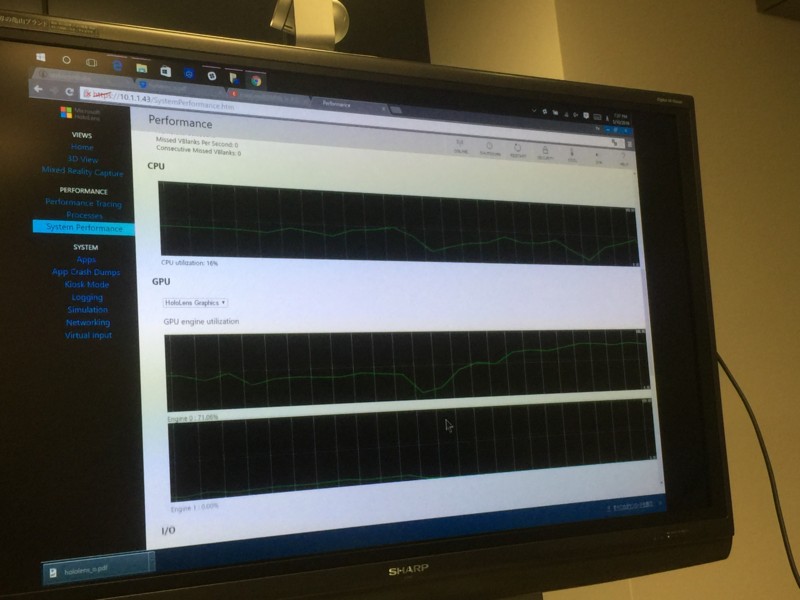
パフォーマンス情報。画像ではわかりづらいかもしれませんが、CPUはAtomですが、ジオメトリ情報をセンシングしている最中であったとしても、CPU振り切ったりはしていません。
視界
HoloLensは網膜投射です。大体黒目の領域の延長線上で合成されるので、合成される視野角としてはすごく狭いです。印象として15度くらいでしょうか?でも出てくる画像はすごく「そこにある」感じがします。
Oculus RiftもDK2の時代に一度使わせてもらったことがありますが、フルHD相当とはいえ、ジャギーが結構目立ちました。でもHoloLensはそんな感じ一切なし。こればっかりは体験してみないとわからないと思います。付属3Dモデルに宇宙飛行士のやつがあるのですが、テクスチャマッピングがうまくできていて精密でした。
ただ、そこにある感でいえば、TVに出していたWebサーバ経由の配信のほうがたぶん周りの人が「おおっ」となると思います。
バッテリー
3-4時間程度だそうです。今回はWebサーバもずっと稼働中だったので、余計少なかったのでしょう。Buildでハンズオン参加した人によると、コーディングしている最中は充電しておけとアドバイスされたそうです。私は最後のほうに回ってきたので、バッテリー切れに3回も遭遇しましたw。
まとめ
なんというかすごいですね。少年のころ夢見た未来のデバイスがこんなところに来たんだなーと感慨深いです。少し?と思うところもありましたが、キャリブレーションをきっちりやれさほど違和感はないそうです。
Atomで2GB RAMでもアプリは割とサクサク動きます。Galaxy Explorerというアプリがあるのですが、銀河系を探索するのは非常に面白い!
フェンリル様のかっこいいステッカーいただきました!